网站超级链接怎么做产品推广的渠道有哪些
KeepAlive
<KeepAlive> 是一个内置组件,它的功能是在多个组件间动态切换时缓存被移除的组件实例。
基本使用
默认情况下,一个组件实例在被替换掉后会被销毁。这会导致它丢失其中所有已变化的状态——当这个组件再一次被显示时,会创建一个只带有初始状态的新实例。
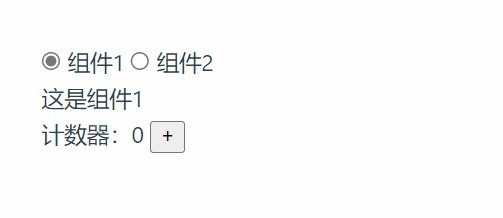
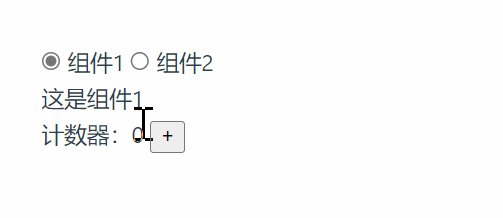
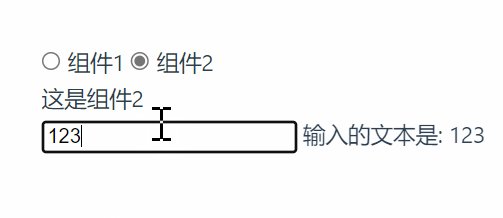
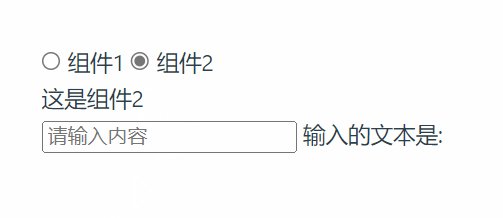
在下面的例子中,你会看到两个有状态的 组件——A 有一个计数器, 而 B 有一个通过 v-model 同步 input 框输入内容的文字展示。 尝试先更改一下任意一个组件的状态,然后切走,再切回来:
<script lang="ts" setup>
import Com23_1 from '@/components/demo/Com23-1.vue'
import Com23_2 from '@/components/demo/Com23-2.vue'
import { ref, shallowRef } from 'vue'const current = shallowRef(Com23_1)
</script><template><div class="container"><label><input type="radio" v-model="current" :value="Com23_1" />组件1</label><label><input type="radio" v-model="current" :value="Com23_2" />组件2</label><component :is="current"></component></div>
</template><style lang="scss" scoped>
.container {
}
</style>未加 keeplive 效果

你会发现在切回来之后,之前已更改的状态都被重置了。适用于在切换时创建新的组件实例场景。
加上 keeplive 保证组件能在被“切走”的时候保留它们的状态。
...
...
<KeepAlive><component :is="current"></component>
</KeepAlive>
...
...

在 DOM 内模板中使用时,它应该被写为 <keep-alive>。
包含/排除
<KeepAlive> 默认会缓存内部的所有组件实例,但我们可以通过 include 和 exclude prop 来定制该行为。
这两个 prop 的值都可以是一个以英文逗号分隔的字符串、一个正则表达式,或是包含这两种类型的一个数组:
<!-- 以英文逗号分隔的字符串 -->
<KeepAlive include="a,b"><component :is="view" />
</KeepAlive><!-- 正则表达式 (需使用 `v-bind`) -->
<KeepAlive :include="/a|b/"><component :is="view" />
</KeepAlive><!-- 数组 (需使用 `v-bind`) -->
<KeepAlive :include="['a', 'b']"><component :is="view" />
</KeepAlive>
它会根据组件的 name 选项进行匹配,所以组件如果想要条件性地被 KeepAlive 缓存,就必须显式声明一个 name 选项。
在 3.2.34 或以上的版本中,使用 <script setup> 的单文件组件会自动根据文件名生成对应的 name 选项,无需再手动声明。
最大缓存实例数
我们可以通过传入 max prop 来限制可被缓存的最大组件实例数。 <KeepAlive> 的行为在指定了 max 后类似一个 LRU 缓存:如果缓存的实例数量即将超过指定的那个最大数量,则最久没有被访问的缓存实例将被销毁,以便为新的实例腾出空间。
<KeepAlive :max="10"><component :is="activeComponent" />
</KeepAlive>
缓存实例的生命周期
当一个组件实例从 DOM 上移除但因为被 <KeepAlive> 缓存而仍作为组件树的一部分时,它将变为不活跃状态而不是被卸载。
当一个组件实例作为缓存树的一部分插入到 DOM 中时,它将重新被激活。
一个持续存在的组件可以通过 onActivated() 和 onDeactivated() 注册相应的两个状态的生命周期钩子:
<script setup>
import { onActivated, onDeactivated } from 'vue'onActivated(() => {// 调用时机为首次挂载// 以及每次从缓存中被重新插入时
})onDeactivated(() => {// 在从 DOM 上移除、进入缓存// 以及组件卸载时调用
})
</script>
请注意:
-
onActivated 在组件挂载时也会调用,并且 onDeactivated 在组件卸载时也会调用。
-
这两个钩子不仅适用于 <KeepAlive> 缓存的根组件,也适用于缓存树中的后代组件。
欢迎关注,后面会有一些资源可以免费获取哟~
分享前后端编程经验,技术干货,技术方案,好的资源,工具,提高开发效率。