涉密项目单位网站建设流程查询网址域名
看了很多 关于 SpringBoot 增删改查 的文章 ,但是 React 前端框架这块似乎没什么人玩,一般都是Vue进行整合 ,所以想写一篇关于 React 整合 SpringBoot 增删改查的项目

React 学习区域
-
React中文教程: https://www.php.cn/doc/react/tutorial/tutorial.html
-
React 社区: https://www.php.cn/doc/react/tutorial/tutorial.html
-
其他React技术社区 : https://www.duidaima.com/Group/Category/React
搭建环境
- 导入依赖
<dependencies><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-web</artifactId></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-test</artifactId><scope>test</scope></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-data-jpa</artifactId></dependency><dependency><groupId>mysql</groupId><artifactId>mysql-connector-java</artifactId></dependency><dependency><groupId>com.alibaba</groupId><artifactId>druid</artifactId><version>1.1.10</version></dependency><dependency><groupId>org.projectlombok</groupId><artifactId>lombok</artifactId></dependency><dependency><groupId>org.apache.commons</groupId><artifactId>commons-text</artifactId><version>1.2</version></dependency></dependencies>
这里我们使用的Spring Data JPA 来作为持久层, 当然你也可以使用MyBATIS ,或者其他方案
为什么选择 JPA
因为JPA ,他可以自动根据实体类进行生成表
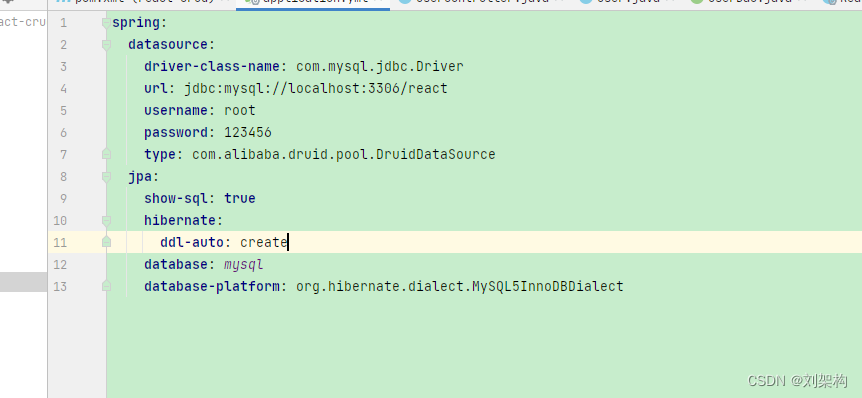
- 配置对应的数据库 连接
spring:datasource:driver-class-name: com.mysql.jdbc.Driverurl: jdbc:mysql://localhost:3306/reactusername: rootpassword: 123456type: com.alibaba.druid.pool.DruidDataSourcejpa:show-sql: truehibernate:ddl-auto: updatedatabase: mysqldatabase-platform: org.hibernate.dialect.MySQL5InnoDBDialect

- 编写实体类
import lombok.*;
import lombok.experimental.Accessors;import javax.persistence.*;@Table(name = "t_user")
@Entity
@Setter
@Getter
@NoArgsConstructor
@AllArgsConstructor
@ToString
@Accessors(chain = true)
