电子商务网站建设类论文网上的推广
学习记录内容来自《Android编程权威指南(第三版)》
样式调整和添加
-
调整颜色资源(res/values/colors.xml)
格式:
-
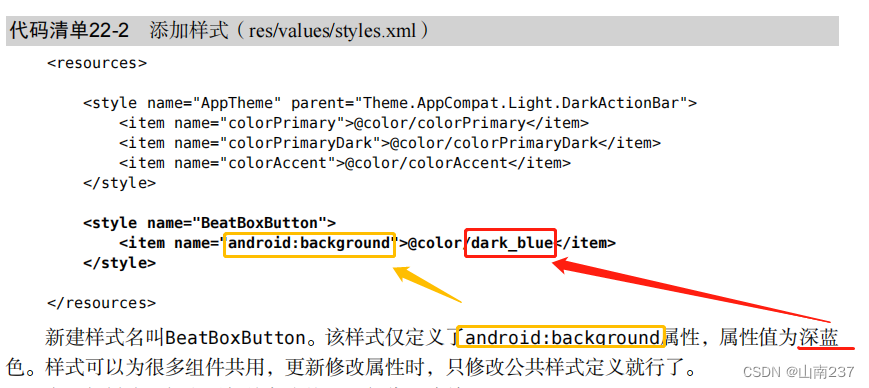
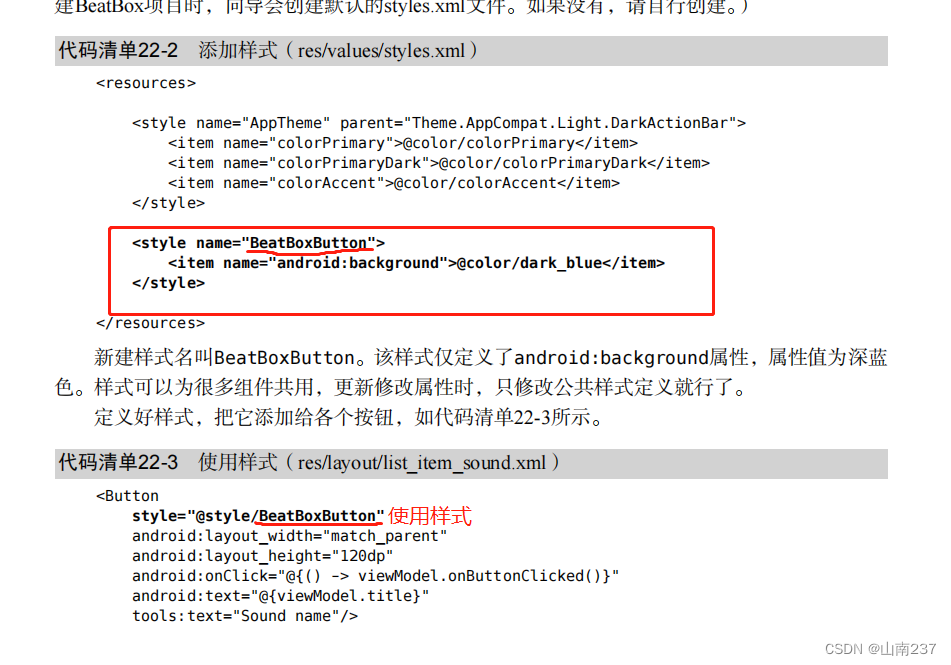
添加样式(res/values/styles.xml),(创建BeatBox项目时,向导会创建默认的styles.xml文件。如果没有,请自行创建。)
格式:


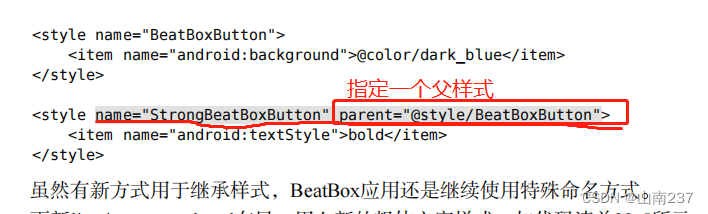
样式继承
- 继承样式(res/layout/styles.xml)
格式:

主题
主题可看作样式的进化加强版。同样是定义一套公共主题属性,样式属性需要逐个添加,而主题属性则会自动应用于整个应用。主题属性能引用颜色这样的外部资源,也能引用其他样式。使用主题,不用找到每个按钮,告诉它们要用哪个主题。一句话就搞
定:“所有按钮都使用这个样式。”
-
