温州瓯海区营销型网站建设搜索引擎关键词排名
一键生成vue3模板代码
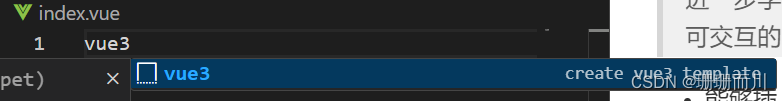
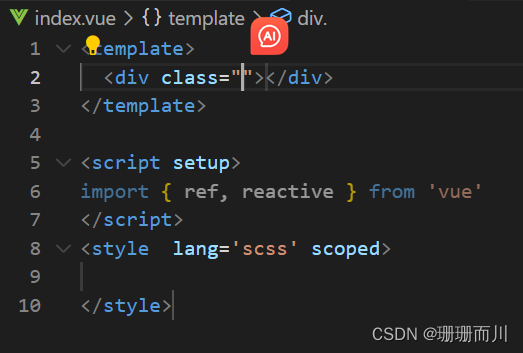
效果演示
输入vue3 显示快捷键 按回车键 一键生成自定义模板


实现方法
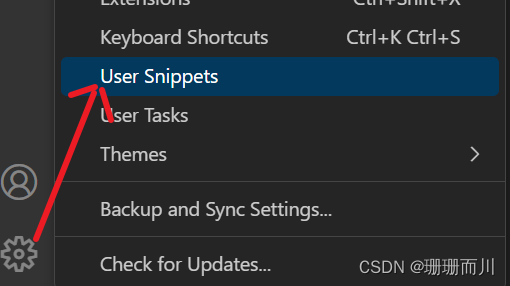
- 进入
用户代码片段设置

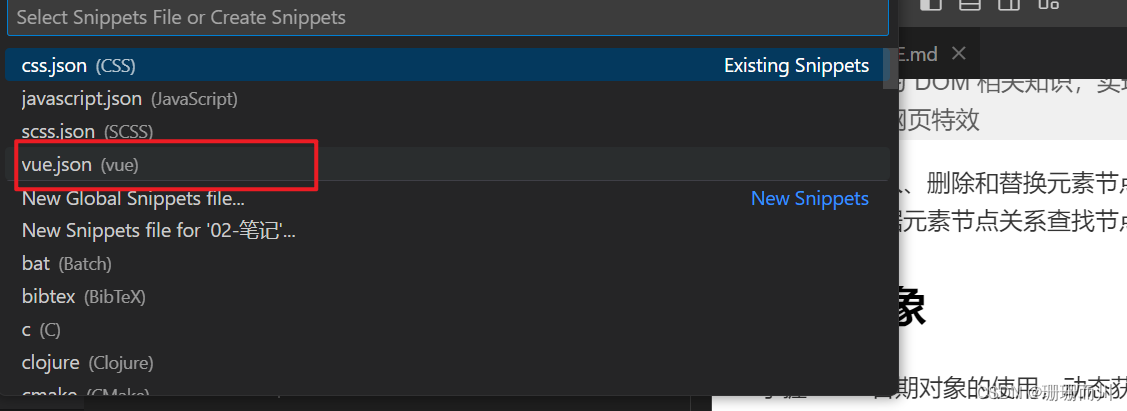
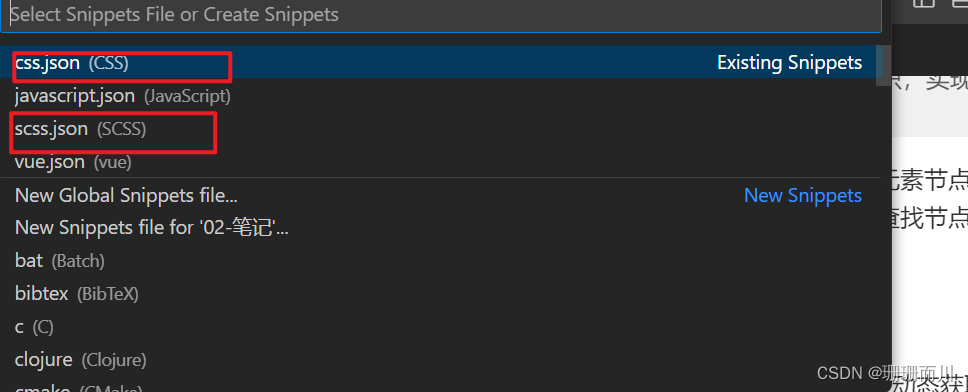
- 选择片段语言 vue.json

- 输入自定义的代码片段
prefix是触发的内容,按自己的喜好来就行;
body是模板代码,写入自己需要的就行
{// Place your snippets for vue here. Each snippet is defined under a snippet name and has a prefix, body and // description. The prefix is what is used to trigger the snippet and the body will be expanded and inserted. Possible variables are:// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders. Placeholders with the // same ids are connected.// Example:"create vue3 template": {"prefix": "vue3", "body": ["<template>"," <div class=\"$1\">$2</div>","</template>","","<script setup>","import { ref, reactive } from 'vue'","</script>","<style lang='scss' scoped>","$4","</style>"],"description": "create vue3 template"},}完成!!
一键生成css样式
效果演示
实现方法
- 同上
- 选择你使用的语言,例如css、scss
 3. 输入自定义代码,我这里是设置
3. 输入自定义代码,我这里是设置brr快捷键是border: 1px solid red;
{// Place your snippets for scss here. Each snippet is defined under a snippet name and has a prefix, body and // description. The prefix is what is used to trigger the snippet and the body will be expanded and inserted. Possible variables are:// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders. Placeholders with the // same ids are connected.// Example:"set a border": {"prefix": "brr","body": ["border: 1px solid red;","$2"],"description": "set a border"}
}
一键输出console.log('$1');
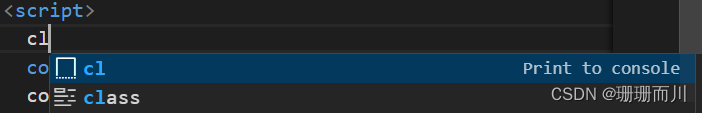
效果演示

实现方法
- 同上
- 选择javascript.json
- 写入代码
{// Place your snippets for javascript here. Each snippet is defined under a snippet name and has a prefix, body and // description. The prefix is what is used to trigger the snippet and the body will be expanded and inserted. Possible variables are:// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders. Placeholders with the // same ids are connected.// Example:"Print to console": {"prefix": "cl","body": ["console.log('$1');","$2"],"description": "Log output to console"}
}
