用vs2010做网站论文保定seo外包服务商
目录
- 前言
- 一、简介
- 二、安装与配置
- 1. 安装 node-js
- 2. npm 镜像设置
- 3. 安装 json-server
- 三、使用
- 1. 创建本地数据源
- 2. 启动 Json Server
- 3. 操作数据
- (1)查询数据
- (2)新增数据
- (3)修改数据
- (4)删除数据
前言
json-server 可以让前端人员不用去编写后端的代码,就能在本地搭建一个 json 服务,可用于测试一些业务逻辑,便于调试调用。
在前后端分离的开发模式下前端使用 json-server 模拟数据接口, 这时候 后端接口还没有开发出来, 前端又需要数据进行开发,这种情况下就需要前端先行模拟数据, 等后端接口写好进行 targetUrl 进行替换。
一、简介
github 地址:https://github.com/typicode/json-server
npm 地址:https://www.npmjs.com/package/json-server

json-server 是一个零代码快速搭建本地 RESTful API 的工具,具有以下几个主要特点和功能:
json-server使用JSON文件作为数据源,通过提供一组简单的路由和端点来模拟后端服务器的行为- 它允许前端开发人员在不依赖后端
API的情况下进行开发,通过本地搭建一个JSON服务来快速生成REST API风格的后端服务
功能特性:
- 跨平台兼容:一个可执行文件即可在多种操作系统上运行
- 简单易用:只需访问特定
URL,即可查看数据列表并开始通信 - 安全可靠:允许通过防火墙设置,只开放指定的端口,保护用户数据安全
Websocket与Web服务器一体化:内置Web服务器,支持在任何地方与设备建立WebSocket连接- 易于集成:通过
JSON格式交换数据,便于前后端开发 - 支持跨域、
jsonp、路由订制、数据快照保存等功能
二、安装与配置
1. 安装 node-js
json-server 基于 npm 进行安装,需要先安装 Node.js,因为 npm 是 Node.js 的包管理器
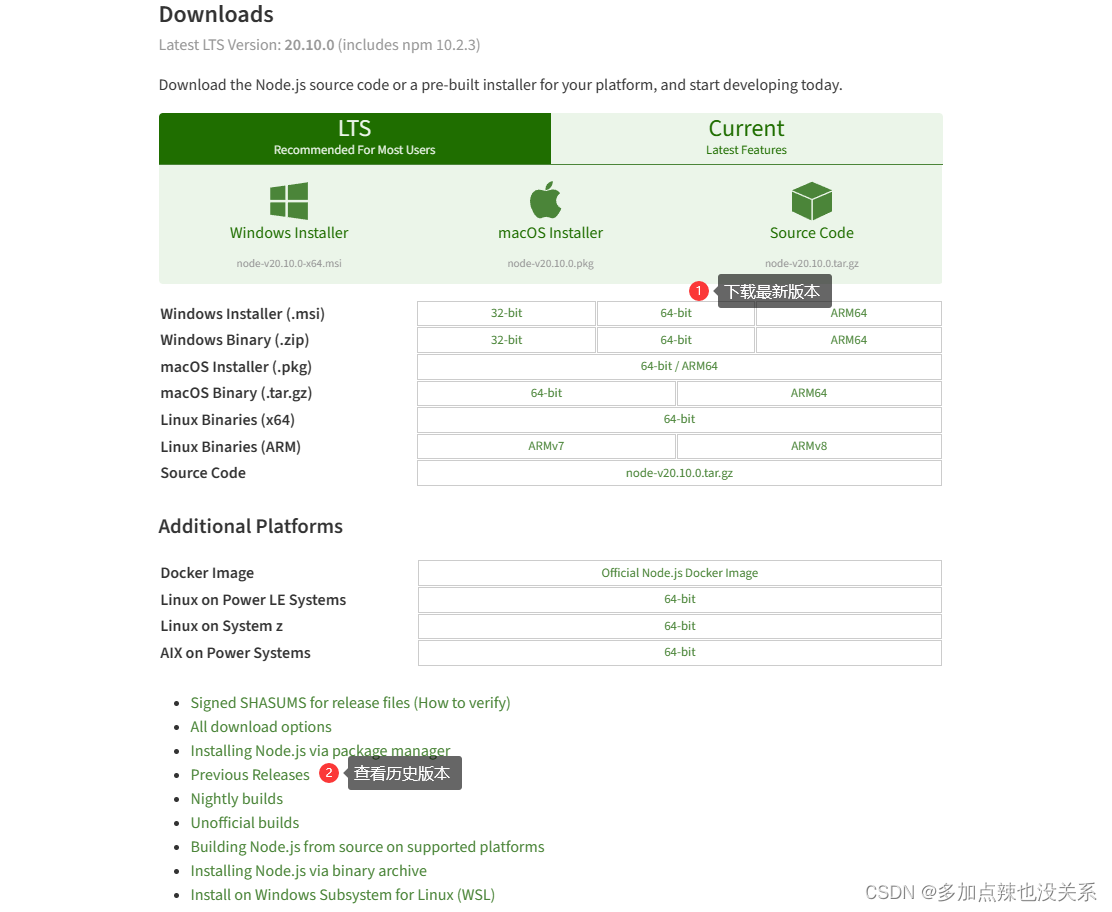
node-js 下载:https://nodejs.org/en/download/

一般会选择在 LTS 下进行下载,因为 LTS 是稳定版本的,然后根据自己电脑的系统选择安装,比方说我电脑是 windows-64x 的,那我就点击 Windows Installer(.msi) > 64-bit 就会开始下载

