成都做网页公司seo技术自学
1 请求方法
请求方法:对服务器资源,要执行的操作

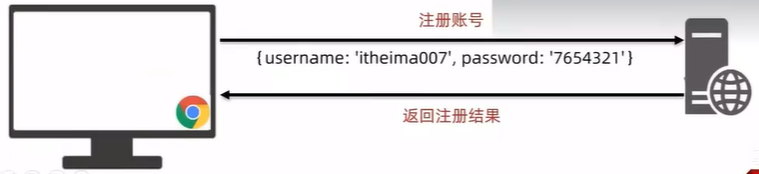
2 数据提交
场景:当数据需要在服务器上保存


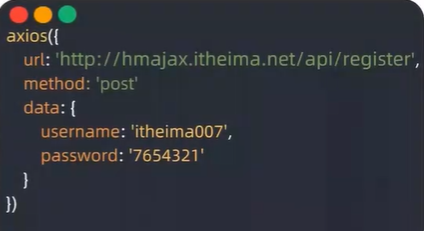
3 axios请求配置
url:请求的URL网址
method:请求的方法,GET可以省略(不区分大小写)
data:提交数据

4 数据提交-注册账号
需求:通过axios提交用户名和密码,完成注册功能
注册用户URL地址:http://hmajax.itheima.net/api/register
请求方法:POST
参数名:
username用户名(中英文和数字组成,最少8位)
password密码(最少6位)


<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>常用请求方法和数据提交</title>
</head><body><button class="btn">注册用户</button><script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script><script>/*注册用户:http://hmajax.itheima.net/api/register请求方法:POST参数名:username:用户名(中英文和数字组成,最少8位)password:密码 (最少6位)目标:点击按钮,通过axios提交用户和密码,完成注册*/document.querySelector('.btn').addEventListener('click', () => {axios({url: 'http://hmajax.itheima.net/api/register',// 指定请求方法method: 'post',//提交数据data: {username: 'itheima00333',password: '7654321'}}).then(result => {console.log(result)})})</script></body></html>注意:报错的基本都是账户被占用了,换个用户名就不会报错了
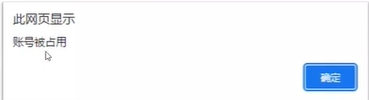
5 axios错误处理
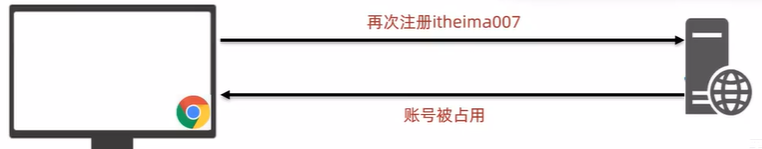
场景:再次注册相同的账号,会遇到报错信息

处理:用更直观的方式,给普通用户展示错误信息


语法:在then方法的后面,通过点语法调用catch方法,传入回调函数并定义形参
处理:注册案例,重复注册时通过弹框提示用户错误原因
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>axios错误处理</title>
</head><body><button class="btn">注册用户</button><script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script><script>/*注册用户: http://hmajax.itheima.net/api/register请求方法: POST参数名:username: 用户名 (中英文和数字组成, 最少8位)password: 密码 (最少6位)目标: 点击按钮, 通过axios提交用户和密码, 完成注册需求: 使用axios错误处理语法, 拿到报错信息, 弹框反馈给用户*/document.querySelector('.btn').addEventListener('click', () => {axios({url: 'http://hmajax.itheima.net/api/register',method: 'post',data: {username: 'itheima007',password: '7654321'}}).then(result => {// 成功console.log(result)}).catch(error => {// 失败// 处理错误信息console.log(error)console.log(error.response.data.message)alert(error.response.data.message)})})</script>
</body></html>
