住建厅特种作业证查询东莞seo网络优化
博主主页:猫头鹰源码
博主简介:Java领域优质创作者、CSDN博客专家、公司架构师、全网粉丝5万+、专注Java技术领域和毕业设计项目实战
主要内容:毕业设计(Javaweb项目|小程序等)、简历模板、学习资料、面试题库、技术咨询
文末联系获取
项目介绍:
本系统为原创项目,采用前后端分离,项目代码工整,结构清晰,适合选题:客户关系、客户管理、关系、前后端分离类其他客户关系等。系统采用springboot+vue整合开发,前端主要使用了element-ui框架、项目后端主要使用了springboot,数据层采用mybatis。
部分功能:
系统管理功能模块
(1)注册模块:未登陆过系统的员工进行注册,说明自己所在的部门
(2)登录模块:不同部门登陆系统可以使用系统里面不同的功能,运用密码和用户名进行登录
(3)登陆验证模块:防止存在记住地址直接进行访问的情况故会进行拦截看是否访问过该地址
业务管理功能模块
(1)市场活动模块:主要是对企业未举办的活动,计划举办的活动以及已经举办过的活动的信息进行管理。
(2)潜在客户模块:主要是对公司举办的活动中产生的潜在的客户信息进行管理。
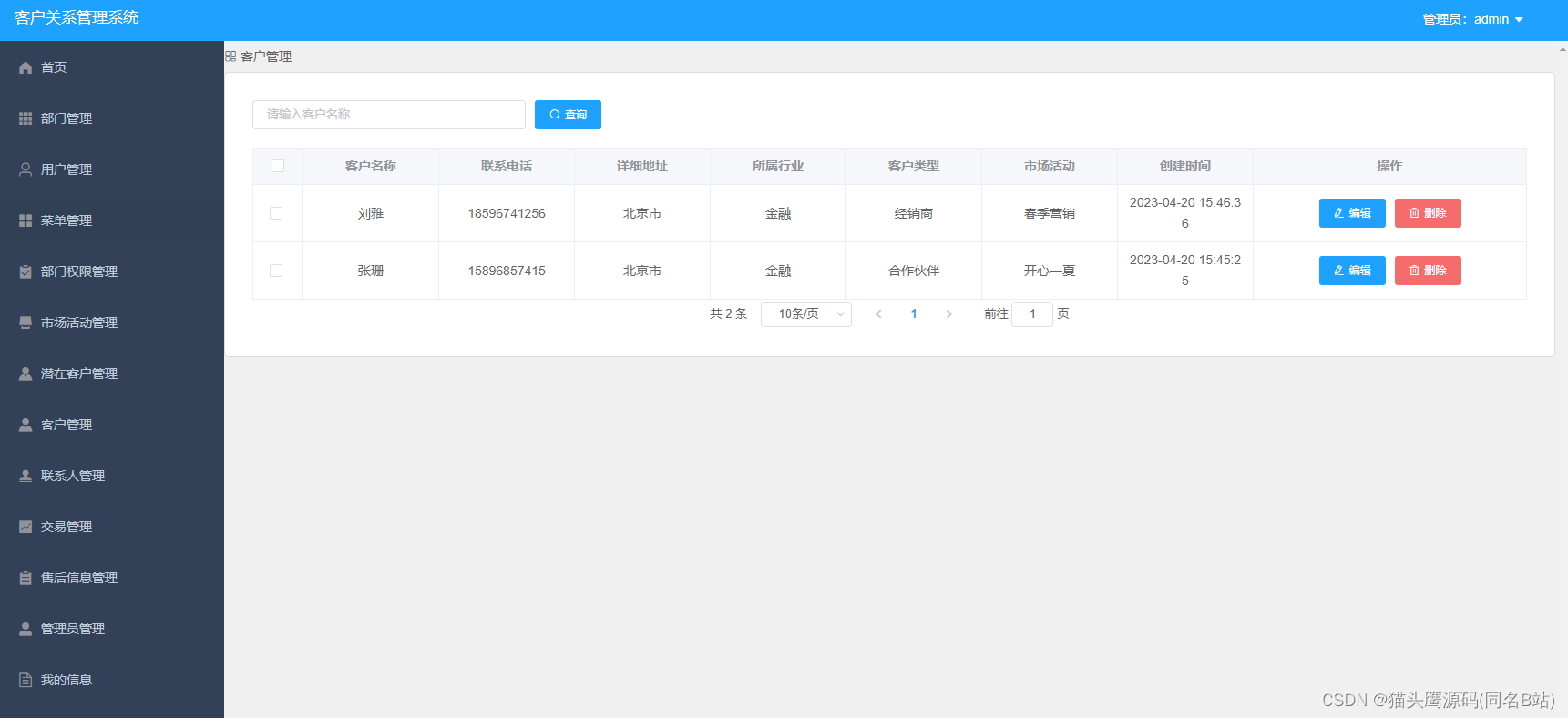
(3)客户模块主要是将确定会与我司合作的潜在用户转化成为客户,并且对客户的信息进行管理。
(4)联系人模块主要是对我们的老客户的的联系方式等信息进行管理。
(5)交易模块主要是对我司与客户之间的交易信息进行管理。
(6)售后模块主要是成交后的客户使用我司产品的感受的信息进行管理。
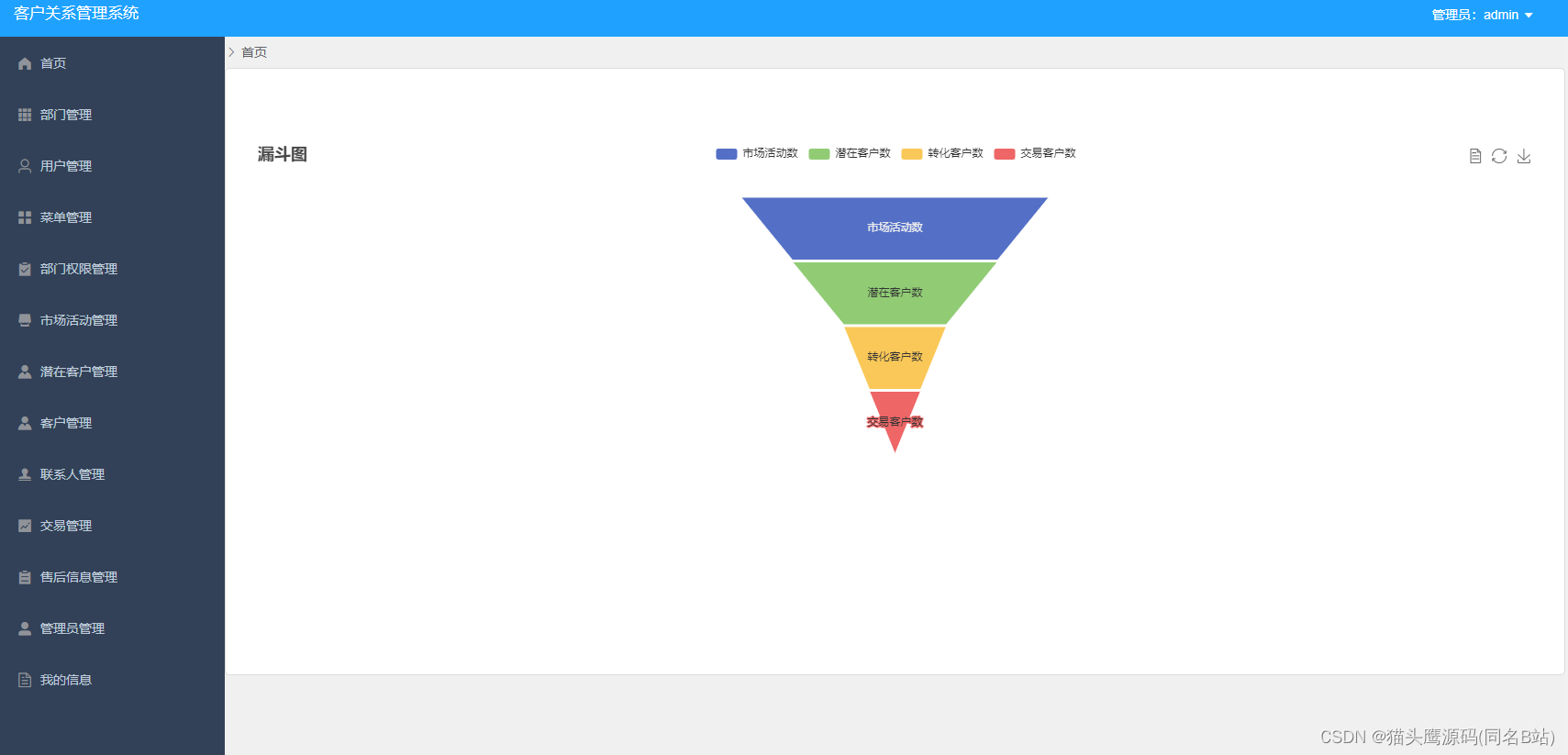
(7)统计图表模块主要是将上述的信息以图表的形式进行展示。系统包含技术:
