斗鱼企业网站建设的目的提高工作效率
目录
一、嵌套路由
1、路由定义
2、代码例子
3、重定向
二、懒加载
1、缘由
2、代码例子
三、导航守卫
1、全局前置守卫
2、全局后置守卫
3、meta元信息
四、生命周期
1、解释
2、执行顺序
3、例子
五、keep-alive组件缓存(保活)
1、介绍
2、属性
3、代码例子
一、嵌套路由
1、路由定义
(1)通过路由配置,定义好组件在路由层面映射的嵌套层级,使用children定义子路由
(2)注意:子路由中的path不以/开头,若写了/则会提升为一级路由
2、代码例子
(1)App.vue文件
<h1><router-link to="/home">主页</router-link> |<router-link to="/news">新闻</router-link>
</h1>
<router-view />(2)router文件夹下index.js文件
import Vue from "vue";
import VueRouter from "vue-router";
import HomeView from "../views/HomeView.vue";
import Hot from "../views/news/hotPage.vue"
import Tnews from "../views/news/TnewsPage.vue"
import News from "../views/news/NewsPage.vue"Vue.use(VueRouter);const routes = [{path: "/",name: "home",component: HomeView,},{path: "/news",name: "news",component: News,children: [{path: "hot", //注意路径没有/component: Hot,},{path: "tnews", //注意路径没有/component: Tnews,},],},
];const router = new VueRouter({mode: "history",base: process.env.BASE_URL,routes,
});export default router;
NewsPage.vue文件
<nav><router-link to="/news/hot">热点新闻</router-link> | <router-link to="/news/tnews">国际新闻</router-link>
</nav>
<router-view />3、重定向
routes的每一层都可以重定向
const routes = [{path: "/",redirect:"Home",//对应component,注意Home要引号引起来},{path: "/news",name: "news",component: News,children:[{path:'',redirect:"Hot",},{path:'hot',component:Hot,},{path:'tnews',component:Tnews,},],},
];二、懒加载
1、缘由
①问题:当每个组件都在定义路由前import ,打包构建项目时,js包会变得非常大,影响页面加载
②解决:把不同路由对应的组件分割成不同的代码块,当路由被访问时才加载对应组件,会更高效
③格式:()=>import("vue文件路径")
2、代码例子
const routes = [{path: "/",redirect: { name: "Home" }, //重定向也要改格式},{path: "/home",name: "Home",component: () => import("@/views/HomePage.vue"),},
];三、导航守卫
作用:通过跳转或取消的方式守卫导航,有些页面需要权限校验才能进入
多种方式:全局,单个路由独享,组件级
1、全局前置守卫
(1)场景:路由开始跳转前(未进行跳转时),需要在回到函数中手动调用next(),放行路由
(2)格式
router.beforeEach((to,from,next)=>{})①to:即将要进入的目标路由对象
②from:当前导航要离开的路由
③next('/'):一定要调用该方法resolve这个钩子,执行效果依赖next方法的调用参数
- next():放行路由跳转,会跳转到原定目标页面
- next(false):中断当前的导航,如果浏览器的URL改变了,那么URL会重置到from路由对应的地址
- next('/')、next({ path: '/' }):路由重定向,可以向next传递任意用在<router-link>的【to属性值】或router.push的选项
(3)注意
必须确保next函数在任何给定的导航守卫中都被严格调用一次
①代码例一
router.beforEach((to,form,next)=>{//如果未登录且目标不是登录页,则重定向到登录页,且return掉函数if(to.name !== 'Login' && !isAuthenticated) return next({name:'Login'})//放行路由next()
})②代码例二
router.beforeEach((to,from,next)=>{console.log("to",to);console.log(from);next()
})2、全局后置守卫
(1)场景:进入页面后的守卫,与前置守卫不同的是,没有next函数,因此不会改变导航
(2)格式
router.afterEach((to, from) => {// ...
