小视频做网站怎么赚钱吗西安网站seo哪家公司好
1.webpack介绍
webpack是一个模块加载器兼打包工具。它是以 commonJS 的形式来书写脚本的,但对 AMD/CMD 的支持也很全面,方便旧项目进行代码迁移。支持对react热插拔。
2.安装(使用淘宝镜像)
全局安装
cnpm install webpack -g
局部安装(安装在项目根目录下)
首先,自动生成package.json文件
cnpm init
cnpm install webpack --save-dev
入门注意事项:
1. package.json文件配置这项目的所有依赖。 可参考:npm 依赖详解。
2. 创建练习项目的时候可以不必介意这些属性的配置,全部默认即可,实际项目使用还请遵照规则。
3. package.json文件中不能存在注释,否则会编译报错。
项目配置
每个项目都必须有一个webpack.config.js配置文件。包含了webpack的配置信息。
var webpack = require('webpack');
module.exports = {//2、进出口文件配置entry:__dirname+'/src/entry.js',//指定的入口文件,“__dirname”是node.js中的一个全局变量,它指向当前执行脚本所在的目录output: {//输出path: __dirname+'/public',//输出路径filename: 'bundle.js'//输出文件名},module: {//在配置文件里添加加载器说明,指明每种文件需要什么加载器处理loaders: [{//json加载器test: /\.json$/,loader: "json-loader"//注意-loader不能省略,网上说能省略,经测试编译会报错},{//5、编译es6配置test:/\.js$/,exclude:/node_modules/,loader:'babel-loader',//在webpack的module部分的loaders里进行配置即可query:{presets:['es2015','react']}},{//3、CSS-loadertest:/\.css$/,loader:'style-loader!css-loader'//添加对样式表的处理}]},//4、服务器依赖包配置devServer: {//注意:网上很多都有colors属性,但是实际上的webpack2.x已经不支持该属性了contentBase: "./public",//本地服务器所加载的页面所在的目录historyApiFallback: true,//不跳转inline: true//实时刷新//hot:true,//不要书写该属性,否则浏览器无法自动更新//publicPath:"/asses/",//设置该属性后,webpack-dev-server会相对于该路径},plugins:[]//插件
}
测试验证,在控制台输入:
webpack
将会打包一个js文件,上面打包的文件为public/bundle.js,会自动读取webpack.config.js作为打包配置。
webpack执行参数
webpack --config XXX.js //使用另一份配置文件(比如webpack.config2.js)来打包
webpack --watch //监听变动并自动打包
webpack -p //压缩混淆脚本,这个非常非常重要!
webpack -d //生成map映射文件,告知哪些模块被最终打包到哪里了其中的
webpack --progress //显示进度条
webpack --color //添加颜色
webpack-dev-server
webpack-dev-server是一个小型的nodejs express服务器,很适合做本地测试服务。
本文以webpack-dev-server 5.x作为示例
安装
cnpm install webpack-dev-server --save-dev
配置
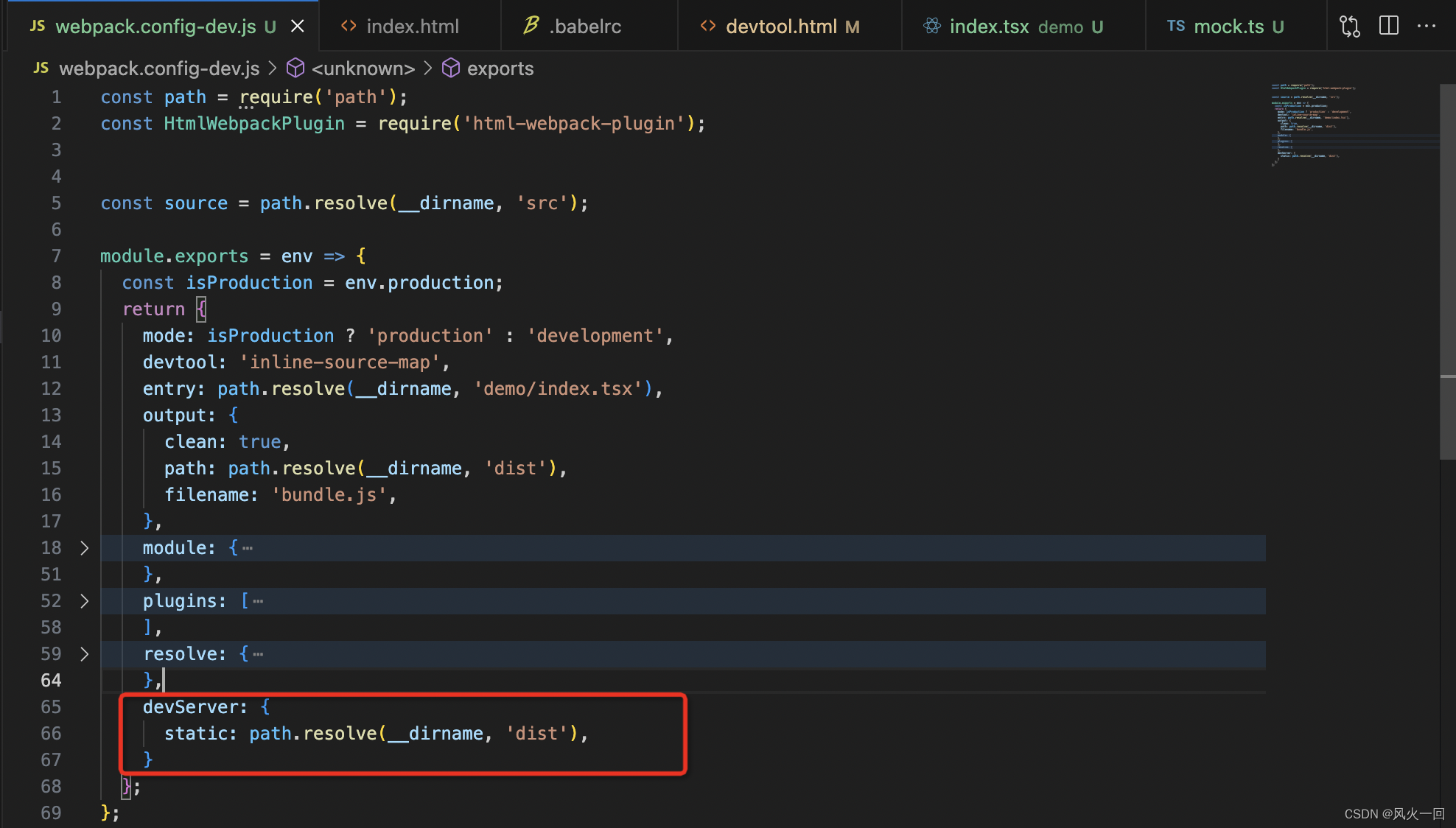
- 在webpack.config.js中有devServer属性可配置webpack-dev-server。
通常情况下我们仅需设置static属性,指定打包后的入口文件位置,默认其为public,一般保持和output的path属性相同即可,根据实际项目的输出地址为主。