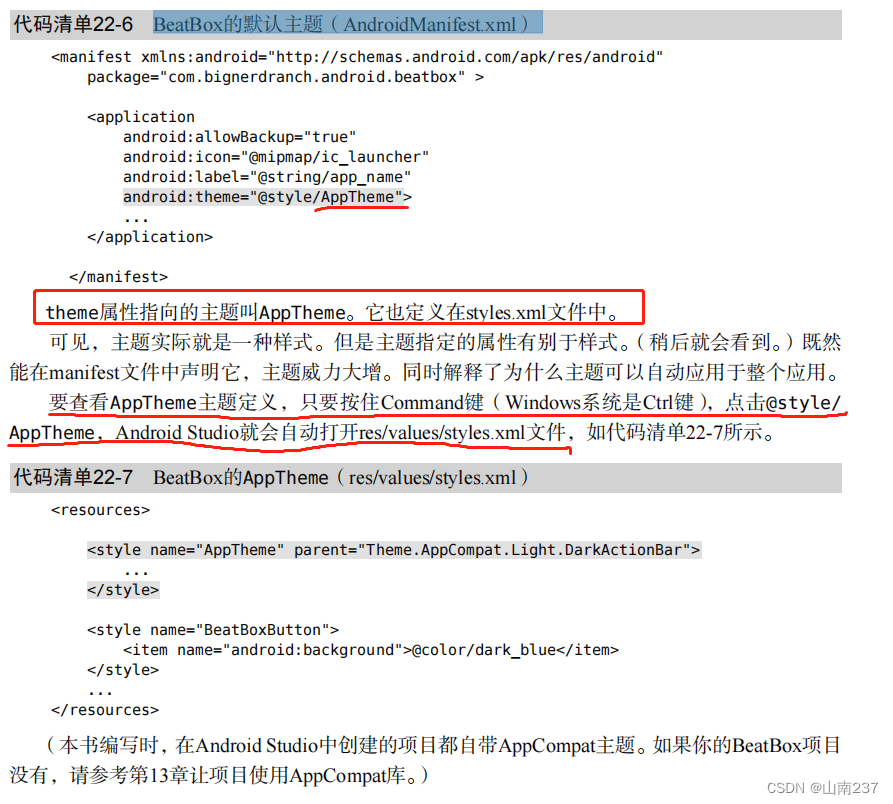
修改默认主题(AndroidManifest.xml)
格式:
-
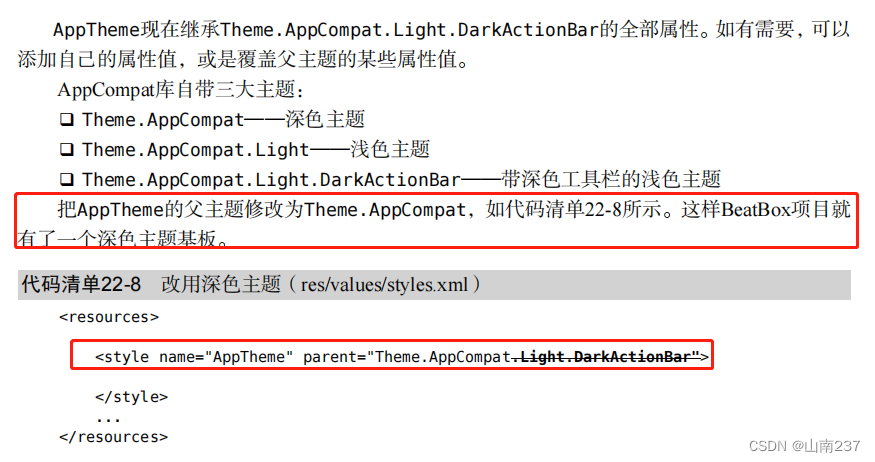
AppTheme现在继承Theme.AppCompat.Light.DarkActionBar的全部属性。如有需要,可以添加自己的属性值,或是覆盖父主题的某些属性值。
AppCompat库自带三大主题:
- Theme.AppCompat——深色主题
- Theme.AppCompat.Light——浅色主题
- Theme.AppCompat.Light.DarkActionBar——带深色工具栏的浅色主题
格式:
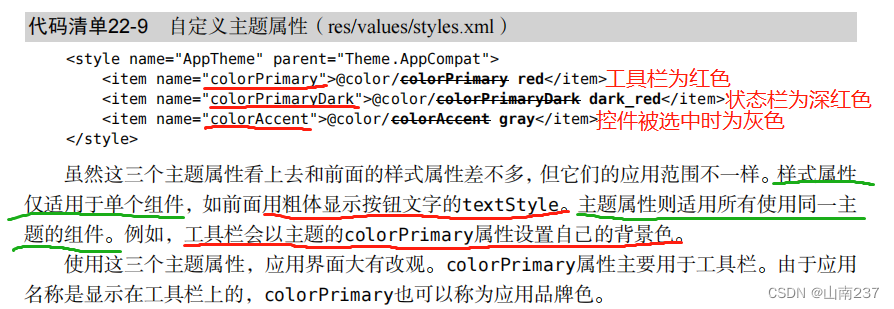
3. 自定义主题属性(res/values/styles.xml)
格式:

按钮组件不支持着色,所以colorAccent主题色在项目中没有效果
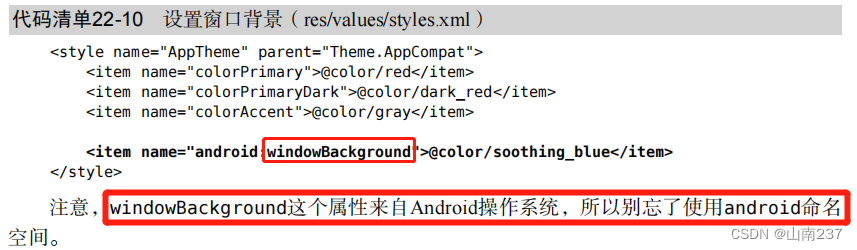