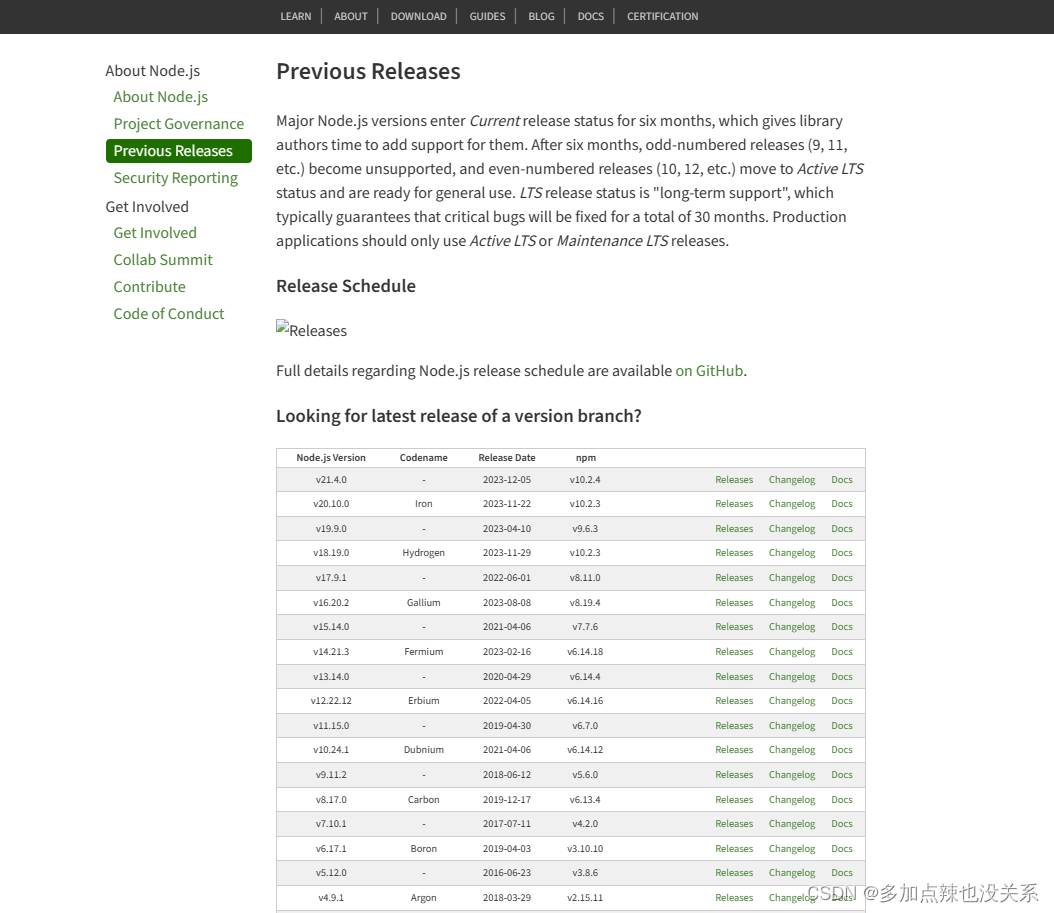
如果想要下载旧版本可在 Previous Release 中查询

点击 Releases 就能跳转到对应的下载界面

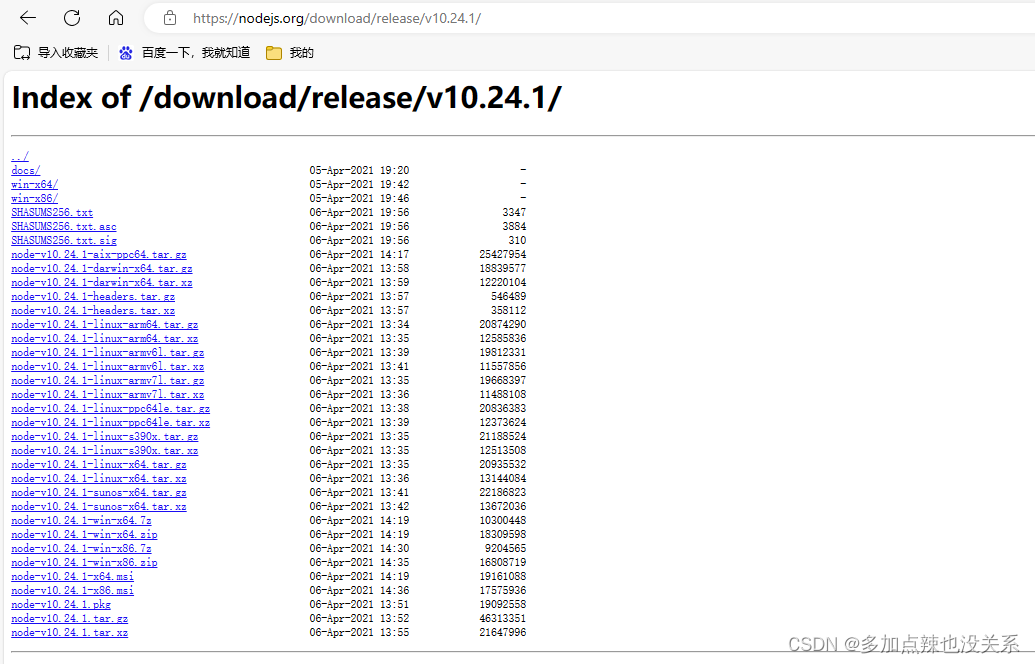
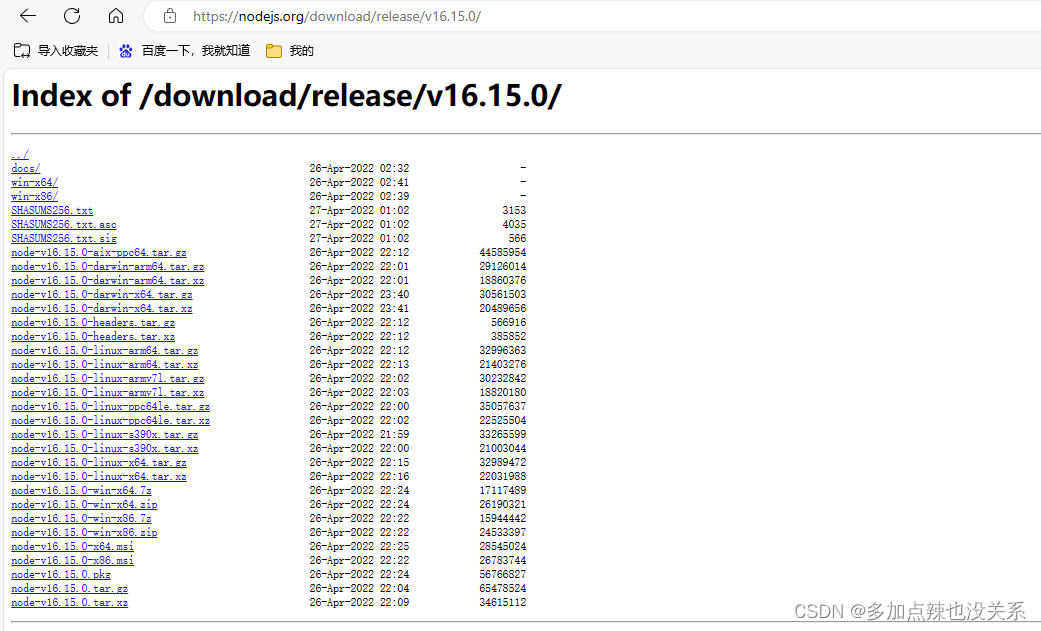
或者直接在地址上面输入,点击 enter 也能获取