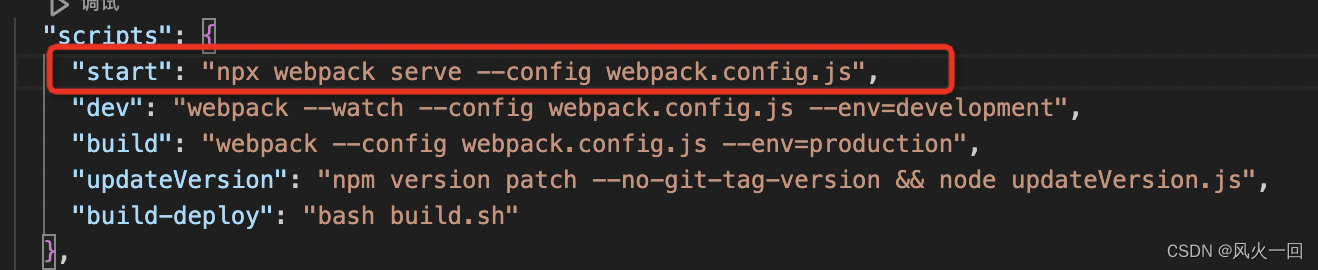
2. 在package.json中配置快捷执行命令
webpack server的启动命令为
npx webpack serve,命令参数可参考:webpack-cli

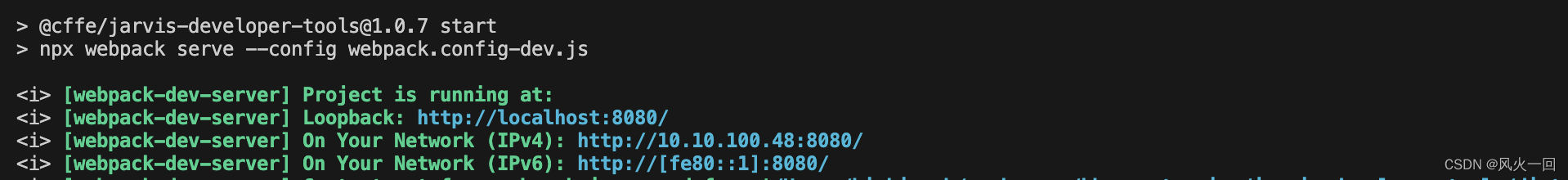
3. 在终端输入npm run start启动项目
启动成功后会出现如下的提示,此时我们就可以直接访问http://localhost:8080/进行测试了。

当然你也可以直接执行
npx webpack serve --config webpack.config.js,效果一样。
webpack-dev-server 2.x与5.x的区别
1. 启动指令
2.x 版本启动命令为:
webpack-dev-server
5.x版本的启动指令为:
npx webpack serve
2. 静态资源根目录
两者的默认启动的根目录均为当前目录下的public文件夹,但是:
2.x通过contentBase属性来设置。
devServer: {contentBase: path.resolve(__dirname, 'dist'),}
5.x通过static属性来设置。
devServer: {static: path.resolve(__dirname, 'dist'),}
3. 刷新机制
5.x版本已默认会自动刷新页面
2.x 支持2种刷新模式。
iframe模式
使用该模式不需要任何配置,只需要以如下url格式访问即可:
http://host:port/webpack-dev-server/path
例如:http://localhost:8080/webpack-dev-server/index.html
inline模式
inline模式访问路径为:
http://host:port/path
例如:http://localhost:8080//index.html
启动方式有2种方式:
- webpack-dev-server --inline
- 在webpack.config.js中添加devServer:{inline:true}
inline属性在5.x版本已被废弃
需要注意,如果是以Node.js API启动webpack-dev-server时,我们需要做如下变更,因为nodejs 中不支持online属性:
- 将
webpack-dev-server/client?http://«path»:«port»/添加到webpack配置的entry入口点中,例如:
module.exports = {entry: {app: ['webpack-dev-server/client?http://localhost:8080/','.c/js/index.js']},output: {path: './dist/js',filename: 'bundle.js'}}
- 将
<script src="http://localhost:8080/webpack-dev-server.js"></script>添加到html文件中
示例