长春火车站疫情最新小组排名
文章目录
- 前言
- 一、分析技术
- 二、操作步骤
- 2.1、下载依赖
- 2.2、创建一个 serve.js 文件
- 2.3、js 文件中写入以下代码
- 三、运行: node serve
- 四、结果展示
- 五、总结
- 六、感谢
前言
有时候我们需要做一些基础的页面时,在研发过程中需要代理调用接口避免浏览器跨域的情况,也方便局域网中研发查看我们做的页面时,就需要启动一个服务来将自己的网页放在服务上来测试和预览。
一、分析技术
前端最常用的就是 node ,所以我们可以采用 node 起一个小的服务就很方便也很快。
二、操作步骤
2.1、下载依赖
在一个文件夹中下载依赖,位置就是当前文件夹。cd (当前文件夹)
下载 express
npm install express
下载 http-proxy-middleware
npm install http-proxy-middleware
2.2、创建一个 serve.js 文件
在当前文件夹场景一个 js 文件。

2.3、js 文件中写入以下代码
在之前创建的 js 文件中写入代码,可以根据自己的需求进行修改。
//设置代理,主要用于调用后端提供的接口
const options = {target: 'http://192.168.1.1:12002', // 代理地址 changeOrigin: true, // 默认false,是否需要改变原始主机头为目标URL,一定要改的ws: true, // 是否代理websocketspathRewrite: {'/api' : '/', // 重写请求,比如我们源访问的是/api/old-path,那么请求会被解析为/api/new-path'/test' : '/testNew',}
}let net = require('net');
const os = require('os');let dk=3000; // 端口// 检测端口是否被占用
function portIsOccupied (port) {// 创建服务并监听该端口var server = net.createServer().listen(port)server.on('listening', function () { // 执行这块代码说明端口未被占用server.close() // 关闭服务console.log('端口【' + port + '】 启动。') // 控制台输出信息// startServer(); // 启服务startServer(); // 启服务})server.on('error', function (err) {if (err.code === 'EADDRINUSE') { // 端口已经被使用console.log('端口【' + port + '】 已经被占用,请修改端口。')dk++;portIsOccupied(dk);}})
}// 执行
portIsOccupied(dk);/*** 获取当前机器的ip地址*/
function getIpAddress() {let ifaces = os.networkInterfaces()for (let dev in ifaces) {let iface = ifaces[dev]for (let i = 0; i < iface.length; i++) {let { family, address, internal } = iface[i]if (family === 'IPv4' && address !== '127.0.0.1' && !internal) {return address}}}
}function startServer(params) {const express = require('express');let app = express();app.use(express.static("./"))const { createProxyMiddleware } = require('http-proxy-middleware');//引入const proxy1 = createProxyMiddleware(options);app.use('/api',proxy1); // 表示前端访问/apis时就是访问这个接口app.use('/ahzw',proxy1); // 表示前端访问/apis时就是访问这个接口app.listen(dk); console.log('服务器开启成功: http://'+getIpAddress()+":"+dk + "/mockEntry.html");
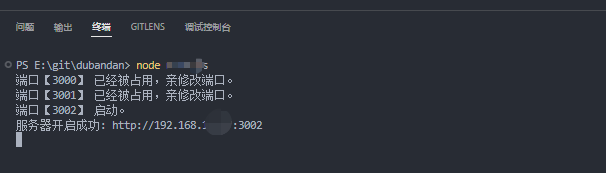
}三、运行: node serve
在终端命令行输入:node serve
就可以在当前位置起一个服务访问这个 serve.js 文件旁边的文件。

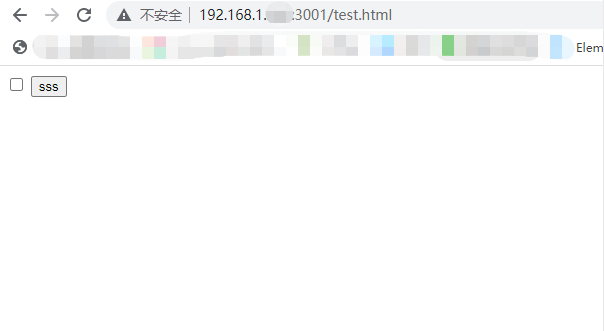
四、结果展示

五、总结
以上就是使用 node.js 启一个前端代理服务的方法。
六、感谢
如果觉得有用欢迎点赞关注。
有问题私信我!!~~