4.设置窗口背景(res/values/styles.xml)
注意,这里引用的不是Theme,而是android:Theme。前面的android命名空间不能丢。
AppCompat库可以看作BeatBox应用的一部分。编译项目时,工具会引入AppCompat库和它的一堆Java和XML文件。这些文件已包含在应用里,如同你自己编写的文件。如果想引用AppCompat库里的资源,像Theme.AppCompat这样,直接引用就可以了。有些主题包含在Android操作系统里,如Theme,引用时必须加上指向归属地的命名空间。在引用Theme主题时,AppCompat库使用了android:Theme这样的形式,这是因为Theme来自于Android操作系统。
格式:
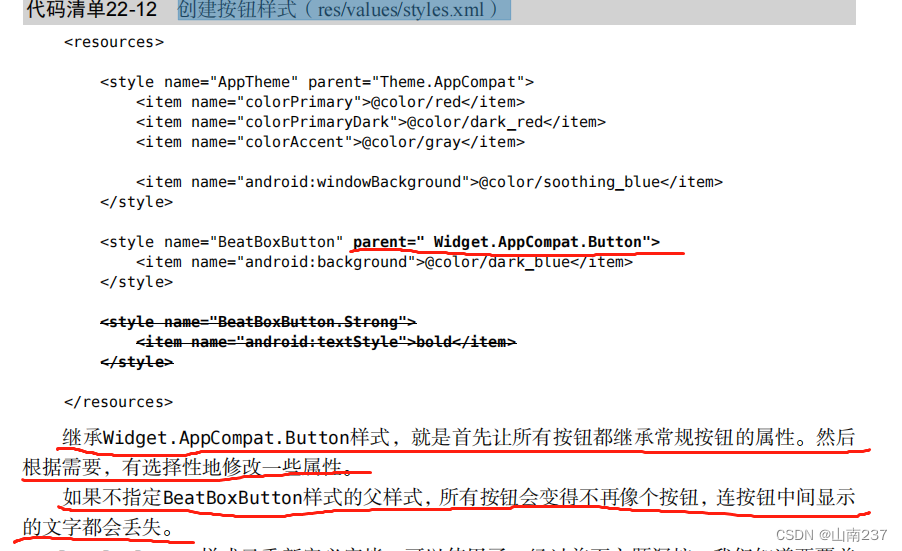
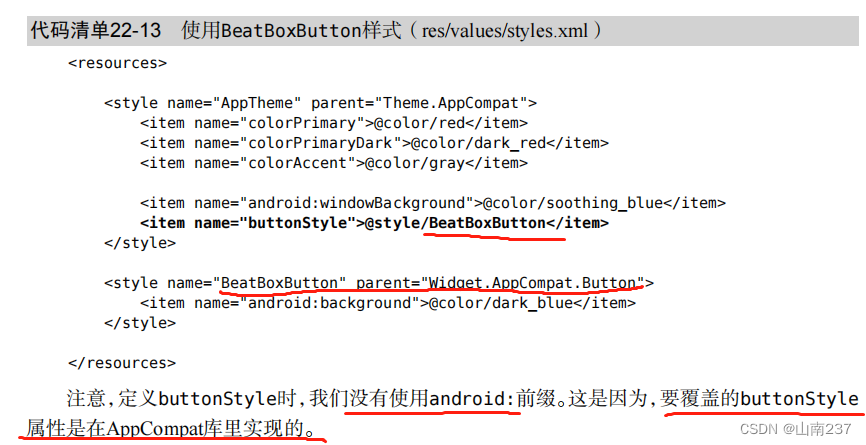
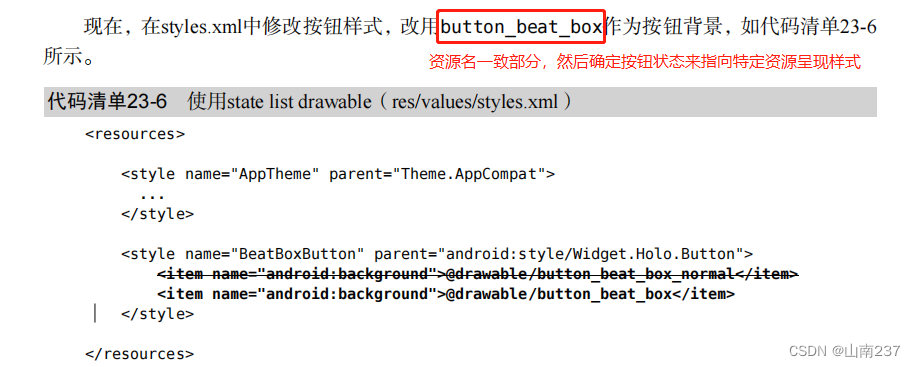
4.创建按钮样式(res/values/styles.xml)
格式:

以主题名的形式指定父主题,有继承关系的两个主题都应处于同一个包中。因此,对于Android操作系统内部主题间的继承,就可以直接使用主题名继承表示法(如下:)
同理,AppCompat库内部也是这样。然而,一旦AppCompat库要跨库继承,就一定要明确使用parent属性(如下:)
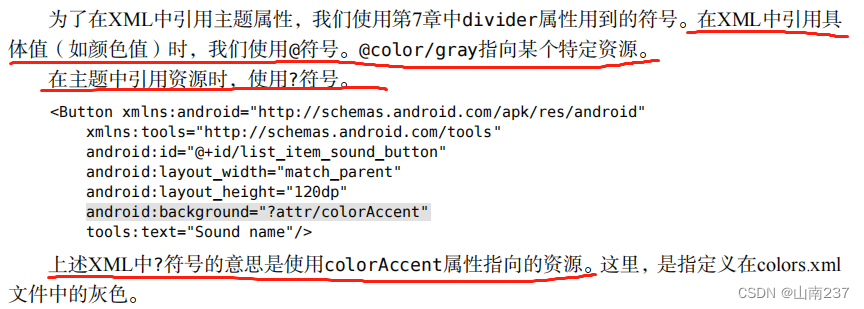
在XML中引用具体值(如颜色值)时,我们使用@符号。@color/gray指向某个特定资源。XML中?符号的意思是使用colorAccent属性指向的资源。这里是指定义在colors.xml文件中的灰色。
XML drawable
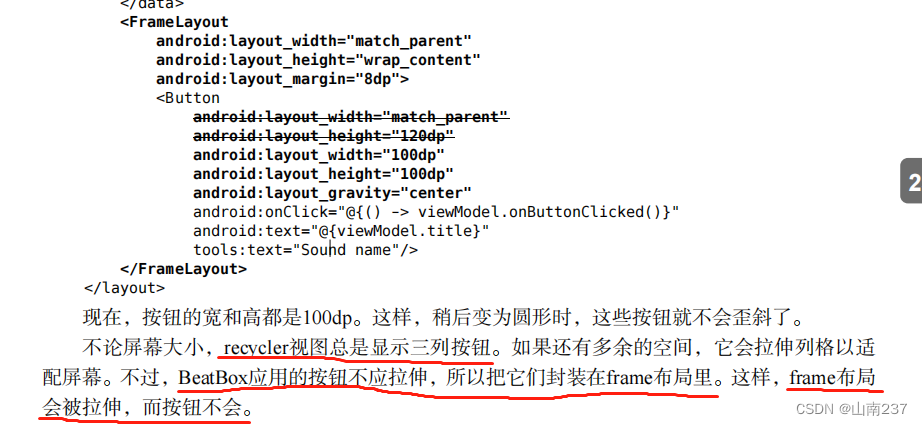
1.隔开按钮钮(res/layout/)
格式:
2.shape drawable
使用ShapeDrawable,可以把按钮变成圆。XML drawable和屏幕像素密度无关,所以无需考虑创建特定像素密度目录,直接把它放入默认的drawable文件夹就可以