PS:建议 node-js 的版本最好在 16 以上
点击对应的包即可下载完成

下载好安装程序包之后,只需要双击打开即可进行安装

node 的安装也是傻瓜式的,一直 next 即可

然后点击 finsh
检测 node-js 是否安装成功,只需要 win + R 调起 运行命令框,输入 cmd 打开 cmd窗口,再输入 node -v 查看 node 的版本,如果有显示版本信息,就表明 node-js 安装成功了

npm 是 node-js 的包管理和分发工具,当安装完成 node-js 后 npm 也随之安装完成,可以通过 npm -v 来校验是否安装成功

2. npm 镜像设置
在 vue 中经常会使用 npm 来安装一些包,而 npm 的下载镜像是在国外,所以使用 npm 下载会非常的慢,这里有两种方式来解决这个问题:
-
方式一:使用
yarn进行安装使用
yarn安装就需要保证当前系统有下载过yarn,同样可以在cmd窗口中输入yarn -v来检测是否安装过yarn
如果没有就下载,输入:
npm i -g yarn,下载完成之后仍旧可以输入yarn -v来进行检测
-
方式二:设置
npm镜像为国内的可以在
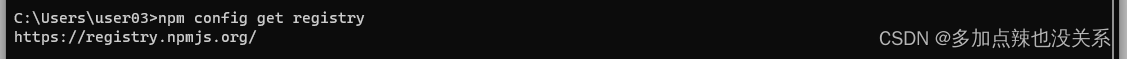
cmd窗口中通过npm config get registry命令来查询npm所使用的镜像
默认使用的镜像是:https://registry.npmjs.org/,如果你 npm 所使用的镜像是这个的话,就换成国内的,比如:
(1)https://registry.npm.taobao.org/
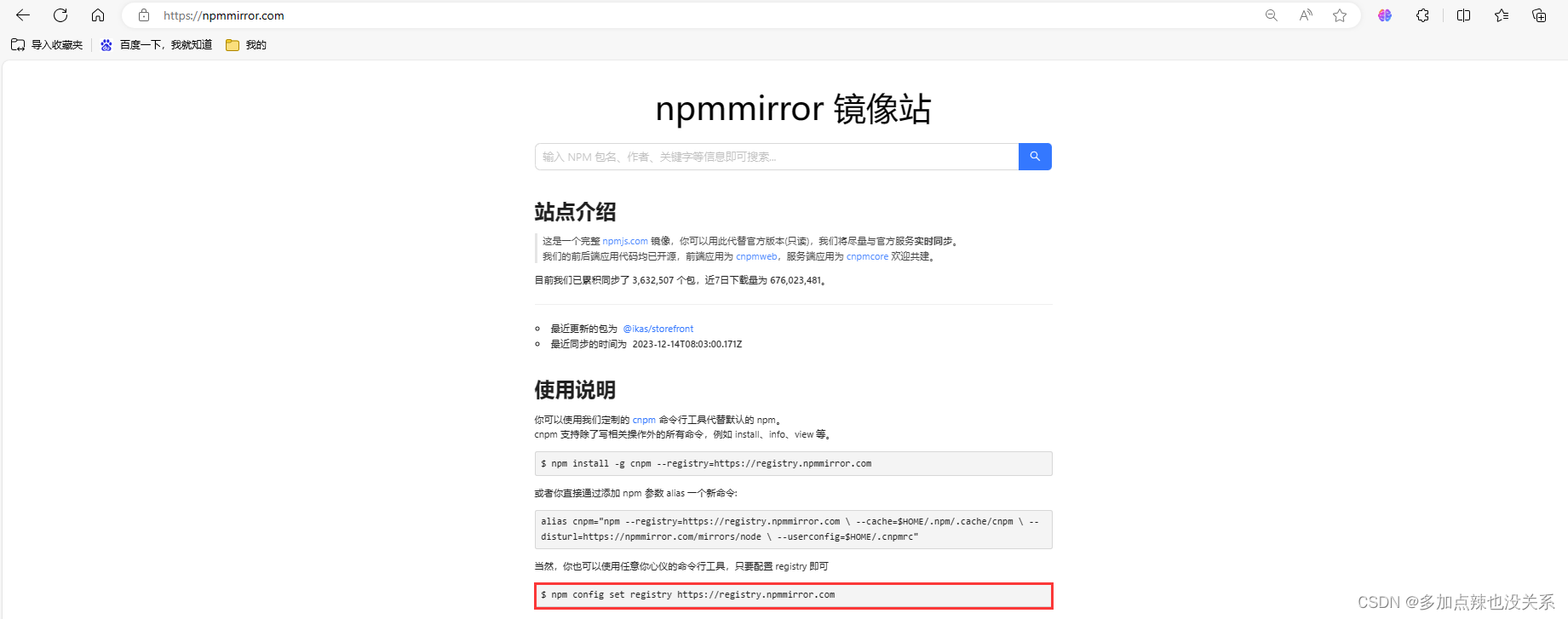
(2)https://registry.npmmirror.com
比如我使用 https://npmmirror.com/ 所提供的镜像 https://registry.npmmirror.com

那就可以通过
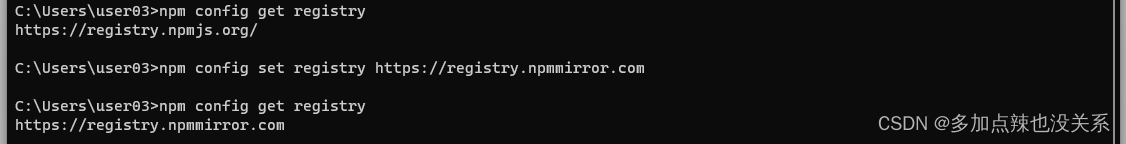
npm config set registry https://registry.npmmirror.com这行命令将镜像设置为 https://registry.npmmirror.com 即可
3. 安装 json-server
Win + R 调出运行对话框,输入 cmd 打开命令窗口
再输入以下命令进行全局安装:
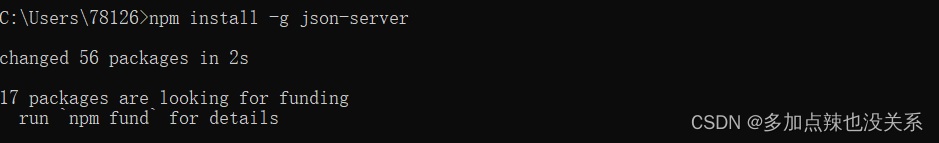
npm install -g json-server