public class User {@Id@GeneratedValue(strategy = GenerationType.IDENTITY)private Long id;private String name;
}- 编写 Dao层(Mapper)
import org.springframework.data.jpa.repository.JpaRepository;
import org.springframework.stereotype.Repository;@Repository
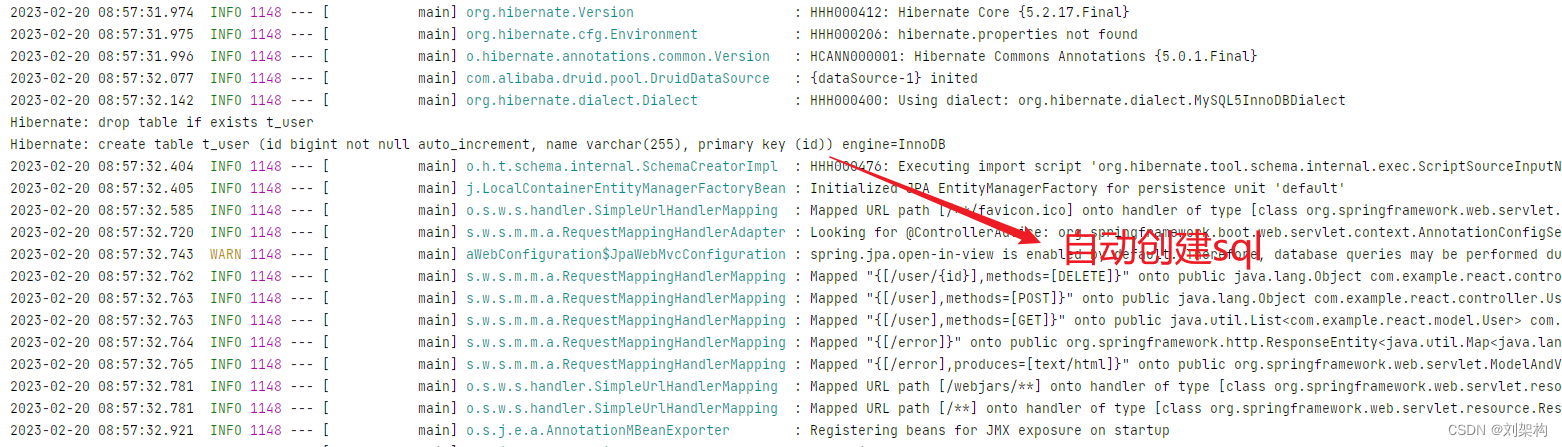
public interface UserDao extends JpaRepository<User,Long> {}大家这里可以 把 ddl-auto : create

前端环境
- 使用create-react-app创建react应用
xxx脚手架: 用来帮助程序员快速创建一个基于xxx库的模板项目
包含了所有需要的配置(语法检查、jsx编译、devServer…)
下载好了所有相关的依赖
可以直接运行一个简单效果
react提供了一个用于创建react项目的脚手架库: create-react-app
项目的整体技术架构为: react + webpack + es6 + eslint
使用脚手架开发的项目的特点: 模块化, 组件化, 工程化
1.2. 创建项目并启动
第一步,全局安装:
npm install -g create-react-app
第二步,切换到想创项目的目录,使用命令:
create-react-app hello-react
第三步,进入项目文件夹:
cd hello-react
第四步,启动项目:
npm start
React 脚手架项目结构
public ---- 静态资源文件夹favicon.icon ------ 网站页签图标index.html -------- 主页面logo192.png ------- logo图logo512.png ------- logo图manifest.json ----- 应用加壳的配置文件robots.txt -------- 爬虫协议文件
src ---- 源码文件夹App.css -------- App组件的样式App.js --------- App组件App.test.js ---- 用于给App做测试index.css ------ 样式index.js ------- 入口文件logo.svg ------- logo图reportWebVitals.js--- 页面性能分析文件(需要web-vitals库的支持)setupTests.js---- 组件单元测试的文件(需要jest-dom库的支持)
Index.js 是入口文件
import React from 'react';
import ReactDOM from 'react-dom';
import 'bootstrap/dist/css/bootstrap.min.css'import App from './App';ReactDOM.render(<App />, document.getElementById('root'));- 前端代码
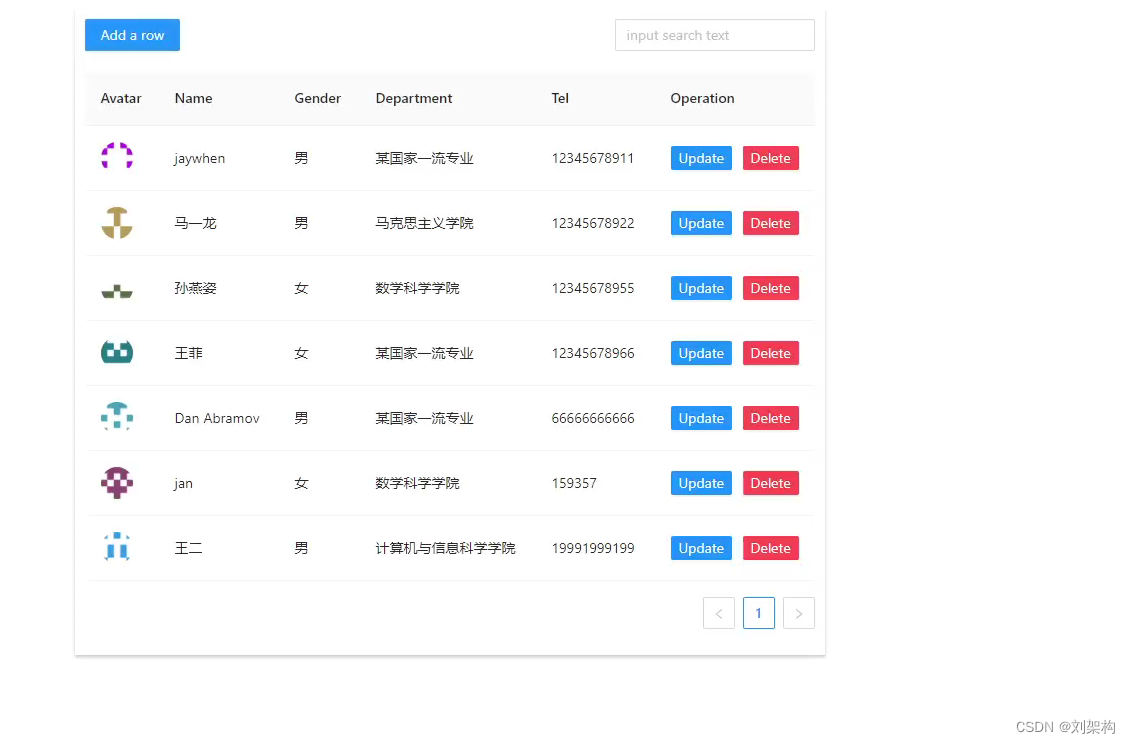
import React, {Component} from 'react';
import axios from 'axios'