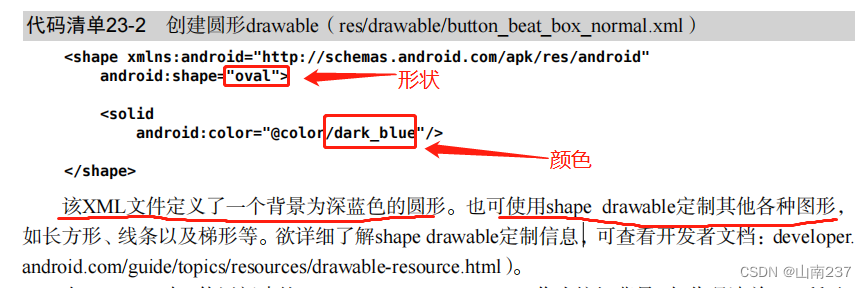
3.创建圆形drawable(res/drawable/)
格式:

4.设置按钮的背景颜色,也可以说是设置了按钮被按下前的背景颜色,后面会设置按钮被按下后的背景颜色

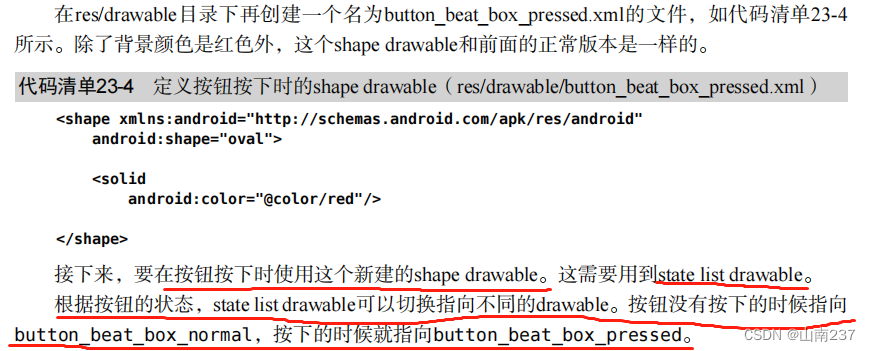
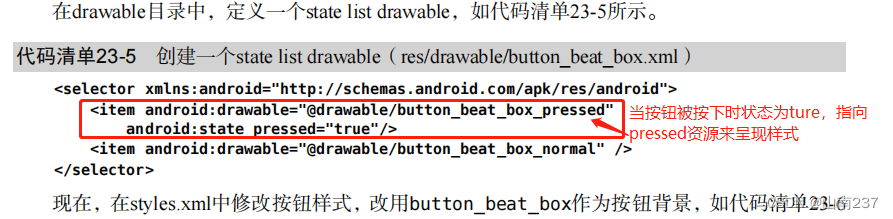
5.state list drawable,设置按钮按下时的shape drawable(res/drawable/)
格式:
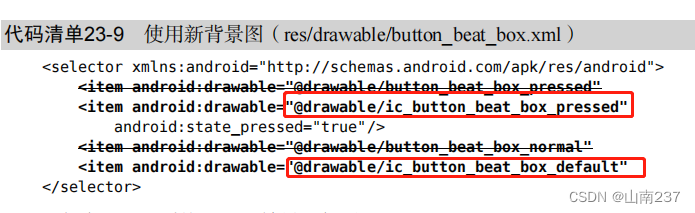
6.创建一个state list drawable和修改按钮被按下时的背景颜色(res/drawable/)


设置好后就实现了按钮没有按下的时候使用button_beat_box_normal作背景,按下时就使用button_beat_ box_pressed作背景
