网站怎么做留言深圳网站搜索优化工具
路由导航有两种方式,分别是:声明式导航 和 编程式导航
参数分为query参数和params参数两种
声明式导航
query参数
一、路径字符串拼接(不推荐)
1.传参
在路由路径后直接拼接?参数名:参数值 ,多组参数间使用&分隔。
<RouterLink to="/path/path1?name=田本初&age=23"></RouterLink>
如果参数值为变量,需要使用模版字符串。
let str = "田本初"
<RouterLink :to=`"/path/path1?name=${str}&age=23"`></RouterLink>
2.接收与使用
// 接收
import { useRoute } from "vue-router"
const route = useRoute()// 使用
<div>{{ route.query.name }}</div>
<div>{{ route.query.age }}</div>
二、to传对象写法(推荐)
1.传参
to不再传递字符,而是传一个对象,由于参数为对象,所以to前需要加上:
<RouterLink :to="{ path: "/path/path1",query: {name: "田本初",age: 23}
}"/>
2.接收与使用
// 接收
import { useRoute } from "vue-router"
const route = useRoute()// 使用
<div>{{ route.query.name }}</div>
<div>{{ route.query.age }}</div>
同拼接字符串的使用方式
params参数
params参数,需要在路由规则中提前声明参数名,参数名前不要丢失冒号 。
这里给 路由/path/path1 添加了name和age参数,由于age后添加了问号,所以age为可传参数,否则未传age会报错。
{path:"/path",component: Comp1children:[{ path:'path1/:name/:age?',component: Comp2 }]
}
一、路径字符串拼接(不推荐)
1.传参
在路由路径后直接拼接/参数值 。
<RouterLink to="/path/path1/田本初/23"></RouterLink>
参数值如果是变量,使用模版字符串
let str = "田本初"
<RouterLink :to=`"/path/path1/${str}/23"`></RouterLink>
2.接收与使用
// 接收
import { useRoute } from "vue-router"
const route = useRoute()// 使用
<div>{{ route.params.name }}</div>
<div>{{ route.params.age }}</div>
二、to传对象写法(推荐)
1.传参
to不再传递字符,而是传一个对象,由于参数为对象,所以to前需要加上冒号
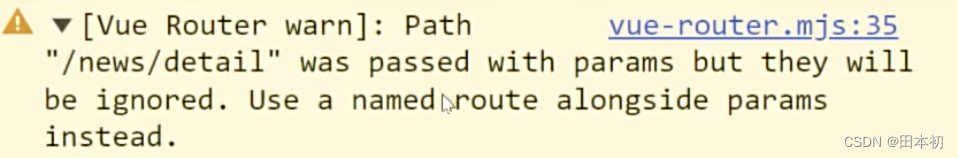
如果使用path,会报警告 ,译为如果写path会被忽略,请使用name。
<RouterLink :to="{ path: "/path/path1",params: {name: "田本初",age: 23}
}"/>

正确写法:路径使用name,注意name需保持与路由规则中的一致。
// 路由规则配置
{path:"/path",component: Comp1children:[{ name:'path1Name',path:'path1/:name/:age',component: Comp2 }]
}// 传参
<RouterLink :to="{ name: "path1Name",params: {name: "田本初",age: 23}
}"/>
注意:params参数不能传数组或对象,否则会报警告。
2.接收与使用
// 接收
import { useRoute } from "vue-router"
const route = useRoute()// 使用
<div>{{ route.params.name }}</div>
<div>{{ route.params.age }}</div>
编程式导航(推荐使用)
以上 <RouterLink> 标签的写法是声明式导航,但是开发中
编程式导航更常用
不同于声明式导航,编程式导航是函数形式,相比于声明式导航的标签,更加灵活。
语法:
引入useRouter,router有两种方式,分别为push和replace,push会保留历史记录,replace不会保留历史记录,参数对象与声明式导航的对象写法一致。
import { useRouter } from "vue-router"
const router = useRouter()function hanlder() {router.push({name:'xxx',query:{ name:'田本初', age:23}})
}如何简化参数使用
方法一: 解构 配合 toRefs
如果解构使用query/params对象,由于是直接从响应式数据中解构,变量会丢失响应式,需要使用toRefs。
// 接收
import { useRoute } from "vue-router"
import { toRefs } from "vue"
const route = useRoute()
const { query } = toRefs(route)// 使用
<div>{{ query.name }}</div>
方法二:路由的props配置
方式一:将路由收到的所有
params参数作为props传给路由组件
路由规则中添加 props:true
// 路由规则配置
{ path:'/path/path1/:name/:age', component: Comp2, props: true }
使用参数时,defineProps([‘name’,‘age’])
defineProps(['name','age'])<div>{{ name }}</div>
<div>{{ age }}</div>
方式二:方式一只能处理params参数,如果想处理
query参数,需要写成函数形式
路由规则中添加props函数
// 路由规则配置
{ path:'/path/path1/:name/:age', component: Comp2, props(route){return route.query}
}
使用参数时,defineProps([‘name’,‘age’])
defineProps(['name','age'])<div>{{ name }}</div>
<div>{{ age }}</div>
总结
- 路由导航分为声明式导航和编程式导航,声明式导航就是<RouterLink>标签,编程式导航就是函数形式。
- 编程式导航有两种方式,push和replace,其中push会保留历史记录(浏览器可回退),replace不会保留历史记录。
- query参数和params参数均有「拼接字符串写法」和「对象写法」,但
更推荐使用to传对象的方式。 - query拼接字符串在路径后添加
?参数名=参数值,多组参数间以&分隔。 - params拼接字符串在路径后直接
/参数值即可,但需要在路由规则中提前声明参数名,格式为path/:参数名,如果为可选参数,在参数名后添加问号。 - 对象写法中,query参数既可以使用path又可以使用name,但是
params参数只能使用name。
