白云做网站的公关键词批量调词 软件
背景
在使用vscode开发微信小程序的过程中,修改js的时候发现没有报错提示,让我很不习惯,所以想为微信小程序项目添加eslint配置
编码实战
为微信小程序配置ESLint可以遵循以下步骤:
安装ESLint及其相关插件
首先,确保你的项目已经初始化了npm或yarn。如果没有,可以在项目根目录运行以下命令:
npm init -y
接下来,安装ESLint及其必要的插件可以通过以下命令安装:
npm install eslint @babel/core @babel/eslint-parser --save-dev
创建ESLint配置文件
如果未使用交互式初始化,手动创建.eslintrc.js(或.eslintrc.json, .eslintrc.yml)文件,并配置如下内容:
// .eslintrc.js 示例
// .eslintrc.js 示例
module.exports = {env: {browser: true,es6: true},extends: ["eslint:recommended"],globals: {wx: "writable", // 全局变量wx,微信小程序的API对象App: "writable", // 全局函数AppPage: "writable", // 全局函数PageComponent: "writable", // 全局函数ComponentgetApp: "writable", // 全局函数Behavior: "writable", // 全局函数module: "writable"},parser: "@babel/eslint-parser", // 或其他适合的解析器parserOptions: {ecmaVersion: 2022,sourceType: "module",requireConfigFile: false // 如果你没有babel配置文件,可以设为false},plugins: [],rules: {// 自定义规则,根据需要添加或覆盖默认规则// 警告使用console.log,避免在生产环境中滥用"no-console": "warn",// 错误提示未使用的变量,但忽略形如 `_` 开头的参数(通常用作占位)"no-unused-vars": ["error", { argsIgnorePattern: "^_" }],// 代码风格// 错误提示,强制使用2个空格进行缩进indent: ["error", 2],// 警告提示,推荐使用双引号quotes: ["warn", "double"],// 错误提示,要求语句末尾必须有分号semi: ["error", "always"],// 错误提示,禁止对象或数组最后一个元素后面有逗号"comma-dangle": ["error", "never"],// 提高代码质量// 错误提示,强制使用全等比较eqeqeq: "error",// 错误提示,禁止使用debugger语句"no-debugger": "error",// 错误提示,禁止使用未定义的变量"no-undef": "error",// 错误提示,允许函数在定义前声明,但不允许变量在定义前使用"no-use-before-define": ["error", { functions: false }],// 错误提示,防止变量被意外重定义导致的阴影效应"no-shadow": "error",// 可能的错误// 错误提示,禁止不可到达的代码,如 return 后的语句"no-unreachable": "error",// ES6+特性// 错误提示,推荐使用模板字符串"prefer-template": "error",// 错误提示,根据情况决定箭头函数体是否使用大括号,提高代码简洁性"arrow-body-style": ["error", "as-needed"],// 错误提示,推荐使用const代替let,增强代码的不变性"prefer-const": "error",// 错误提示,推荐解构赋值以简化代码(对象解构开启,数组解构关闭)"prefer-destructuring": ["error", { array: false, object: true }],// 可读性和简洁性// 警告提示,限制每行代码的最大长度为120字符,增强代码可读性"max-len": ["warn", { code: 120 }],// 错误提示,强制使用驼峰命名法命名变量和函数camelcase: "error"}
};
集成到编辑器
如果你使用的是VSCode或其他支持ESLint的编辑器,确保安装了ESLint插件,并配置为使用项目根目录下的.eslintrc.js。
检查ESLint是否正常运行
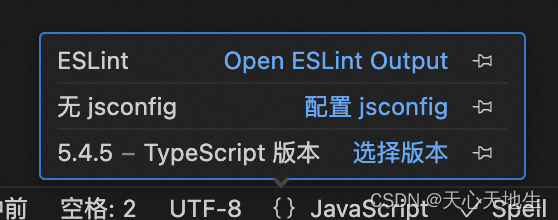
在vscoe中打开一个js文件,鼠标移动到右下角的JavaScript左边的"{}"图标上,正常运行的情况如下图所示:
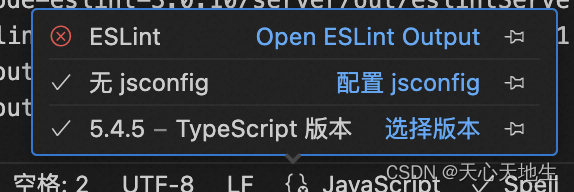
不正常的情况如下图:

点击"Open Eslint Output ",查看报错日志,根据报错信息一一处理,常见的报错可能有:ESLint、解析器以及其他相关插件的版本之间兼容。有时高版本的ESLint可能与旧项目不兼容,需要降级或升级其他依赖以匹配;eslint配置中使用了错误的配置项;
添加代码格式化设置(建议)
为了更好搭配我们的eslint,在项目根目录新建.prettierrc.js
module.exports = {printWidth: 120, // 调整以匹配ESLint中的"max-len"规则(120字符)tabWidth: 2, // 与两者配置一致useTabs: false, // 添加此行以明确使用空格而非制表符,与普遍代码风格一致semi: true, // 与ESLint配置中"semi"规则保持一致,即在语句末尾添加分号singleQuote: false, // 调整以匹配ESLint配置中的"quotes"规则(使用双引号)trailingComma: 'none', // 调整以匹配ESLint配置中的"comma-dangle"规则(禁止末尾逗号)arrowParens: 'avoid', // 调整以与ESLint配置中的倾向相匹配,特别是在"arrow-body-style"规则暗示的按需使用圆括号bracketSpacing: true, // 保持默认,与多数风格指南一致jsxBracketSameLine: false, // 默认设置,可根据具体需求调整endOfLine: 'lf', // 维持跨平台兼容性,默认或依据项目规范
};