除了按下状态,state list drawable还支持禁用、聚焦以及激活等状态。若想详细了解,请访问网页developer.android.com/guide/topics/resources/drawable-resource.html#StateList。
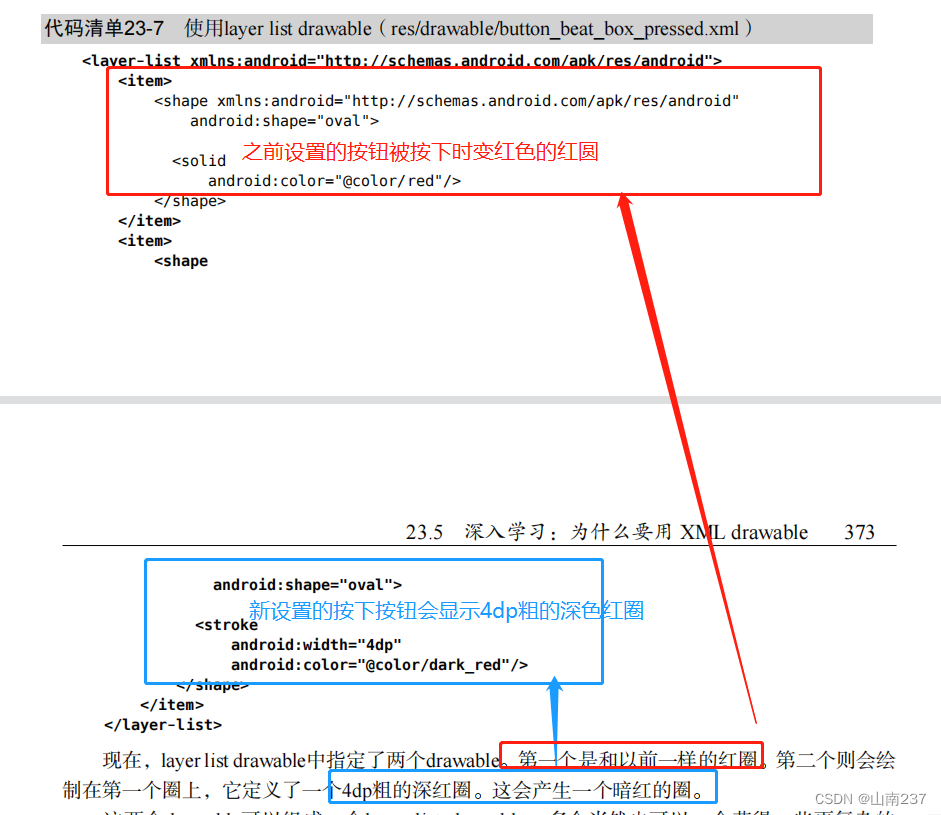
7.layer list drawable,为按钮按下时添加视觉反馈
格式:

使用 mipmap 图像
应用要用到图像,就针对不同的设备尺寸准备不同尺寸的图片,再分别放入drawable-mdpi和drawable-hdpi这样的文件夹。然后,按名字引用它们。剩下的就交给Android了,它会根据当前设备的屏幕密度调用相应的图片,Android启动器是个常驻主屏幕的应用。按下设备的主屏幕键,会回到启动器应用界面。对于hdpi设备,要显示大图标,启动器就会使用xhdpi图标。找不到的话,就只能使用低分辨率的图标。可想而知,放大拉伸后的图标肯定很糟。Android的另一解决办法是使用mipmap目录,推荐做法:把应用启动器图标放在mipmap目录中,其他图片都放在drawable目录中
使用 9-patch 图像
