网页设计实训报告任务书北京网站优化价格
1. 介绍
wkhtmltopdf/wkhtmltoimage 用于将简单的html页面转换为pdf或图片;
2.安装
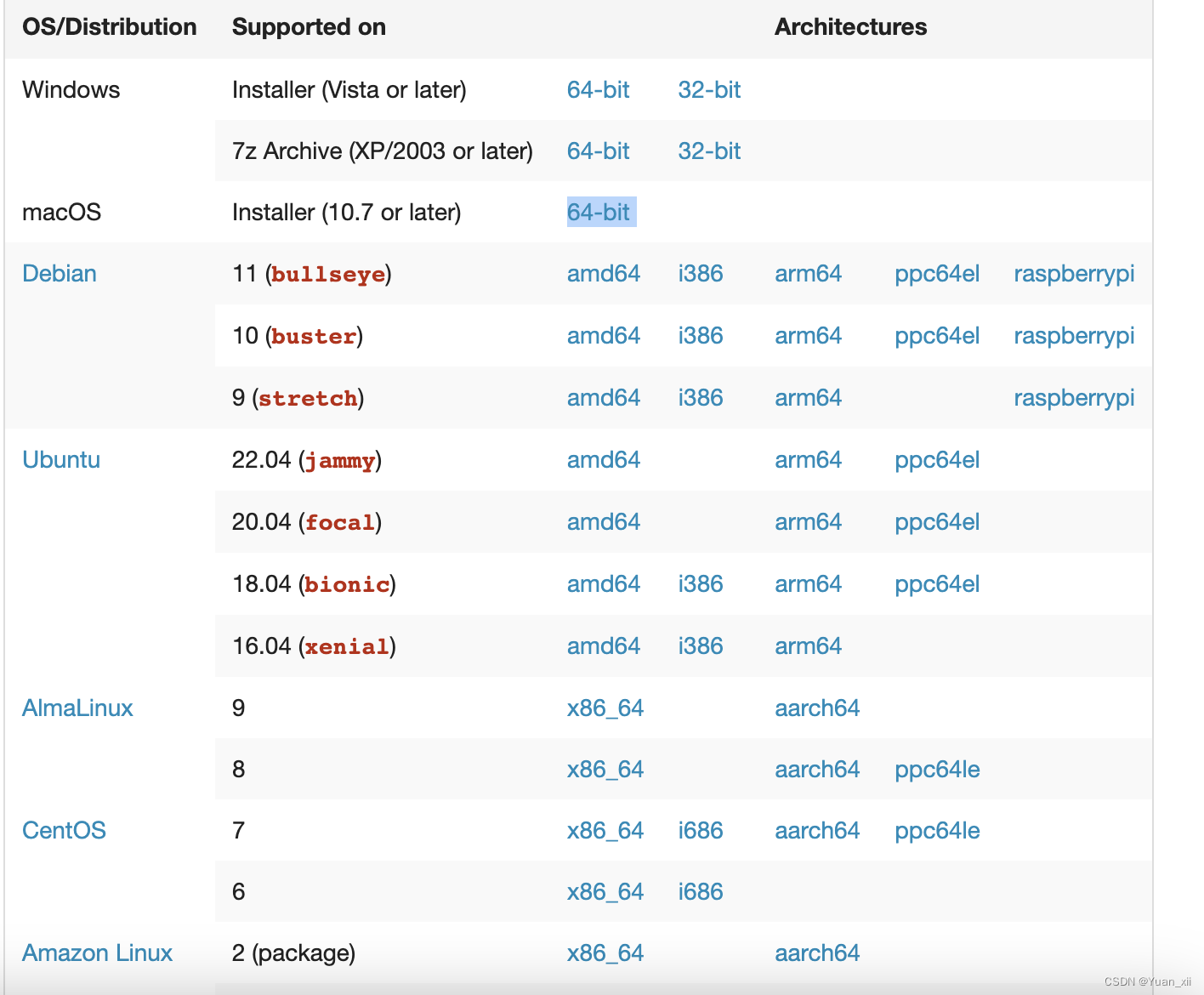
downloads
2.1. mac os
下载64-bit 版本然后按照指示安装, 遇到 untrust developers 时,需要在 Settings -> Privacy 处信任下该安装包。


2.2. debian
# 可用于Dockerfile中
apt update && apt install wkhtmltopdf
3. 使用
wkhtmltopdf&wkhtmltoimage 内嵌了一个QT浏览器,其原理是会使用该内嵌的浏览器打开html文件或链接,然后对该网页进行截图处理;
注意事项
(1) 导出的图片或pdf空白:由于wkhtmltopdf&wkhtmltoimage 0.12.6 最新版发布于 2020-7-11, 其使用的QT浏览器由于版本比较旧,可能会无法识别较新版本的javascript语法,比如我们使用的eCharts组件,那么此时我们需要降低echarts.js的版本, 可以参考example,这位老哥给出了一段html代码,经测试,可以被渲染出来;
(2) 导出的图片没有完全渲染完成:因为eChart生成的canvas通常有一个动画效果,我们可以通过添加 --javascript-delay 1000 参数延迟截取图片的时间。
3.1. eCharts Example
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.8.0/Chart.min.js"></script>
<style>.reportGraph {width:900px}
</style>
</head>
<body><div class="reportGraph"><canvas id="canvas"></canvas></div><script type="text/javascript">
// wkhtmltopdf 0.12.5 crash fix.
