南京模板网站建设google谷歌
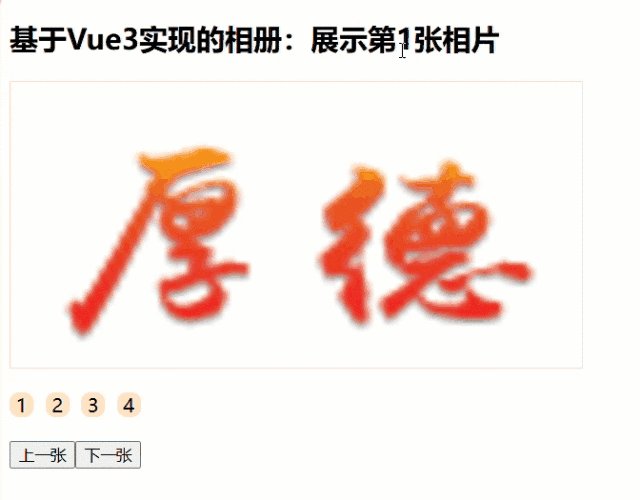
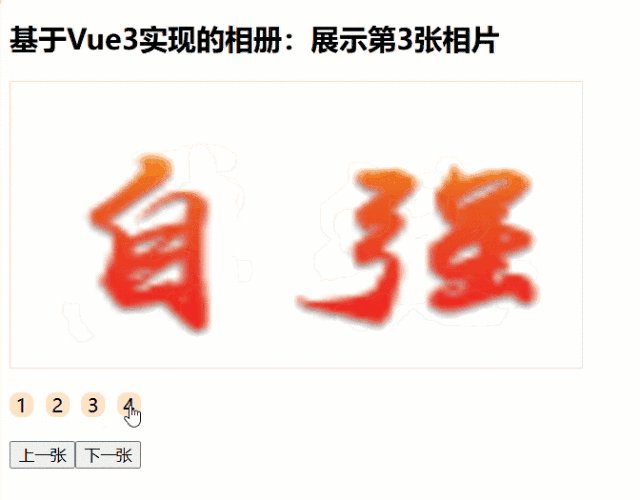
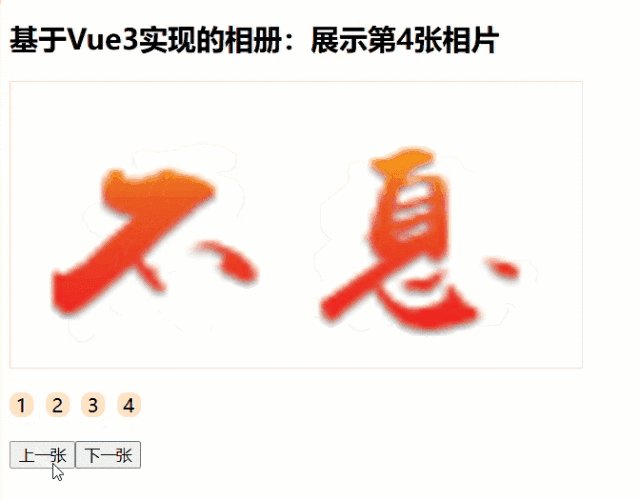
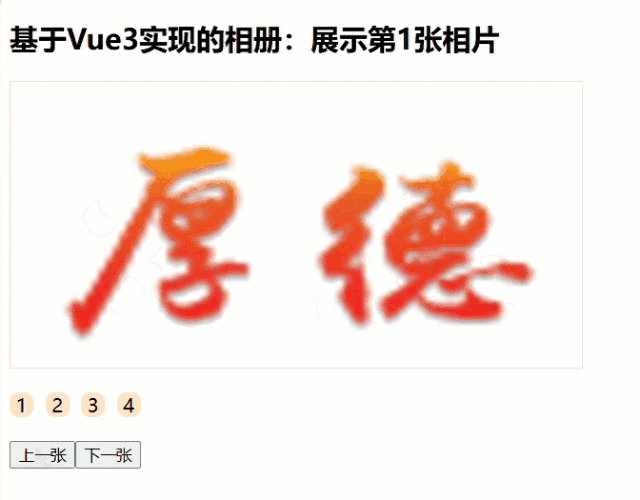
相册的示例效果图

注意看注释...
要实现图片的相册效果,图片命名可以像{'img1.jpg','img2.jpg','img3.jpg'}类似于这种的命名方式。
CSS部分:
<style>/* 伪元素选择器,用于在具有clear_ele类的元素内部的末尾添加一个新的元素 */.clear_ele::after{ content: ""; /* 这个伪元素的内容属性必须有 *//* 块级元素,便于占据一行空间 */display: block;clear: both; /* 清除浮动 */}.box{margin-bottom: 20px;padding: 0;}.button{background-color: bisque;width: 20px;float: left; text-align: center; /* 使文本内容居中 */margin-right: 10px;border-radius: 8px; /* 给按钮添加圆角 */cursor: pointer; }.img{width: 480px; height: 240px;border: 1px bisque solid;}</style>HTML部分:
按照示例图做出一个简单的框架。利用v-bind绑定图片的路径,使得图片路径可以自动更新。通过v-on(@)为切换相片的按钮绑定一个函数,这个函数负责更改图片路径。
<div id="app"><!-- 利用插值运算符显示img.number --> <h2>基于Vue3实现的相册:展示第{{ img.number }}张相片</h2><!-- <img>标签通过v-bind绑定了图片的地址为img.url。 --> <img v-bind:src="img.url" class="img"> <ul type="none" class="clear_ele box"><!-- 列表通过v-for指令生成4个li元素,通过v-on绑定,点击button时调用jump函数,并且显示val的值 --><li v-for="(val, idx) in 4" @click="jump(val)" class="button"> {{val}} </li></ul><!-- 通过@click绑定prev和next函数,用于切换上一张和下一张图片 --><button @click="prev">上一张</button> <button @click="next">下一张</button></div>JavaScript部分(Vue相关):
把图片路径存储在响应式数据里,当这个响应式数据改变时,html的图片路径就会自动改变。
<script type="module">// 通过import语句导入createApp, ref, reactiveimport { createApp, ref, reactive } from './vue.esm-browser.js'createApp({setup() {// 【定义数据】// 通过reactive函数创建一个响应式对象img,并设置图片的属性const img = reactive({number: 1, // 图片的序号url: "./img_src/logo1.png" // 图片的源地址})// 【定义函数】//上一张const prev = () => {img.number--// 当图片序号为0时,切换到第4张图片if (img.number == 0) {img.number = 4}img.url = `./img_src/logo${img.number}.png` } //下一张const next = () => {img.number++// 当图片序号为5时,切换到第1张图片if (img.number == 5) {img.number = 1}img.url = `./img_src/logo${img.number}.png`}//跳转//根据传入的val值跳转到相应的图片const jump = (val) => {img.number = valimg.url = `./img_src/logo${img.number}.png`}//记得每一个对象和方法都要暴露出来return {img, prev,next,jump}}}).mount("#app")</script>