烟台网站建设企汇互联见效付款软文营销文章案例
前言
目前公司的前端架构是qiankun+nuxt做的微前端项目
问题说明
在子应用中,前端需要模拟一些数据,方便后期演示调整而不需要重新打包
所以将一些数据存储到了本地的json文件中,但是获取时报了404的错误,找不到该文件。
页面报错如下:

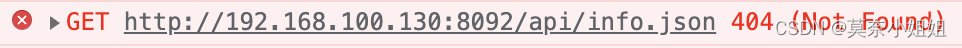
控制台中报错如下:

请求方式:
const ret = await this.$axios.get("/info.json");
问题分析与解决
首先,不应该直接用get请求json文件,因为$axios重定义过会给每个请求添加统一的/api路径,所以应该改为
const ret = await this.$axios({method: 'get',url: '/info.json',baseURL:''
})
这样就不会将统一的/api添加在请求路径前面。
其实这个路径已经可以满足子应用单独运行时,请求到本地文件夹中的json文件了。
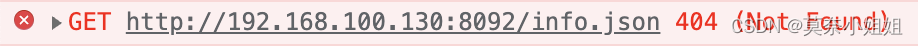
然而,这样访问在微前端框架中依旧控制台会报错如下:

是因为这样访问的其实是主应用本地的json文件,而我们想要访问的json文件是存储在子应用的本地的,所以应该有一个路由可以让主应用的proxy判断出这是属于自应用的请求,而转发给子应用,所以,请求应该改为
const ret = await this.$axios({method: 'get',url: '/info.json',baseURL:'/app-child'
})
其中/app-child这个头是属于这个字应用特有的路由头,主应用的proxy中这样配置
'/app-child/': {target: 'http://127.0.0.1:10007',secure: false,logLevel: 'debug',pathRewrite: {'^/app-child': '',changeOrigin: true,},xfwd: false,
},
主应用就可以根据这个请求路径转发给子应用啦,我们也可以正常请求到json里面的内容啦~
讲的有些啰嗦,但应该也算明白,记录一下吧。