// https://github.com/wkhtmltopdf/wkhtmltopdf/issues/3242#issuecomment-518099192
'use strict';
(function(setLineDash) {CanvasRenderingContext2D.prototype.setLineDash = function() {if(!arguments[0].length){arguments[0] = [1,0];}// Now, call the original methodreturn setLineDash.apply(this, arguments);};
})(CanvasRenderingContext2D.prototype.setLineDash);
Function.prototype.bind = Function.prototype.bind || function (thisp) {var fn = this;return function () {return fn.apply(thisp, arguments);};
};function drawGraphs() {new Chart(document.getElementById("canvas"), {"responsive": false,"type":"line","data":{"labels":["January","February","March","April","May","June","July"],"datasets":[{"label":"My First Dataset","data":[65,59,80,81,56,55,40],"fill":false,"borderColor":"rgb(75, 192, 192)","lineTension":0.1}]},"options":{}});
}
window.onload = function() {drawGraphs();
};
</script>
</body>
</html>
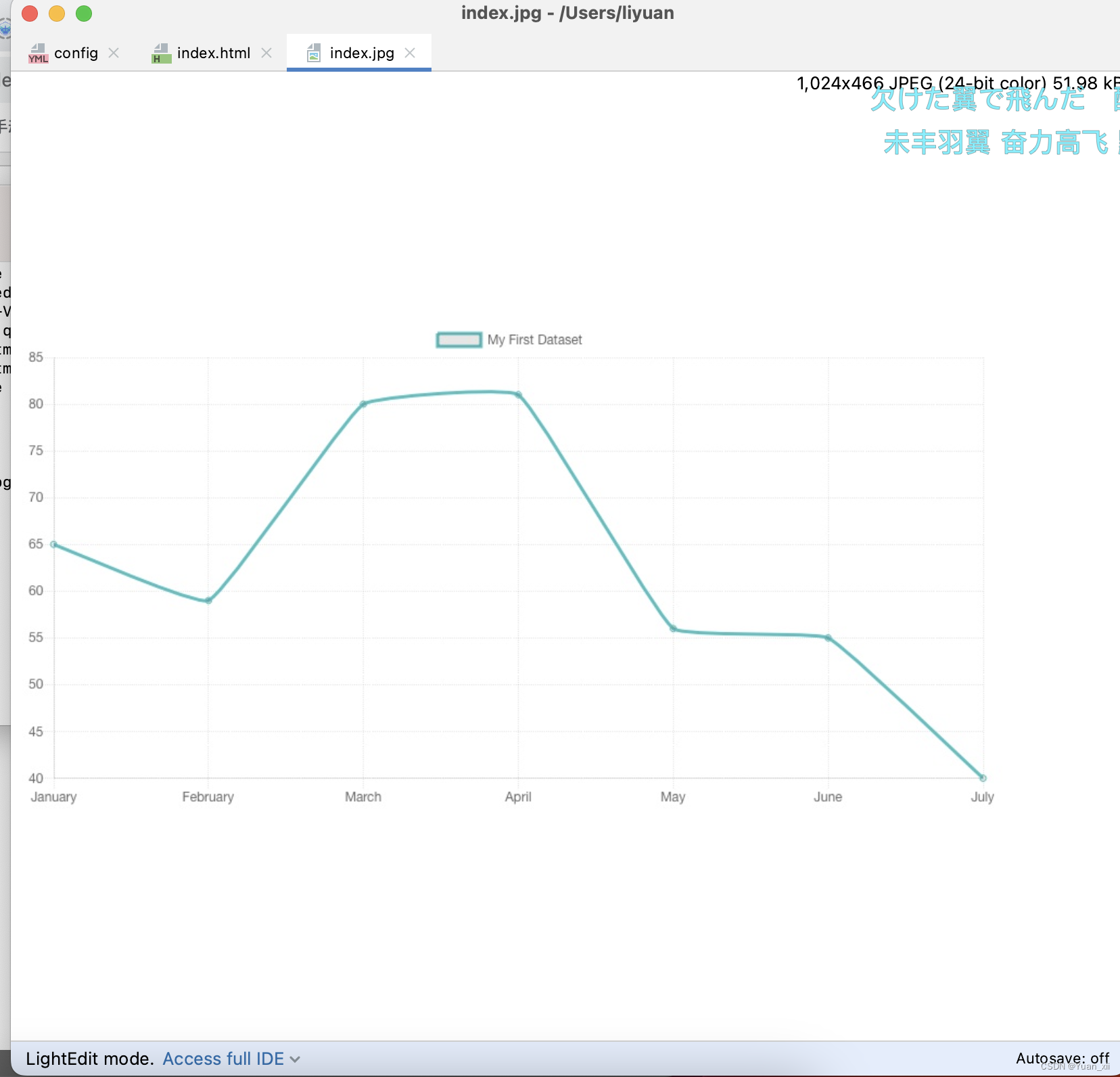
wkhtmltoimage --debug-javascript --enable-local-file-access --no-stop-slow-scripts --javascript-delay 1000 ./index.html index.jpg
!!!注意我们需要开启debug-javascript,这样当本地测试正常,但是抛出syntax error的时候,我们就知道需要降低我们使用javascript的语法格式以及eChart的版本了!!!

3.2. python 使用
# imgkit 是对 wkhtmltoimage的一层简单封装, 因此我们需要先安装好wkhtmltopdf
pip install imgkit
import imgkit
# html 是整个index.html文件的字符串
imgkit --from_string(html, output_path="/tmp/xxx.jpg", options={
"no-stop-slow-scripts": "",
"javascript-delay": 1000
})
Reference
wkhtmltoimage&wkhtmltopdf
