佛山网站建设多少钱网盘搜索神器
Webpack5 环境下 Openlayers 标注(Icon) require 引入图片问题
- 环境版本
- Openlayers 使用 require 问题
- Webpack5 正确配置
构建新环境的时候,偶然发现 Openlayers 使用 require 的方式加载图片(Icon)报错,开始以为是 Openlayers 版本问题,后来经过尝试,
发现是 webpack 配置问题:在 Webpack5 环境下,使用了 Webpack4 的配置方式。
本文包括 环境版本、Openlayers 使用 require 问题、Webpack5 正确配置三部分。
环境版本
node 版本:v16.16.0
npm 版本:8.17.0

webpack 版本:5.74.0
Openlayers 版本:7.2.2
谷歌版本:109.0.5414.75

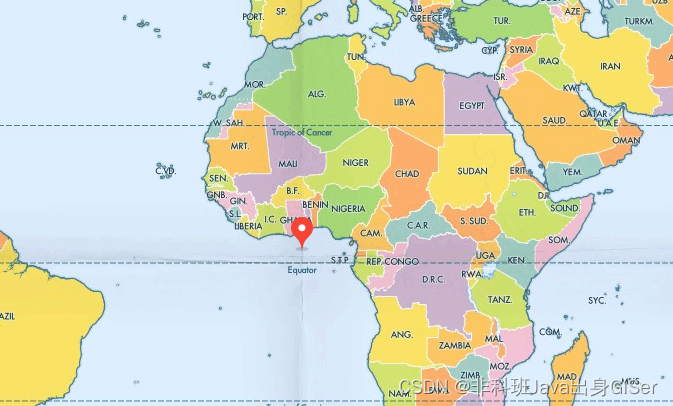
Openlayers 使用 require 问题
本文尝试了三个主要版本:7.2.2、6.15.1、5.3.3,错误原因一致,但是提示略有不同。
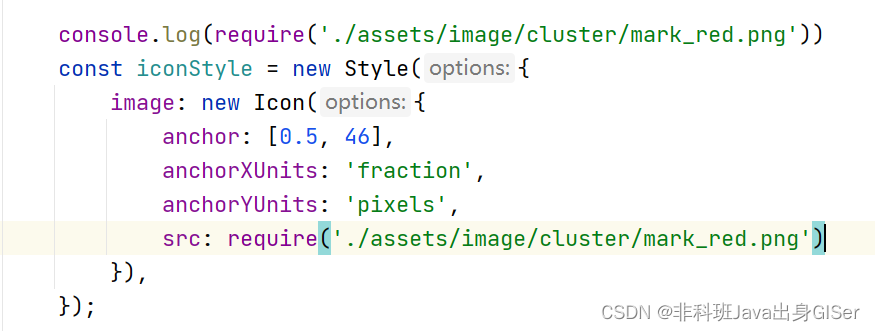
1. 使用 require 加载图片代码:
const iconStyle = new Style({image: new Icon({anchor: [0.5, 46],anchorXUnits: 'fraction',anchorYUnits: 'pixels',src: require('./assets/image/cluster/mark_red.png')}),
});
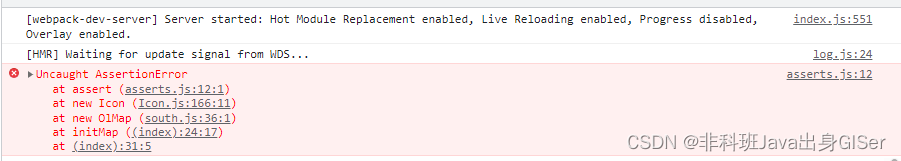
2. 错误信息
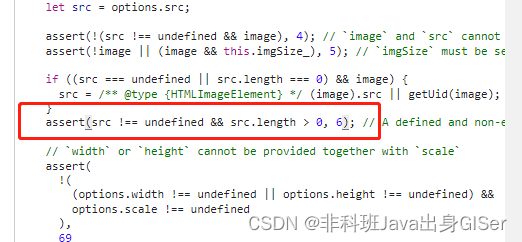
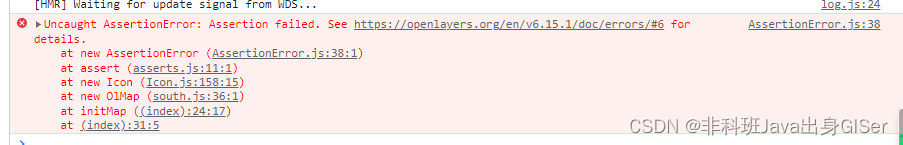
7.2.2 版本 虽然报错,但是提示不明确,大概意思是 src 不能为空。