后端:springboot,mybatis
前端:element-ui、js、css等
开发工具:idea/vscode
数据库:mysql 5.7
JDK版本:jdk1.8
部分截图说明:
下面是登录

首页

客户管理

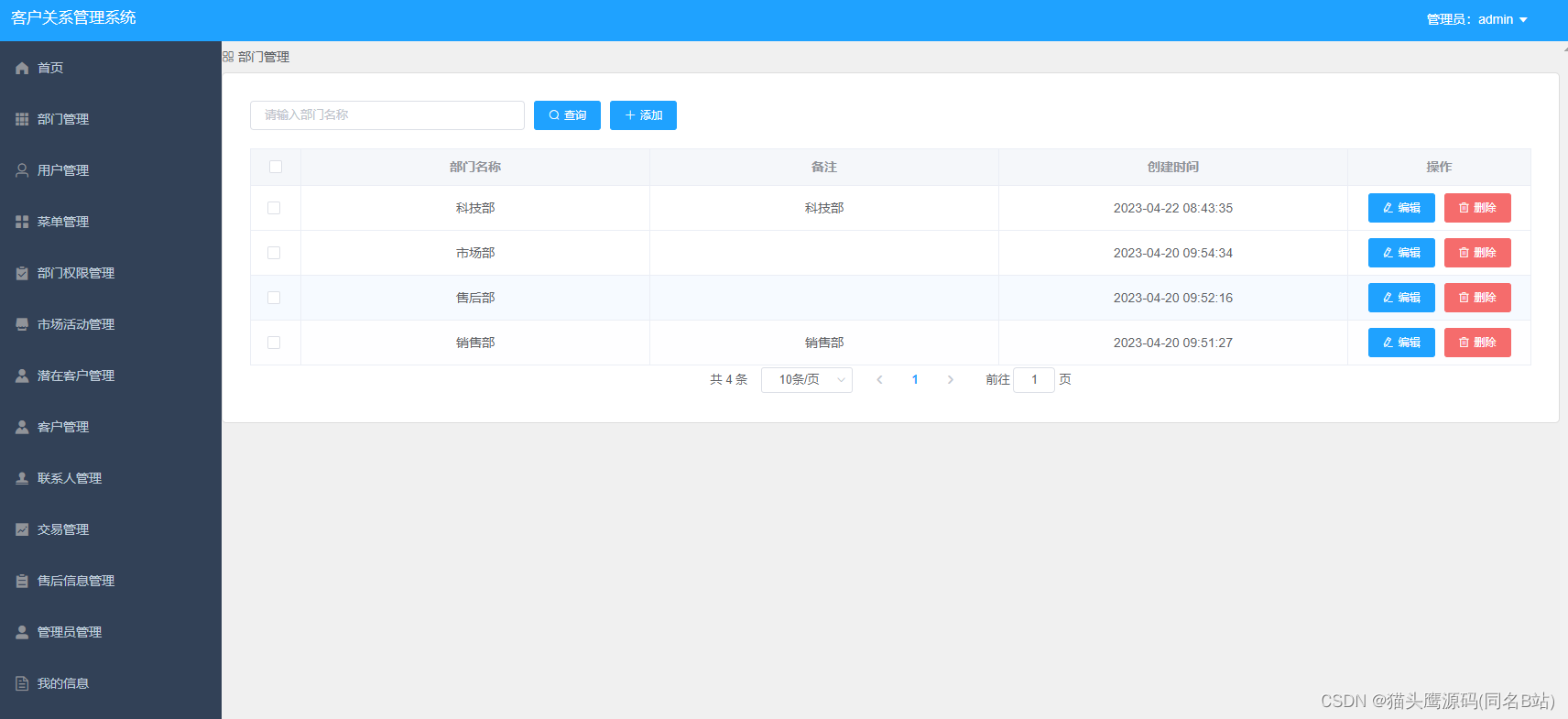
部门管理

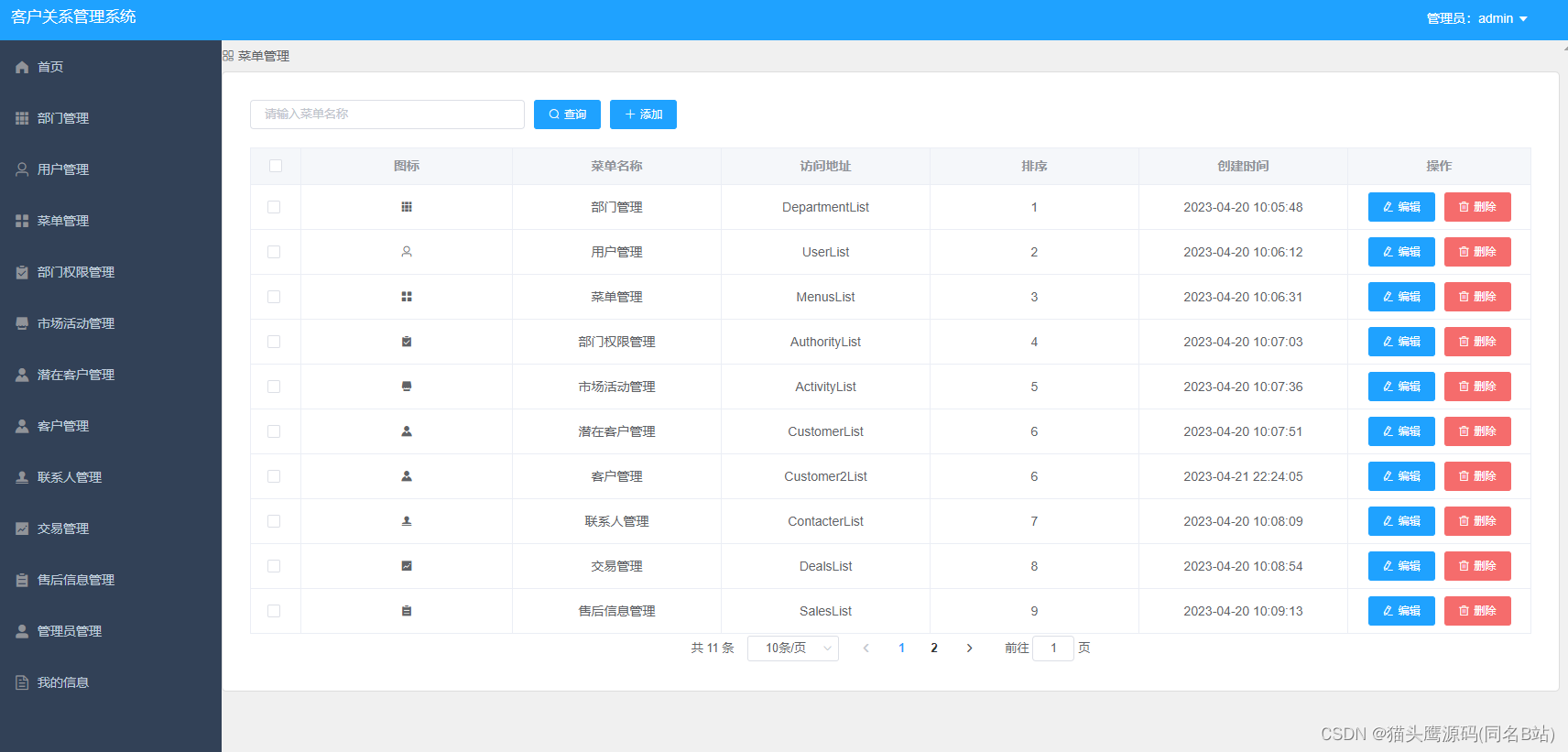
菜单管理

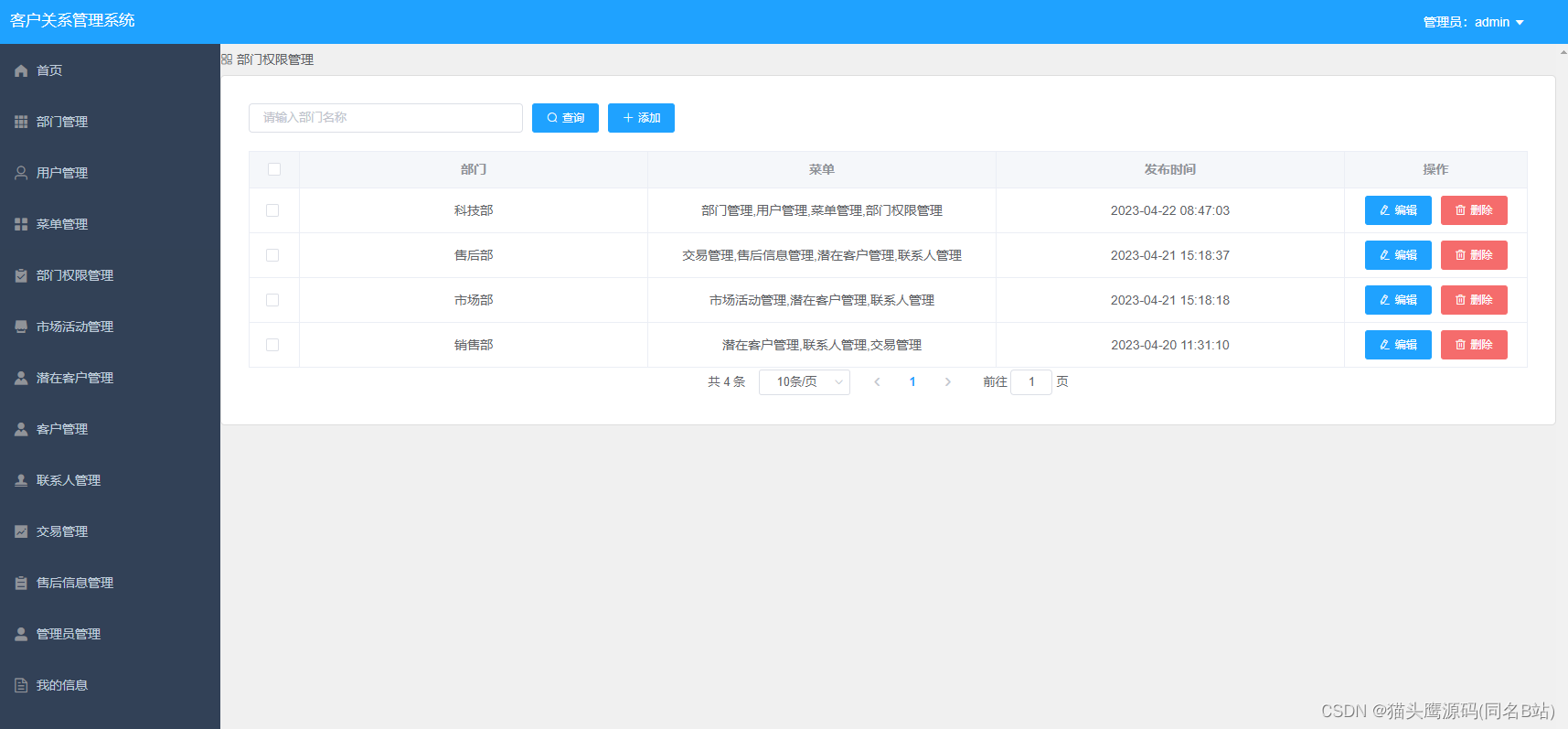
部门权限管理

交易管理

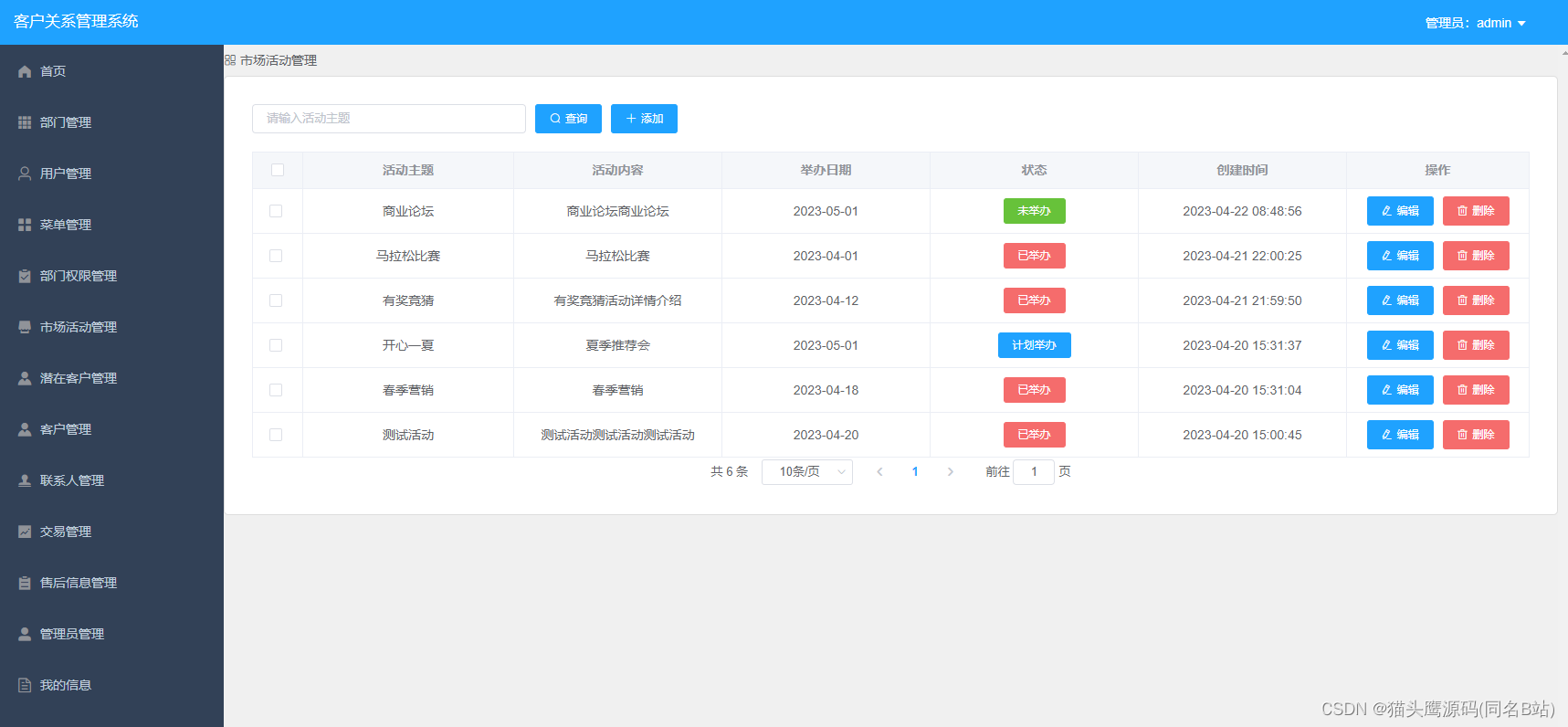
市场活动管理

部分代码:
