免费外贸网站网络营销案例分析ppt
position 属性规定元素的定位类型,定义建立元素布局所用的定位机制。任何元素都可以定位,不过绝对或固定元素会生成一个块级框,而不论该元素本身是什么类型。相对定位元素会相对于它在正常流中的默认位置偏移。
position一般分为三种,一种是相对定位relative,一种是绝对定位absolute,一种是固定定位fixed,接下来分别说明这三个属性的用法以及相对应的特性,并举例说明。
1、position:relative 相对定位
特点:
1)不影响元素本身的特性;
2)不使元素脱离文档流(元素移动之后原始位置会被保留);
3)如果没有定位偏移量,对元素本身没有任何影响;
4)提升层级。
注:定位元素位置控制:top/right/bottom/left 定位元素偏移量
2、position:absolute 绝对定位
特点:
1)使元素完全脱离文档流;
2)使内嵌支持宽高;
3)块属性标签内容撑开宽度;
4)如果有定位父级相对于定位父级发生偏移,没有定位父级相对于document发生偏移;
5)相对定位一般都是配合绝对定位元素使用;
6)提升层级
注意:
z-index:[number]; 定位层级
a、定位元素默认后者层级高于前者;
b、建议在兄弟标签之间比较层级
接下来用一个例子进行使用说明。
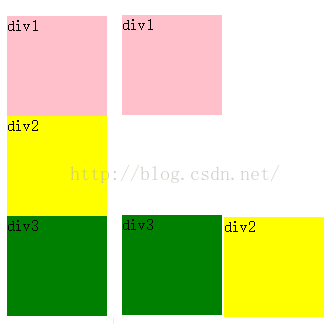
例子要求:如何将左边的三个div变成右边的三个div布局,即将div2的位置移动到如图的位置。
代码如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>body{position: relative;}div{width: 100px;height: 100px;}.div1{background-color: pink;}.div2{background-color: yellow;position: absolute;left: 100px;top: 200px;}.div3{background-color: green;position: absolute;top:200px;}</style>
</head>
<body><div class="div1">div1</div><div class="div2">div2</div><div class="div3">div3</div>
</body>
</html>这里做几点解释:
1)为什么body需要添加position:relative?
因为position:absolute这个属性会根据父级进行定位,如果没有定位父级则会相对于document发生偏移。而body在chrome浏览器中带有默认的样式,即带有margin属性,所以需要给body定义定位,这样后面的div就会根据body进行定位。
2)为什么div3中也需要添加position:absolute?
因为div2中添加属性position:absolute之后,就直接完全脱离文档流,那么div3的位置就会往上移动,为了实现效果,也需要在div3中添加同样的属性。
3、position:fixed 固定定位
与绝对定位的特性基本一致,唯一的差别是始终相对整个文档进行定位;
问题:IE6不支持固定定位;
4、其他定位
position:static ; 默认值
position:inherit ; 从父元素继承定位属性的值 (不兼容)、
5、综合例子说明
做一个类似的弹窗效果。
代码:
我用了两种方法实现,一种就是上面总结的,都是利用div和position定位实现的,一种就是直接利用box-shadow属性实现的.
1)利用div和position定位实现
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>优酷弹幕</title><style>div{width:300px;height:300px;}.box{margin:100px auto;position: relative;}.content{background-color: green;position: absolute;left:-3px;top:-3px;z-index: 2;}.mark{background-color: #0c1315;position: absolute;right: -6px;bottom: -6px;z-index: 1;opacity: 0.5;}</style>
</head>
<body><div class="box"><div class="content"></div><div class="mark"></div></div>
</body>
</html>其中用到了三个比较重要的属性:
a】position 定位
b】z-index 定位层级
c】opacity 透明度
标准 不透明度: opacity:0~1;
IE 滤镜: filter:alpha(opacity=0~100);
box-shadow 向框添加一个或多个阴影。该属性是由逗号分隔的阴影列表,每个阴影由 2-4 个长度值、可选的颜色值以及可选的 inset 关键词来规定。省略长度的值是 0。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>优酷弹幕2</title><style>.box{width:300px;height:300px;margin:100px auto;background-color: green;box-shadow:6px 6px 0px #727272;}</style>
</head>
<body><div class="box"></div>
</body>
</html>