输入以下命令查看是否安装成功
json-server --version

如果安装成功会显示版本信息
三、使用
1. 创建本地数据源
首先需要创建一个本地数据源,格式是 json 形式的,例如:
{"users": [{"id": "1","name": "Mico","age": 18},{"id": "2","name": "Rose","age": 21},{"id": "3","name": "Jack","age": 22},{"id": "4","name": "Jon","age": 19}]
}

2. 启动 Json Server
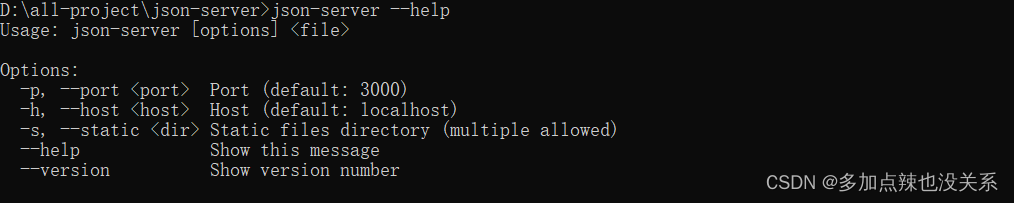
语法:
json-server [options] <source>

其它参数说明:
| 参数 | 简写 | 说明 | 默认值 |
|---|---|---|---|
--config | -c | 指定配置文件路径 | json-server.json |
--port | -p | 指定端口 | 3000 |
--host | -H | 指定主机名 | localhost |
--watch | -w | 监控文件变化 | |
--routes | -r | 指定路由文件路径 | |
--middlewares | -m | 指定中间件文件路径 | |
--static | -s | 指定静态文件文件夹路径 | |
--read-only | –ro | 指定只允许get请求 | |
--no-cors | –nc | 禁止跨域共享 | |
--no-gzip | –ng | 禁止gzip压缩 | |
--snapshots | -S | 指定快照目录 | |
--delay | -d | 指定延迟返回时长(ms) | |
--id | -i | 指定数据库的ID属性 | id |
--foreignKeySuffix | –fks | 指定外键前缀 | id |
--quiet | -q | 抑制来自输出的日志消息 | |
--help | -h | 显示帮助 | |
--version | -v | 显示版本号 |
打开命令窗口

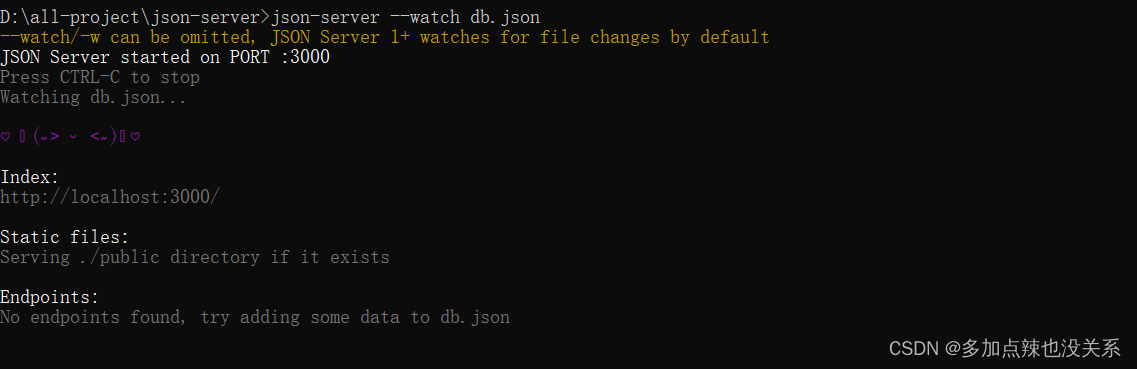
输入以下命令启动 json server
json-server --watch db.json

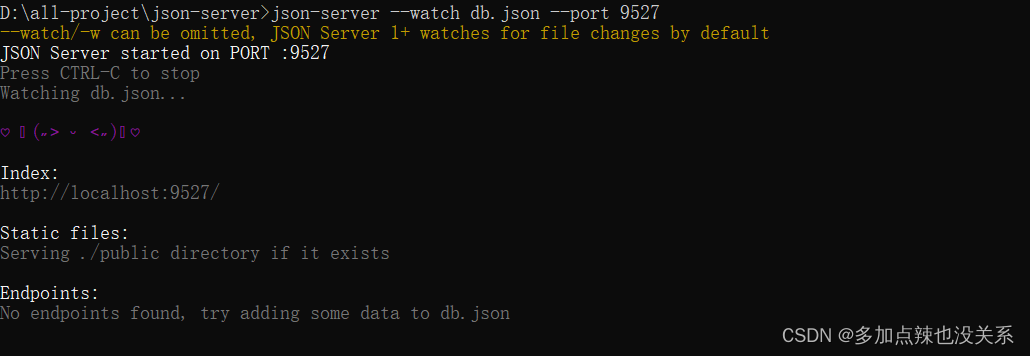
默认端口号为 3000,如果想要修改端口号,在启动时添加 --port 端口号 即可,例如:
json-server --watch db.json --port 9527

也可以将参数写在配置文件(json-server.json)中,例如:
{"port": 4396,"watch": true,"static": "./static","read-only": false,"no-cors": false,"no-gzip": false
}

指定配置文件启动:
json-server --watch db.json --config json-server.json
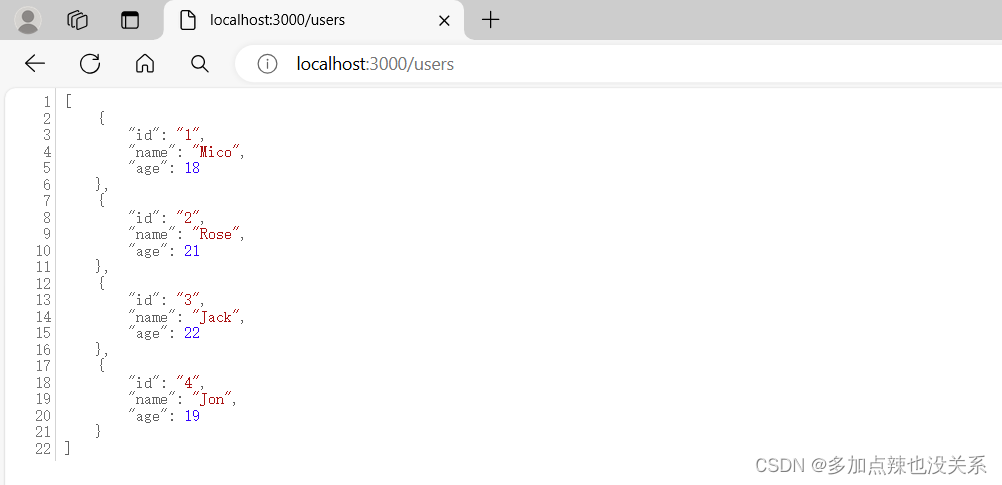
启动成功之后就能在游览器或 Postman 上进行访问了,例如:

3. 操作数据
以上述 db.json 中的数据为例,展示 json-server 如何通过 API 来操作数据
(1)查询数据
查询数据需要用 GET 方法
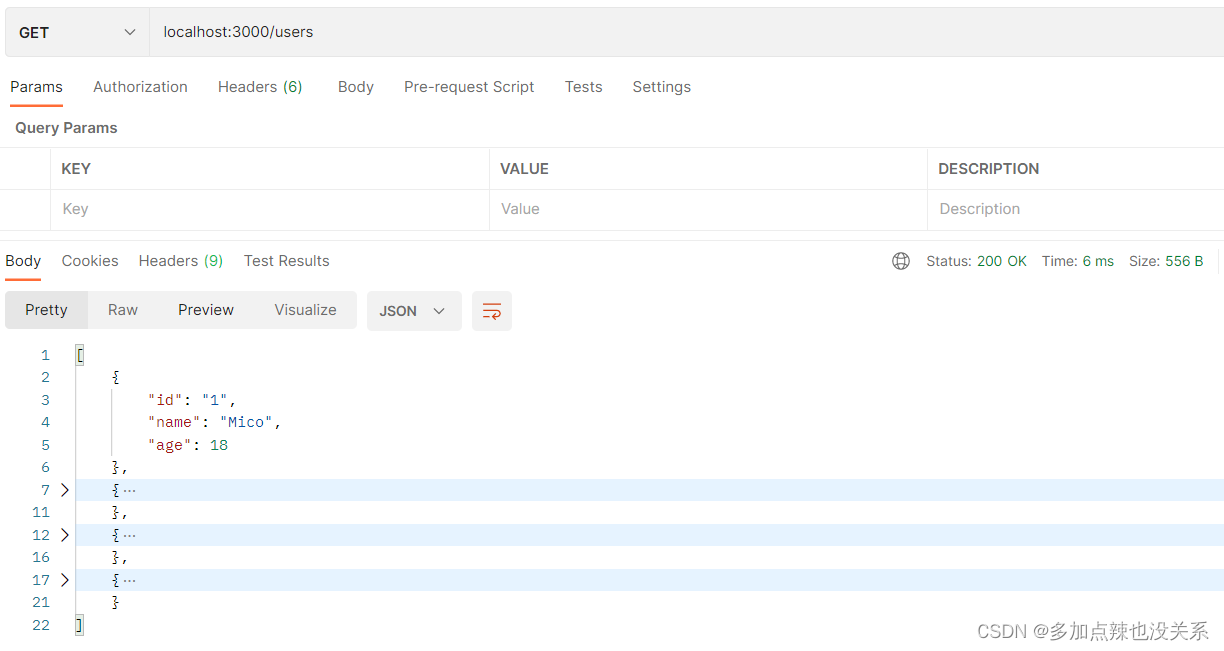
- 查询所有数据
GET localhost:3000/users