import './App.css'class App extends Component {constructor(props) {super(props);this.state = {id:'',name:'',list:[]}}render() {return (<div className="container-fluid" style={{marginTop: '20px'}}><div className="row"><div className="col-xs-4 col-xs-offset-1"><table className="table table-bordered"><thead><tr><th>ID</th><th>用户名</th><th>操作</th></tr></thead><tbody>{this.state.list.map(item=>{return (<tr key={item.id}><td>{item.id}</td><td>{item.name}</td><td><button className="btn btn-primary" onClick={()=>{this.setState({id:item.id,name:item.name})}}>修改</button><button className="btn btn-danger" style={{marginLeft:'5px'}} onClick={()=>{this.deleteItem(item)}}>删除</button></td></tr>)})}</tbody></table></div><div className="col-xs-3 col-xs-offset-1"><form className="form-horizontal"><div className="form-group"><label htmlFor="name" className="col-xs-3">用户名</label><div className="col-xs-8"><input type="text" id="name" className="form-control" value={this.state.name} onChange={(e)=>{this.setState({name:e.target.value})}}/></div></div><div className="form-group"><div className="col-sm-offset-2 col-sm-10"><button className="btn btn-default" onClick={this.handleFormSubmit}>提交</button></div></div></form></div></div></div>);}componentDidMount(){this.query();}query = () => {axios.get('/user').then(({data})=>{this.setState({list:data});})}deleteItem = (item) => {axios.delete(`/user/${item.id}`).then(({data})=>{console.log(data);this.query();})}handleFormSubmit = (e) => {e.preventDefault();if(this.state.name != ''){axios.post('/user',{id:!this.state.id?'':this.state.id,name:this.state.name}).then(({data})=>{this.setState({id:'',name:''});this.query();})}}
}export default App;- 前端源码 : https://github.com/jaywhen/springboot-react-crud-frontend
- 后端源码: https://github.com/jaywhen/springboot-react-crud-backend