如何做淘宝客独立网站2345导网址导航下载
1、事件委托
事件委托(Event delegation)是一种JavaScript设计模式,用于处理事件监听和处理程序的优化。它通过将事件处理程序绑定到父元素而不是绑定到子元素,从而减少DOM元素上的事件处理程序数量。
事件委托是利用事件流的特征解决一些开发需求的知识技巧
- 优点:减少注册次数,可以提高程序性能
- 原理:事件委托其实是利用事件冒泡的特点
- 给父元素注册事件,当我们触发子元素的时候,会冒泡到父元素身上,从而触发父元素的事件
- 实现:事件对象.target.tagName 可以获得真正触发事件的元素
例如,如果我们有一个包含多个按钮的列表,并且希望在单击按钮时执行某些操作,则可以将单个事件监听器添加到整个列表。当单个按钮被单击时,事件将冒泡到列表元素,并且我们可以检查事件目标以确定哪个按钮被单击,然后执行相应的操作。这比在每个按钮上都添加一个事件监听器要高效得多。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><ul><li>第一个孩子</li><li>第二个孩子</li><li>第三个孩子</li><li>第四个孩子</li><li>第五个孩子</li><p>我不需要变色</p></ul><script>// 点击每个小li 当前li 文字变为红色// 安装事件委托的方式 委托给父级,事件写到父级身上// 1.获得父元素const ul = document.querySelector('ul')ul.addEventListener('click',function(e){// alert(11)// this.style.color = 'red'// console.log(e.target); // 就是我们点击的那个对象// console.dir(e.target)// e.target.style.color = 'red'// 我的需求,我们只要点击li才会有效果if(e.target.tanName === 'LI'){e.target.style.color = 'red'}})</script>
</body>
</html>2、tab栏切换改造
需求:优化程序,将tab切换案例改为事件委托写法
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>tab栏切换</title><style>* {margin: 0;padding: 0;}.tab {width: 590px;height: 340px;margin: 20px;border: 1px solid #e4e4e4;}.tab-nav {width: 100%;height: 60px;line-height: 60px;display: flex;justify-content: space-between;}.tab-nav h3 {font-size: 24px;font-weight: normal;margin-left: 20px;}.tab-nav ul {list-style: none;display: flex;justify-content: flex-end;}.tab-nav ul li {margin: 0 20px;font-size: 14px;}.tab-nav ul li a {text-decoration: none;border-bottom: 2px solid transparent;color: #333;}.tab-nav ul li a.active {border-color: #e1251b;color: #e1251b;}.tab-content {padding: 0 16px;}.tab-content .item {display: none;}.tab-content .item.active {display: block;}</style>
</head><body><div class="tab"><div class="tab-nav"><h3>每日特价</h3><ul><li><a class="active" href="javascript:;" data-id="0">精选</a></li><li><a href="javascript:;" data-id="1">美食</a></li><li><a href="javascript:;" data-id="2">百货</a></li><li><a href="javascript:;" data-id="3">个护</a></li><li><a href="javascript:;" data-id="4">预告</a></li></ul></div><div class="tab-content"><div class="item active"><img src="./images/tab00.png" alt="" /></div><div class="item"><img src="./images/tab01.png" alt="" /></div><div class="item"><img src="./images/tab02.png" alt="" /></div><div class="item"><img src="./images/tab03.png" alt="" /></div><div class="item"><img src="./images/tab04.png" alt="" /></div></div></div><script>// 采取事件委托的形式tab栏切换// 1.获取ul 父元素 因为 ul 只有一个const ul = document.querySelector('.tab-nav ul')// 获取5个item 方法二const items = document.querySelectorAll('.tab-content .item')// 2. 添加事件ul.addEventListener('click',function(e){// console.log(e.target) // e.target是我们点击的对象// 我们只有点击了a才会进行添加类和删除类操作// console.log(e.target.tagName) // e.target.tagName点击那个对象的标签名if(e.target.tagName === 'A'){// console.log('我选的是a')// 排他思想,先移除原理的active ,当前元素添加activedocument.querySelector('.tab-nav .active').classList.remove('active')// 当前元素添加 active 是e.target// this 指向ul 不能用thise.target.classList.add('active')// 下面大盒子模块// console.log(e.target.dataset.id)const i = +e.target.dataset.id// 排他思想,先移除原来的activedocument.querySelector('.tab-content .active').classList.remove('active')// 对应的大盒子 添加active// document.querySelector(`.tab-content .item:nth-child(${i+1})`).classList.add('active')items[i].classList.add('active')}})</script></body></html>3、阻止冒泡
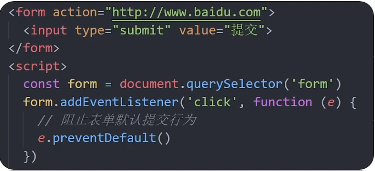
我们在某些情况下需要阻止默认行为的发生,比如 阻止 链接的跳转,表单域跳转
语法:
e.preventDefault()

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><form action="http://www.itcast.cn"><input type="submit" value="免费注册"></form><a href="http://www.baidu.com">百度一下</a><script>const form = document.querySelector('form')form.addEventListener('submit',function(e){// 阻止默认行为 提交e.preventDefault()})const a = document.querySelector('a')a.addEventListener('click',function(e){e.preventDefault()})</script>
</body>
</html>