})①to:当前导航进入的目标路由对象
②from:当前导航正要离开的路由
3、meta元信息
说明:浏览器每个页面的标题
{path:'/home',name:"Home",meta:{//元信息title:'主页'},component:()=>import("@/views/HomePage.vue"),
},四、生命周期
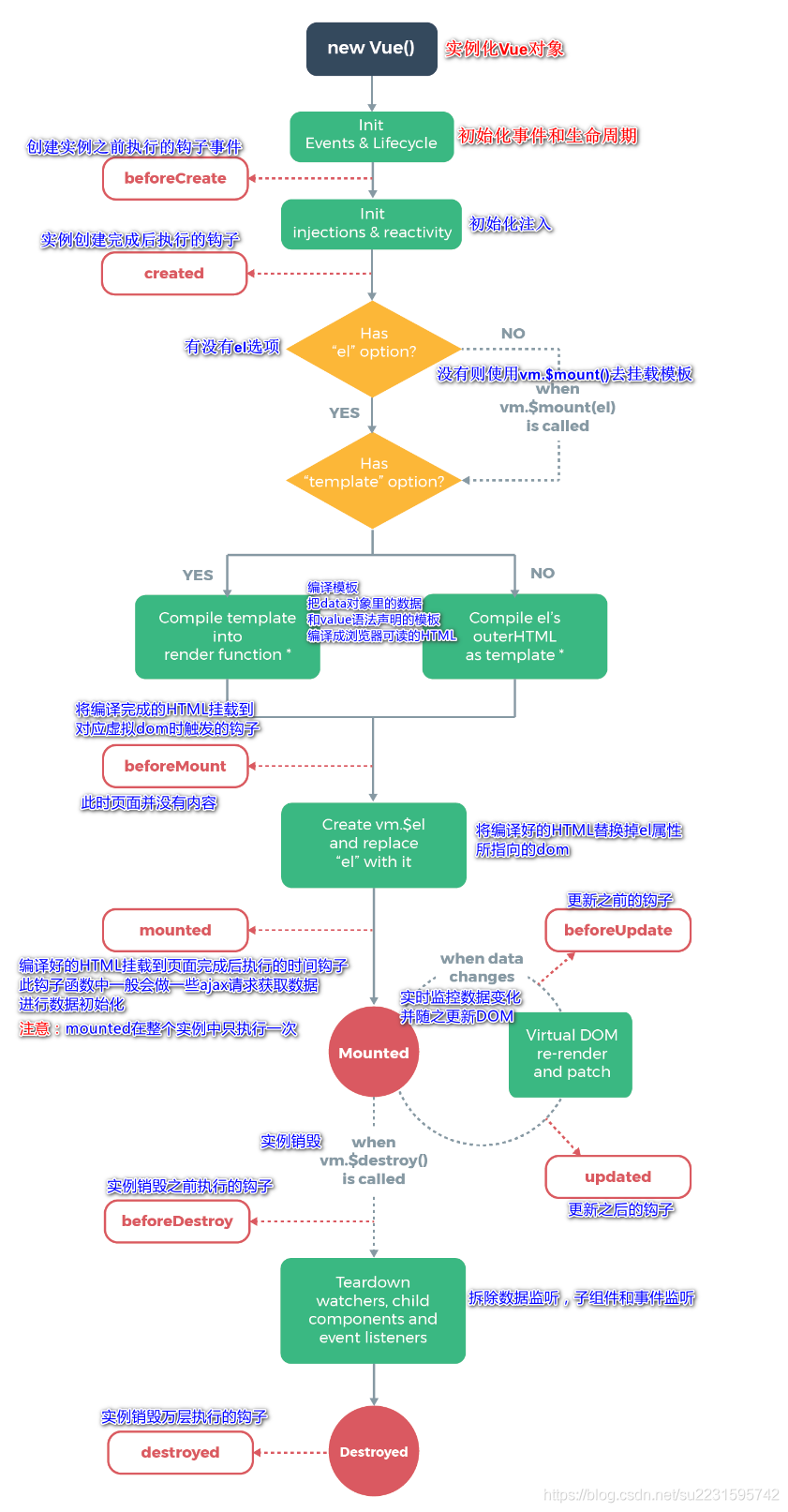
图解生命周期

1、解释
(1)beforeCreate()
周期节点:组件实例被创建之初,组件的属性生效之前
注意:此时无实例,无dom渲染
创建实例之前执行的钩子事件
(2)created()
周期节点:组件实例已经完全创建,属性也绑定,但真实dom还没有生成
注意:此时仅能访问到实例数据,如:dada、method等
(3)beforeMount()
周期节点:DOM刚要渲染
注意:此时仅能访问到实例数据,如:data、method等
(4)mounted()
周期节点:DOM渲染结束
注意:此时能访问到实例数据和页面上的DOM
(5)beforeUpdate()
周期节点:组件数据更新之前,DOM未重新渲染
(6)update()
周期节点:组件数据更新之前,DOM已重新渲染
(7)activated()
【keep-alive专属】,缓存的组件被激活时,钩子函数
(8)deactivated()
【keep-alive专属】,缓存的组件未激活时,钩子函数
(9)beforeDestroy()
周期节点:组件实例销毁前