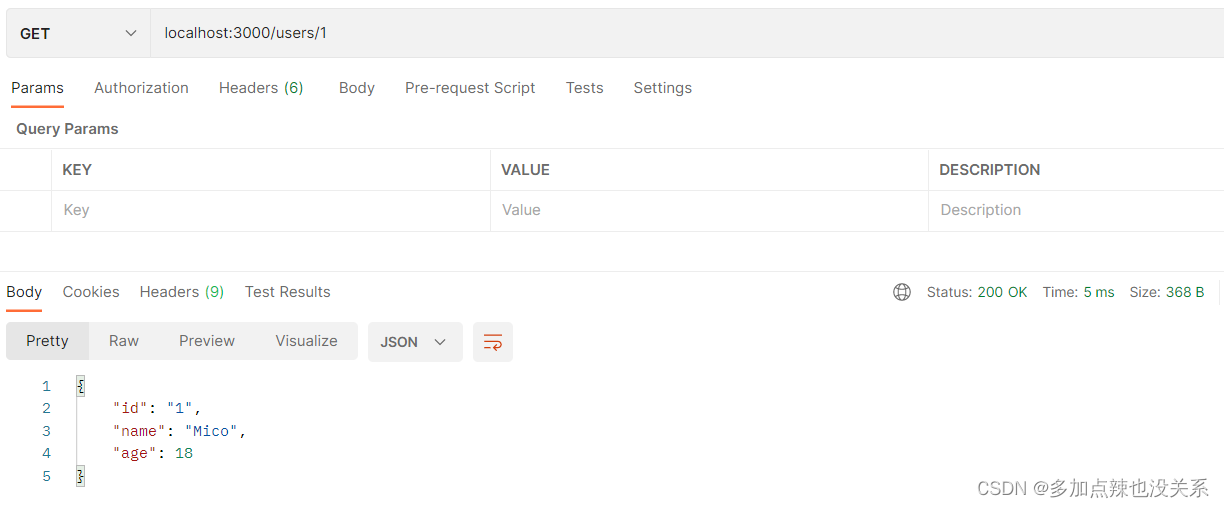
- 根据 ID 查询数据
GET localhost:3000/users/1

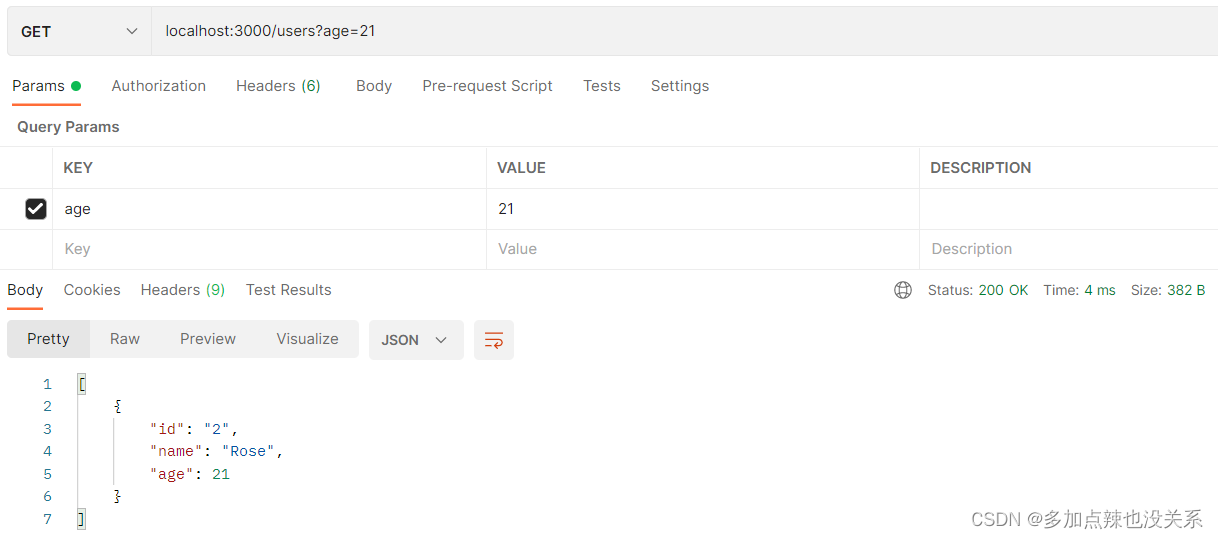
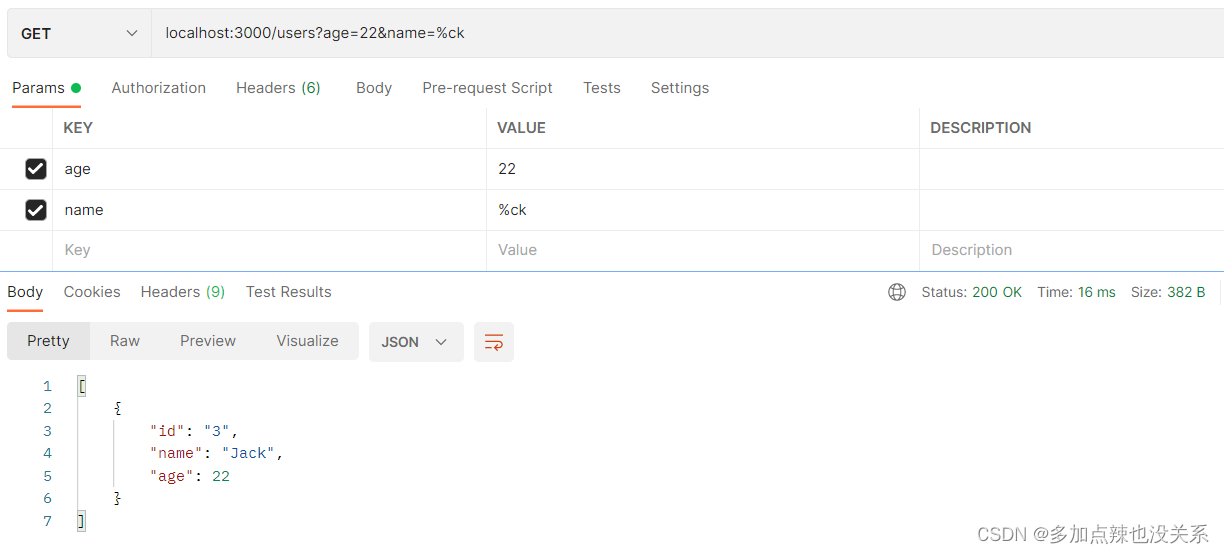
- 条件查询
GET localhost:3000/users?age=22

GET localhost:3000/users?age=22&name=%ck

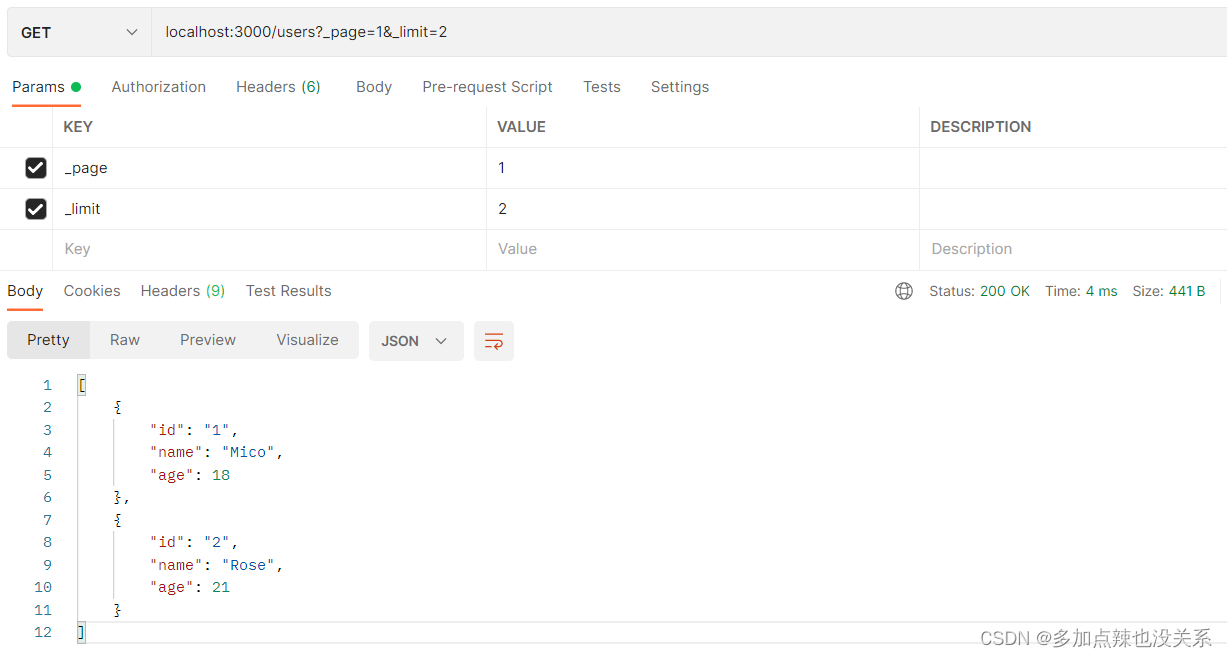
- 分页查询
可以使用 _page 和 _limit 对数据进行分页
GET localhost:3000/users?_page=1&_limit=2