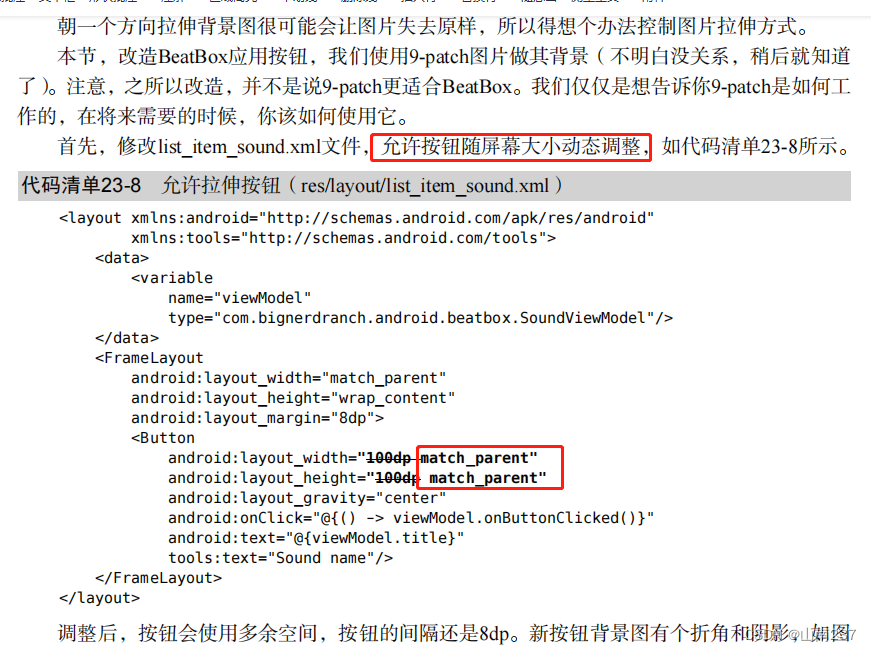
1.首先允许按钮随屏幕大小动态调整

使用9-patch图像能解决这个问题。9-patch图像是一种特别处理过的文件,能让Android知道图像的哪些部分可以拉伸,哪些部分不可以。只要处理得当,就能确保背景图的边角与原始图像保持一致。
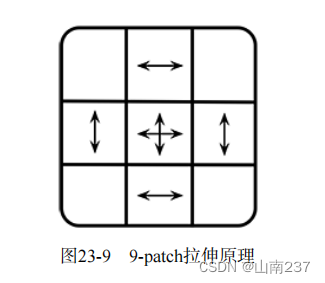
9-patch图像分成3×3的网格,即由9部分或9 patch组成的网格。网格角落部分不会被缩放,边缘部分的4个patch只按一个维度缩放,而中间部分则按两个维度缩放, 如图所示。
9-patch图像和普通PNG图像十分相似,只有两处不同:9-patch图像文件名以.9.png结尾,图像边缘具有1像素宽度的边框。这个边框用以指定9-patch图像的中间位置。边框像素绘制为黑线, 以表明中间位置,边缘部分则用透明色表示。
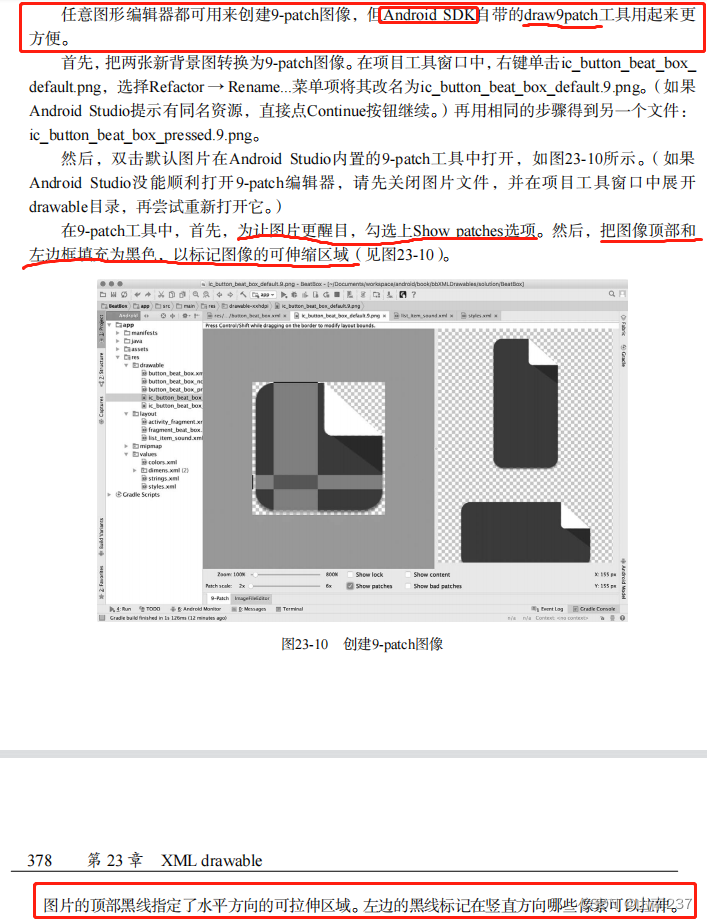
使用Android SDK自带的draw9patch工具