海淀网站建设联系方式深圳网络推广网站
1. 什么是http模块
在网络节点中,负责消费资源的电脑,叫客户端;负责对外提供网络资源的电脑,叫做服务器。
http模块是Node.js官方提供的,用来创建web服务器的模块。通过http模块提供的http.createServer()方法,就能方便的把一台普通的电脑,变成一台Web服务器,从而对外提供Wed服务。
导入
const http = require('http')
服务器和普通电脑的区别在于,服务器安装了web服务器软件,例如IIS、Apache等,通过安装这些服务器软件就能把一台普通的电脑变成一台Web服务器。
2.服务器相关概念
1:IP地址
IP 地址就是互联网上每台计算机的唯一地址,因此 IP 地址具有唯一性,如果把“个人电脑”比作“一台电话”,那么“IP地址”就相当于“电话号码”,只有在知道对方 P 地址的前提下,才能与对应的电脑之间进行数据通信
IP地址的格式: 通常用“点分十进制”表示成(a.b.cd) 的形式,其中a,b,cd 都是 0~255 之间的十进制整数。例如: 用点分|进表示的IP地址(192.168.1.1)
2:域名和域名服务器
尽管IP 地址能够唯一地标记网络上的计算机,但iP地址是一长串数字,不直观,而且不便于记忆,于是人们又发明了另一套字符型的地址方案,即所谓的域名 (Domain Name) 地址
IP地址和域名是一一对应的关系,这份对应关系存放在一种叫做域名服务器(DNS,Domain name server)的电脑中。使用者只需通过好记的域名访问对应的服务器即可,对应的转换工作由域名服务器实现。因此,域名服务器就是提供 P 地址和域名之间的转换服务的服务器.
注意:
- 单纯使用IP 地址,互联网中的电脑也能够正常工作。但是有了域名的加持,能让互联网的世界变得更加方便
- 在开发测试期间,127.0.0.1 对应的域名是 localhost,它们都代表我们自己的这台电脑,在使用效果上没有任何区别
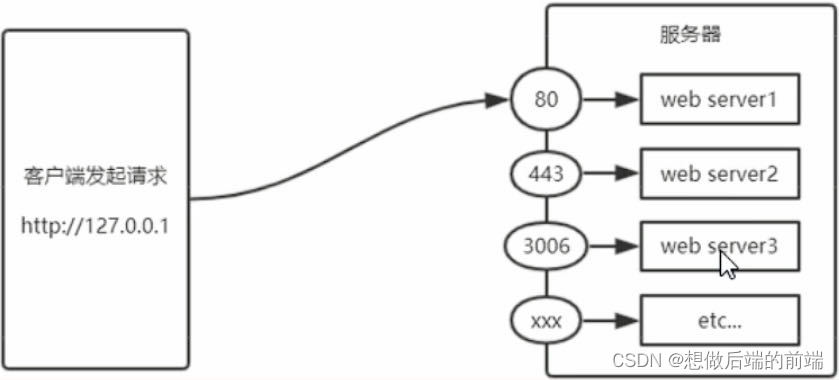
3:端口号
计算机中的端口号,就好像是现实生活中的门牌号一样。通过门牌号,外卖小哥可以在整栋大楼众多的房间中,准确把外卖送到你的手中。
同样的道理,在一台电脑中,可以运行成百上千个 web 服务。每个web 服务都对应一个唯一的端口号。客户端发送过来的网络请求,通过端口号,可以被准确地交给对应的 web 服务进行处理

注意:
- 每个端口号不能同时被多个 web 服务占用
- 在实际应用中,URL中的 80 端口可以被省略
3. 创建基本的web服务器
1:基本步骤
- 导入http模块
const http = require('http')
- 创建web服务器实例
const server = http.createServer();
- 为服务器实例绑定request事件,监听客户端请求
//使用服务器实例.on()方法,为服务器绑定一个request事件
server.on('request',(req,res)=>{
// 只要有客户端来请求我们自己的服务器,就会触发request事件,从而调用这个事件处理函数
console.log('Someone visit our web server');
})
- 启动服务器
调用服务器实例的.listen()方法,即可启动当前的web服务器实例:
//调用server.listen(端口号,cb回调)方法,即可启动web服务器
server.listen(80,()=>{cosole.log('http server running at http://127.0.0.1')
})
4. req请求对象
只要服务器接收到了客户端的请求,就会调用通过 server.on()为服务器绑定的 request 事件处理函数如果想在事件处理函数中,访问与客户端相关的数据或属性,可以使用如下的方式:
server.on('request', (req) => {
// req是请求对象,它包含了与客户端相关的数据和属性,例如:// reg.url 是客户端请求的 URL 地h
// req.method 是客户端的 method 请求类型
const str = 'Your request url is $(req.url), and request method is $(req.method)';
console.log(str)
})
5. res响应对象
在服务器的 request 事件处理函数中,如果想访问与服务器相关的数据或属性,可以使用如下的方式
server.on('request' , (req, res) => {
// res 是响应对象,它包含了与服务器相关的数摆和属性,例如:
// 要发送到客户端的宁符串
const str = 'Your request url is $(req.url), and request method is $(req.method)'
// res.end() 方法的作用:
// 向客户端发送定的内容,并结束这次请求的处理过程
res.end(str)
})
6.解决中文乱码问题
当调用 res.end0 方法,向客户端发送中文内容的时候,会出现乱码问题,此时,需要手动设置内容的编码格式
server.on('request', (req, res) => {
// 发送的内容包含中文
const str = '您请求的 url 地址是 $(reg.url},请求的 method 类型是 $(req.method)'
// 为了防上中文易示乱码的问题,需要设置响应头 Content-Type 的值为 text/html; charset=utf-8
res.setHeader('Content-Type', 'text/html; charset= utf-8')
// 把包含中文的内容,响应给客户端
res.end(str)
})
7.根据不同的url相应不同的html内容
1:核心实现步骤
- 获取请求的 url 地址
- 设置默认的响应内容为 404 Not found
- 判断用户请求的是否为/或 /index.html 首页
- 判断用户请求的是否为 /about.html 关于页面
- 设置 Content-Type 响应头,防止中文乱码
- 使用 res.end() 把内容响应给客户端
2:动态响应内容
server.on( 'request', function(req, res) (const url = req.url // 1.获取请求的url地址let content = '<h1>404 Not found!</h1> ' //2.设置默认的内容为 404 Not found3if (url === '/' || url === '/index.html') {content = '<h1>首页</h1>' // 3.用户请求的是首页}else if (url === '/about.html'){content = '<h1>关于页面</h1>' // 4.用户请求的是关于页面}res.setHeader('Content-Type', 'text/html; charset=utf-8') // 5.设 Content-Type 响应头, 防上中文乱码res.end(content)
})