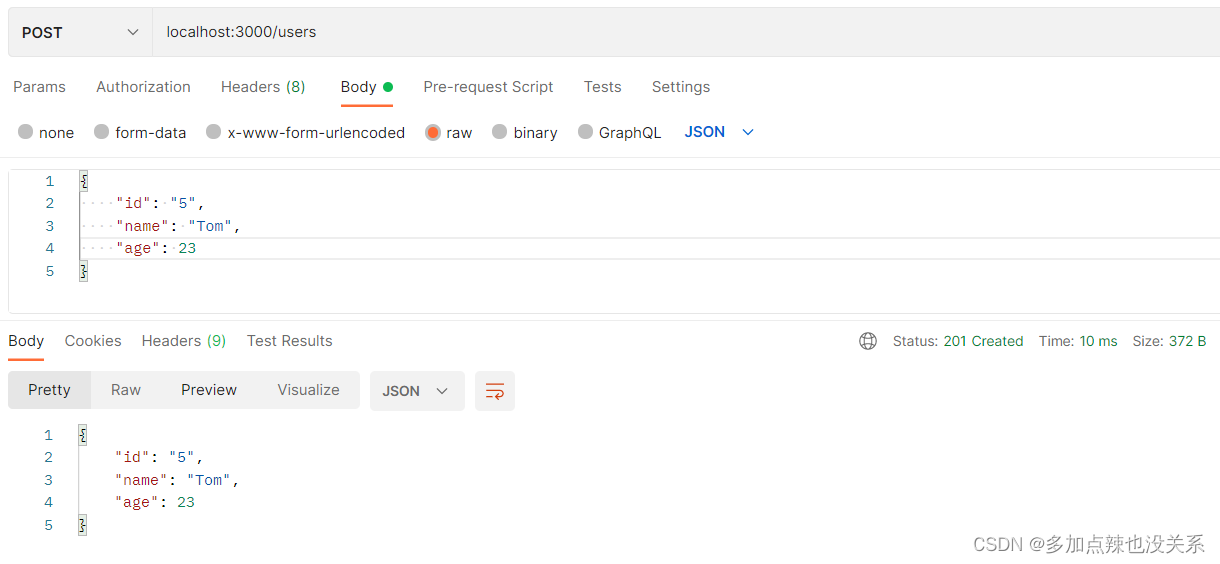
(2)新增数据
新增数据需要用 POST 方法
POST localhost:3000/users
json:
{"id": "5","name": "Tom","age": 23
}

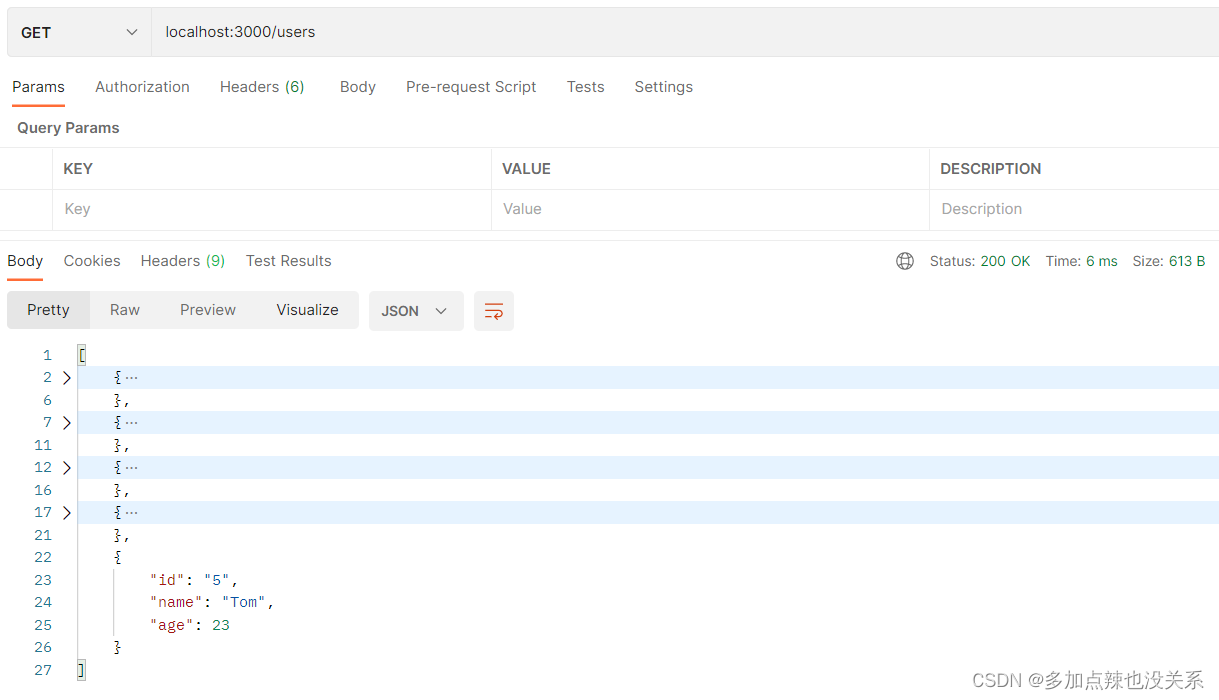
验证:

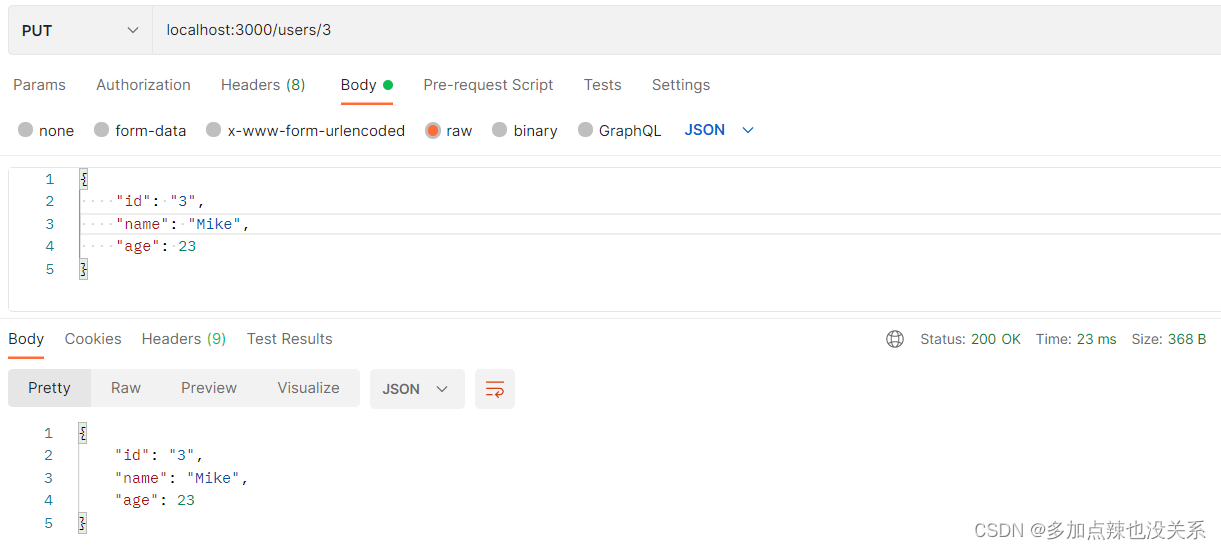
(3)修改数据
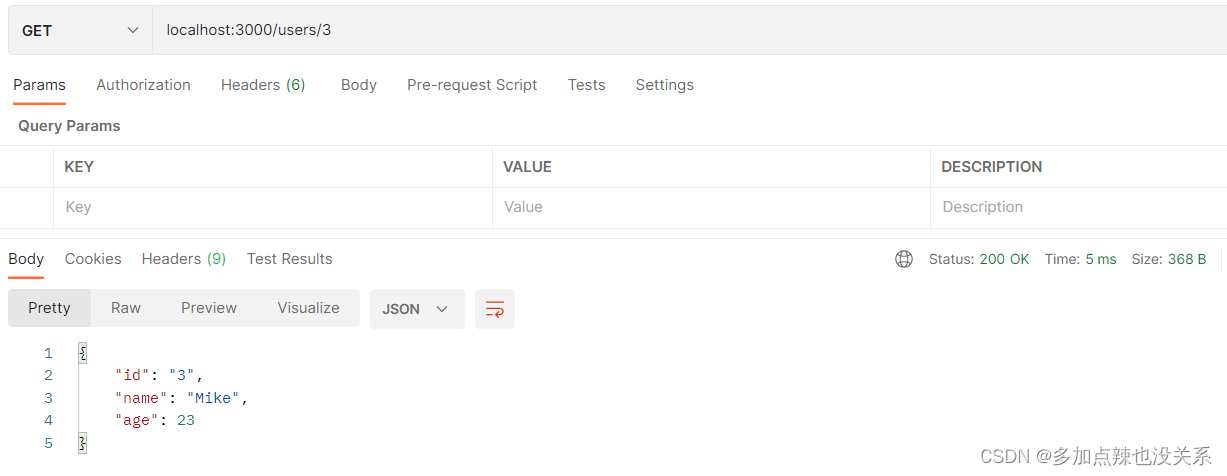
修改数据需要用 PUT 方法
PUT localhost:3000/users/3
json:
{"id": "3","name": "Mike","age": 23
}

验证:

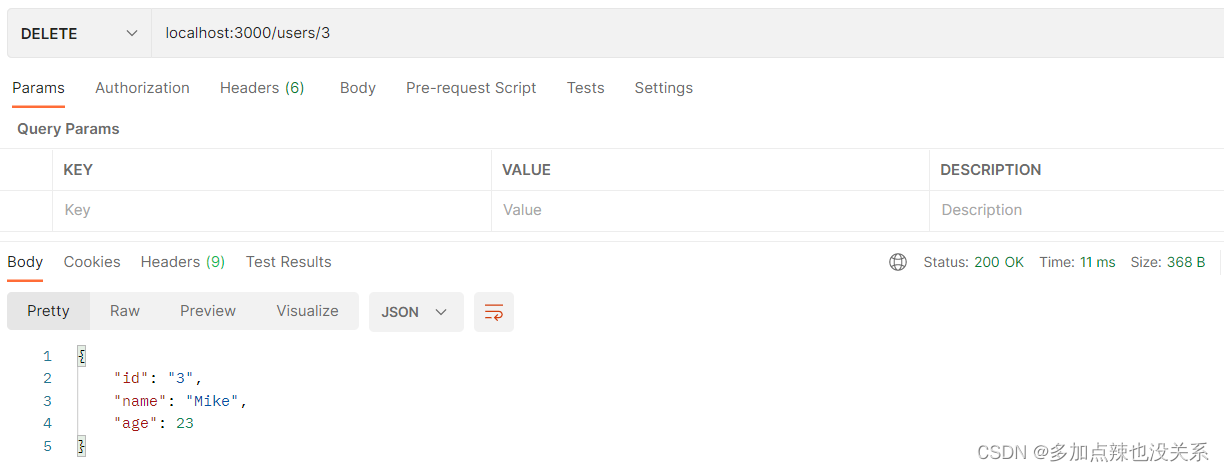
(4)删除数据
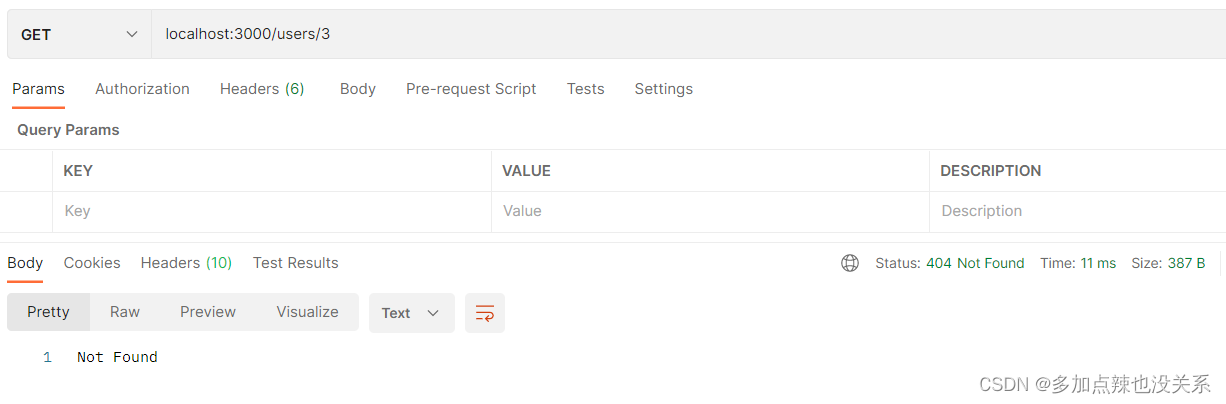
修改数据需要用 DELETE 方法
DELETE localhost:3000/users/3

验证: