做系统之前的网站收藏在哪里看网络营销五个特点
以官方文档为例:
一个投票问题包含多个选项,基本的表单设计只能一个选项一个选项添加,效率较低,如何在表单设计中一次性添加多个关联选项?

示例代码:
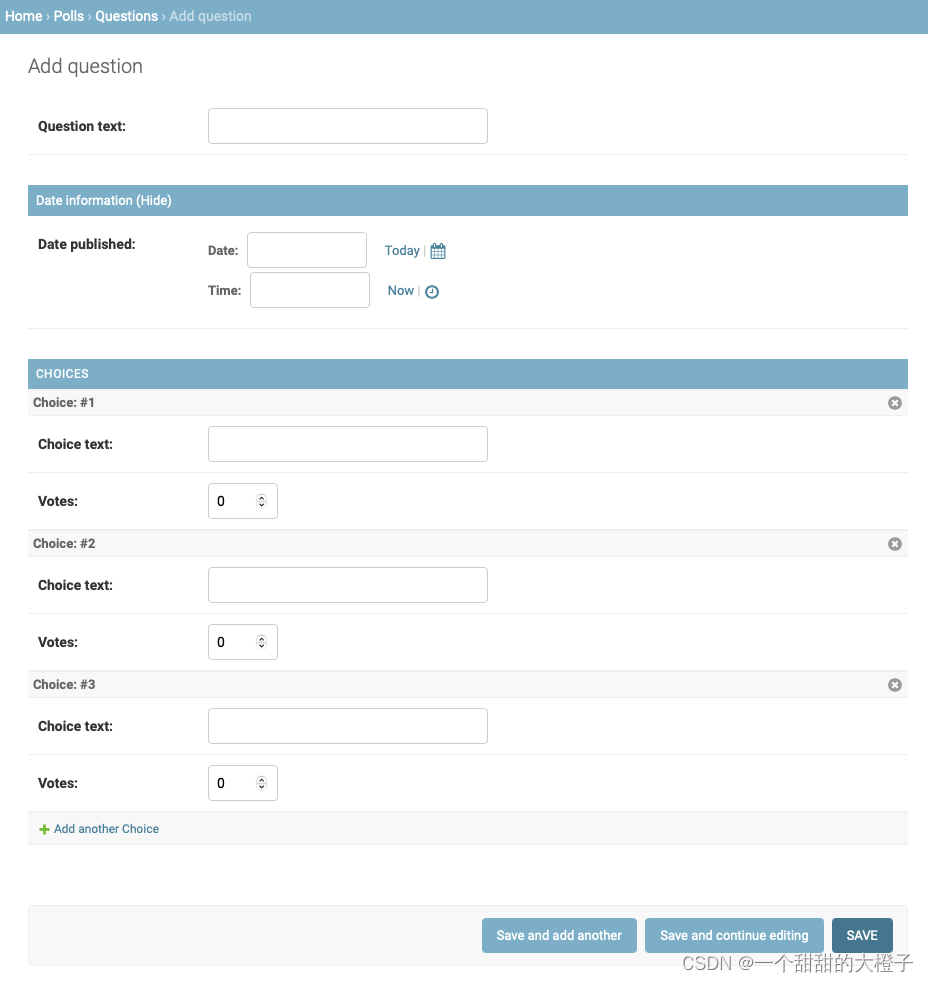
from django.contrib import adminfrom .models import Choice, Questionclass ChoiceInline(admin.StackedInline):model = Choiceextra = 3class QuestionAdmin(admin.ModelAdmin):fieldsets = [(None, {"fields": ["question_text"]}),("Date information", {"fields": ["pub_date"], "classes": ["collapse"]}),]inlines = [ChoiceInline]admin.site.register(Question, QuestionAdmin)效果如下图:

extra变量定义了在一个新表单中将会出现多少个需要同时添加的对象实例。
在三个插槽的末端,你会看到一个“Add another Choice”的按钮。如果你单击它,一个新的插槽会被添加。如果你想移除已有的插槽,可以点击插槽右上角的X。
不过,仍然有点小问题。它占据了大量的屏幕区域来显示所有关联的 Choice 对象的字段。对于这个问题,Django 提供了一种表格式的单行显示关联对象的方法。要使用它,只需按如下形式修改 ChoiceInline 申明:
class ChoiceInline(admin.TabularInline): ...
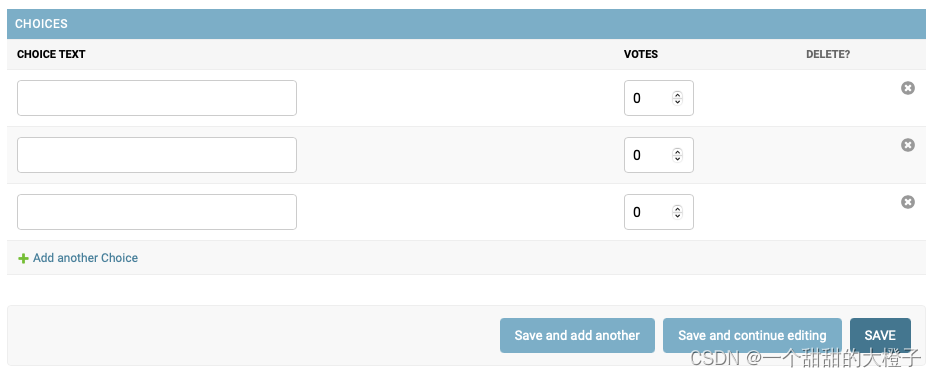
通过 TabularInline (替代 StackedInline ),关联对象以一种表格式的方式展示,显得更加紧凑:

可以看到多出来一列,列名叫“DELETE?”,这一列可以删除使用“Add another Choice”按钮添加的行和已保存的行。
