建筑工程招标网站seo免费入门教程
在前端开发中,我们经常需要模拟网络请求以进行单元测试或开发调试。而在模拟网络请求时,我们常常会使用到MockXMLHttpRequest对象。MockXMLHttpRequest对象是一个用于模拟XMLHttpRequest对象的工具,它提供了一种简单的方式来模拟网络请求,并且可以对请求和响应进行自定义。
在使用MockXMLHttpRequest对象时,我们经常会遇到需要模拟上传文件的情况。而要实现这一点,我们需要将xhr.upload属性赋值给MockXMLHttpRequest对象的upload属性。这样,我们就可以模拟上传文件的过程,并对上传的进度进行监控。
MockXMLHttpRequest.prototype.upload = xhr.upload;上述代码片段将xhr对象的upload属性赋值给MockXMLHttpRequest对象的upload属性。这意味着当我们使用MockXMLHttpRequest对象模拟网络请求时,可以像真实的XMLHttpRequest对象一样使用upload属性来监控上传的进度。
为了更好地理解这个过程,让我们来看一个简单的示例。假设我们正在开发一个上传图片的功能,我们可以使用MockXMLHttpRequest对象来模拟上传图片的过程,并对上传的进度进行监控。
首先,我们需要创建一个MockXMLHttpRequest对象,并将xhr.upload属性赋值给它的upload属性。
var mockXHR = new MockXMLHttpRequest();mockXHR.upload = xhr.upload;接下来,我们可以使用mockXHR对象来模拟上传图片的过程。
mockXHR.open('POST', '/upload');mockXHR.setRequestHeader('Content-Type', 'multipart/form-data');mockXHR.send(formData);在模拟上传的过程中,我们可以使用upload属性来监控上传的进度。
mockXHR.upload.onprogress = function(event) {var progress = event.loaded / event.total * 100;console.log('上传进度:' + progress + '%');};通过上述代码,我们可以在控制台输出上传的进度信息。这样,我们就能够模拟上传图片的过程,并对上传的进度进行监控。
上传文件时报错upload.addEventListener is not a function Mock的解决方案:
首先出现这个错误的原因:
主要是因为mockjs改动了axios里面XMLHttpRequest对象从而导致报错
需要查找文件node_modules/mockjs/dist/mock.js以及node_modules/mockjs/src/mock/xhr/xhr.js
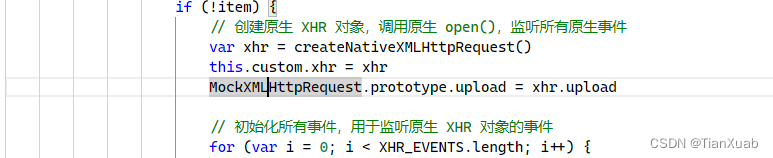
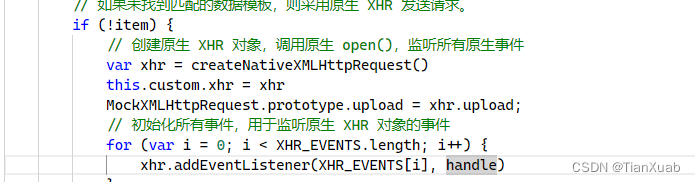
找到后打开文件大约在8312行和216行的位置添加以下代码
MockXMLHttpRequest.prototype.upload = xhr.upload;

总结起来,MockXMLHttpRequest对象的upload属性是一个非常有用的功能,它可以帮助我们模拟上传文件的过程,并对上传的进度进行监控。通过将xhr.upload属性赋值给MockXMLHttpRequest对象的upload属性,我们可以在模拟网络请求时使用upload属性来监控上传的进度。这为我们进行单元测试和开发调试提供了便利,使我们能够更好地控制和调试前端代码。
希望本文能够帮助你更好地理解和应用MockXMLHttpRequest对象的upload属性,提高前端开发效率。如果你对此有任何疑问或建议,欢迎在下方留言。谢谢阅读!