/*** 分页查询*/@PostMapping("selectAll")public PageInfo<Customer> selectAll(@RequestBody Map<String,String> mp) {PageHelper.startPage(Integer.parseInt(mp.get("currentPage").toString()), Integer.parseInt(mp.get("pagesize").toString()));List<Customer> list = customerService.queryAllByLimit(mp);PageInfo<Customer> pageInfo = new PageInfo<Customer>(list);return pageInfo;}@PostMapping("selectByCondition")public List<Customer> selectByCondition(@RequestBody Map<String,String> mp) {List<Customer> list = customerService.queryAllByLimit(mp);return list;}/*** 修改*/@RequestMapping("edit")public String edit(@RequestBody Customer customer) {try {customerService.update(customer);return "200";}catch (Exception e){e.printStackTrace();return "201";}}/*** 新增*/@RequestMapping("add")public String add(@RequestBody Customer customer) {try {Date date = new Date();customer.setCreateTime(date);customerService.insert(customer);return "200";}catch (Exception e){e.printStackTrace();return "201";}}/*** 通过主键查询单条数据*/@GetMapping("selectOne")public Customer selectOne(Integer id) {return customerService.queryById(id);}以上就是部分功能展示,从整体上来看,本系统功能是十分完整的,界面设计简洁大方,交互友好,数据库设计也很合理,规模适中,代码工整,清晰,适合学习使用。
好了,今天就到这儿吧,小伙伴们点赞、收藏、评论,一键三连走起呀,下期见~