(10)destroyed()
周期节点:组件销毁后
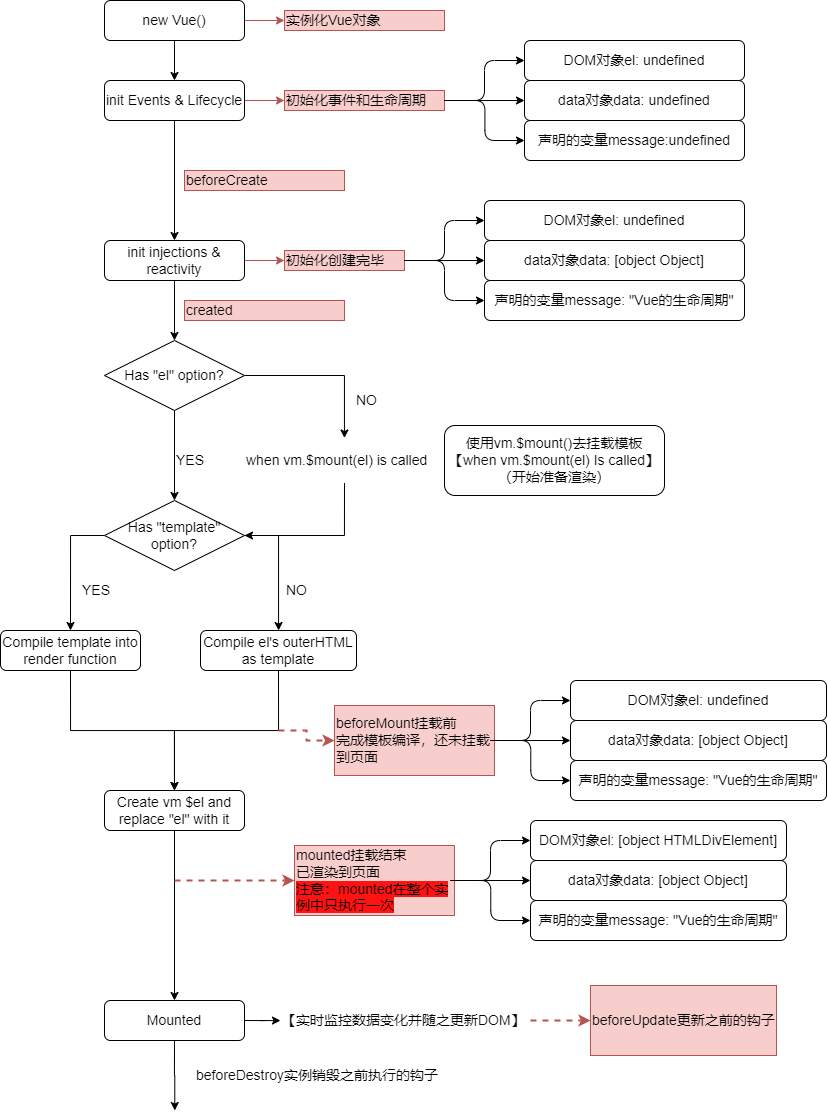
2、执行顺序

3、例子
created () {console.log('新闻页面创建');
},
destroyed () {console.log('新闻页面销毁');
},五、keep-alive组件缓存(保活)
1、介绍
使用<router-view>切换页面,组件会被摧毁并经历完整的生命周期
但是有时需要组件数据能够保存,而不是每次进入就重新获取数据进行页面渲染
<keep-alive><router-view />
</keep-alive>2、属性
①include:字符串或正则表达式,名称匹配的组件会被缓存。
②exclude:字符串或正则表达式,名称匹配的组件都不会被缓存。
③max: 数字,最多可以缓存多少组件实例。
<keep-alive include="HomePage"><router-view />
</keep-alive>3、代码例子
<!-- Home.vue -->
<template>
<div><nav><router-link to="/home/index">首页</router-link><router-link to="/home/mine">我的</router-link></nav><!-- 失活的组件将会被缓存!--><keep-alive><router-view /></keep-alive>
</div>
</template>