用jsp做肯德基的网站竞价排名是按照什么来计费的
目录
一、前言
二:相关类
三、水平、垂直、网格和表单布局
四、尺寸策略
一、前言
在实际项目开发中,经常需要使用到布局,让控件自动排列,不仅节省控件还易于管控。Qt布局系统提供了一种简单而强大的方式来自动布局小部件中的子小部件,以确保它们充分利用可用空间。
所有QWidget子类都可以使用setLayout()设置布局来管理它们的子类,添加了Layout之后,Layout将承担对子部件的定位、窗口尺寸、字体大小、文本内容、隐藏显示和移除子部件的任务。
二:相关类
Qt的布局类十分丰富,可以代码创建也可以直接从Desigin里面拉取,直接把需要布局的小部件拉进去查看效果,避免了通常在用户界面开发中涉及的编译、链接和运行周期。
- QLayout 几何图形管理器的基类
- QBoxLayout 水平或垂直排列子部件的父类
- QHBoxLayout 水平排列小部件
- QVBoxLayout 垂直排列小部件
- QGridLayout 在网格中布局小部件
- QFormLayout 管理输入小部件的表单及其相关标签布局类
- QStackedLayout 一次只能看到一个小部件的小部件堆栈
- QGraphicsAnchor QGraphicsAnchorLayout布局小部件之间的锚点
- QGraphicsAnchorLayout 可以在图形视图中将小部件固定在一起的布局
- QGroupBox 带标题的组框框架
- QLayoutItem QLayout操作的抽象项
- QSizePolicy 描述水平和垂直调整大小策略的布局属性
- QSpacerItem 局中的空白空间
- QButtonGroup 组织按钮小部件组的容器类
- QStackedWidget 一次只能看到一个小部件的小部件堆栈
- QWidgetItem 表示小部件的布局项
三、水平、垂直、网格和表单布局
为小部件提供良好布局的最简单方法是使用内置的布局管理器:QHBoxLayout、QVBoxLayout、QGridLayout和QFormLayout。这些类继承自QLayout,而QLayout又继承自QObject(而不是QWidget)。它们负责一组小部件的几何管理。要创建更复杂的布局,可以将布局管理器相互嵌套。

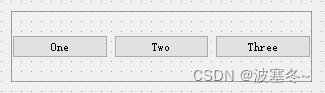
1、QHBoxLayout在水平行中从左到右布局小部件。
QWidget *window = new QWidget;
QPushButton *button1 = new QPushButton("One");
QPushButton *button2 = new QPushButton("Two");
QPushButton *button3 = new QPushButton("Three");
QPushButton *button4 = new QPushButton("Four");
QPushButton *button5 = new QPushButton("Five");QHBoxLayout *layout = new QHBoxLayout;
layout->addWidget(button1);
layout->addWidget(button2);
layout->addWidget(button3);
layout->addWidget(button4);
layout->addWidget(button5);window->setLayout(layout);
window->show();
2、QVBoxLayout在水平行中从上到下布局小部件。
QWidget *window = new QWidget;
QPushButton *button1 = new QPushButton("One");
QPushButton *button2 = new QPushButton("Two");
QPushButton *button3 = new QPushButton("Three");
QPushButton *button4 = new QPushButton("Four");
QPushButton *button5 = new QPushButton("Five");QVBoxLayout *layout = new QVBoxLayout ;
layout->addWidget(button1);
layout->addWidget(button2);
layout->addWidget(button3);
layout->addWidget(button4);
layout->addWidget(button5);window->setLayout(layout);
window->show(); 
3、QGridLayout二维网格中布局小部件。小部件可以占用多个单元格,这需要在添加的时候设置rowSpan参数,在Desigin设计师界面默认都是占一个,占多格需要代码实现。
QWidget *window = new QWidget;
QPushButton *btn1 = new QPushButton();
btn1->setText("one");
QPushButton *btn2 = new QPushButton();
btn2->setText("two");
QPushButton *btn3 = new QPushButton();
btn3->setText("three");
QPushButton *btn4 = new QPushButton();
btn4->setText("four");
QPushButton *btn5 = new QPushButton();
btn5->setText("five");QGridLayout *layout = new QGridLayout;
layout->addWidget(btn1,0,0,1,1);
layout->addWidget(btn2,0,1,1,1);
layout->addWidget(btn3,1,0,1,2);
layout->addWidget(btn4,2,0,1,1);
layout->addWidget(btn5,2,1,1,1);window->setLayout(layout);
window->show();
4、QFormLayout以两列布局方式布局小部件脚本标签-字段样式。
QWidget *window = new QWidget;
QPushButton *button1 = new QPushButton("One");
QLineEdit *lineEdit1 = new QLineEdit();
QPushButton *button2 = new QPushButton("Two");
QLineEdit *lineEdit2 = new QLineEdit();
QPushButton *button3 = new QPushButton("Three");
QLineEdit *lineEdit3 = new QLineEdit();QFormLayout*layout = new QFormLayout;
layout->addRow(button1, lineEdit1);
layout->addRow(button2, lineEdit2);
layout->addRow(button2, lineEdit3);window->setLayout(layout);
window->show(); 
我们在实例化子部件的时候并没有传递父类指针,因为他们加入到Layout之后,会自动被重新设置父类,这样会方便布局管理它们。这个父类是承载布局的Widget,而不是Layout。
四、尺寸策略
我们添加到布局的这些小部件QLabel、QLineEdit、QPushButton等都是继承于Widget,这些小部件都带着父类的sizeHint和sizePolicy策略。sizeHint保存小部件默认的推荐大小,sizePolicy保存缩放策略。
1、所有的小部件都是根据sizeHint和sizePolicy初始分配占据的空间大小。
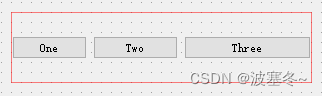
2、水平伸展和垂直伸展默认为0,当设置了拉伸因子,会按照比例分配空间。
3、优先分配设置了扩展大小策略的小部件。
4、当分配的空间小于小部件设置的最小范围,将分配小部件所需的最小大小。这个时候会出现小部件重叠在一起的情况。
5、当分配的空间大于小部件设置的最大范围,只会分配小部件所需的最大大小。
不设置拉伸和设置水平拉伸因子为1、2、3。