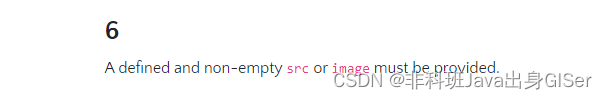
6.15.1 版本 给出了明确的错误原因,可以 查看错误详情。


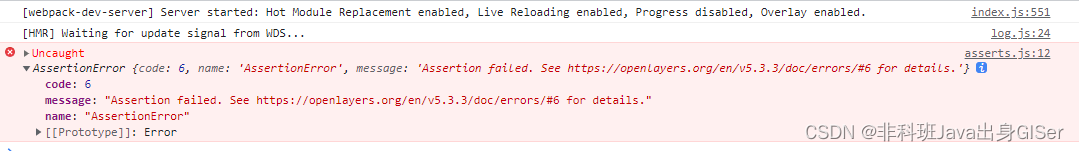
5.3.3 版本 给出了错误网址,但是无法访问。

3. 通过代码解决问题
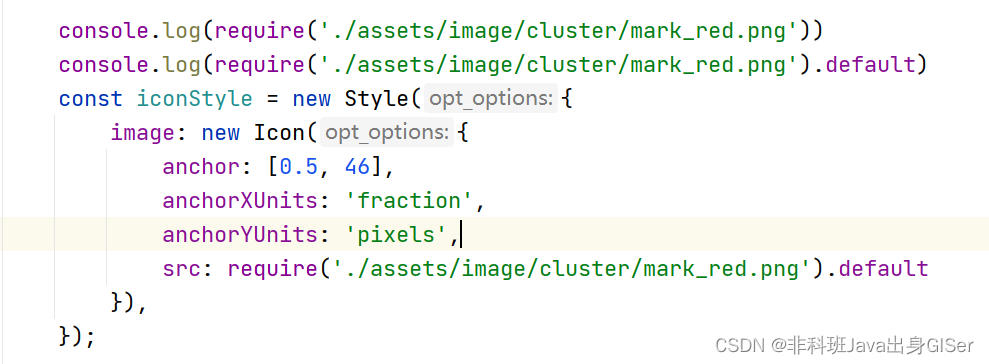
通过 console 输出查看,发现 require 为对象,并不是 base64 字符。因此,只要获取 base64 即可。
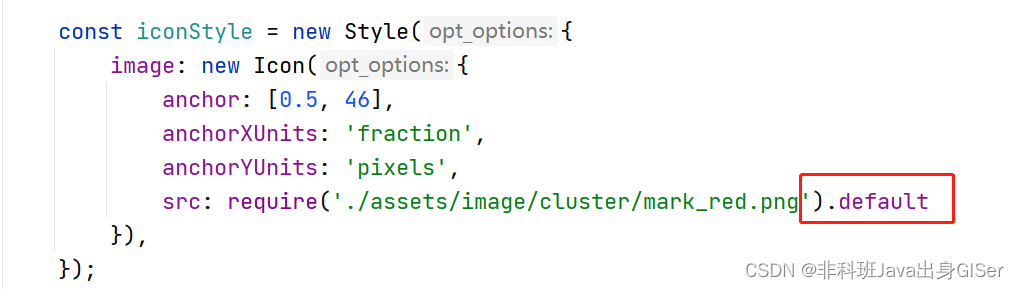
const iconStyle = new Style({image: new Icon({anchor: [0.5, 46],anchorXUnits: 'fraction',anchorYUnits: 'pixels',src: require('./assets/image/cluster/mark_red.png').default}),
});


Webpack5 正确配置
1. 在 Webpack5 环境下使用 Webpack4 的配置
{test: /\.(png)|(jpg)|(gif)|(woff)|(svg)|(eot)|(ttf)$/,// test: /\.(png)|(jpg)|(gif)|(woff)|(eot)|(ttf)$/,use: [{loader: "url-loader",options: {limit: 50000, //小于50K的 都打包name: "[hash:8].[name].[ext]",publicPath: "layui-src/img/", //替换CSS引用的图片路径 可以替换成爱拍云上的路径outputPath: "layui-src/img/" //生成之后存放的路径}}]
}


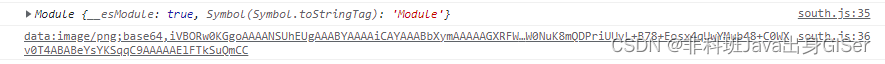
通过查看 require 输出,可以得知 require 获得的是 module 对象,需要获取 default 的 base64 字符才能正常使用。
2. Webpack5 环境下使用 Webpack5 的配置
{test: /\.(jpe?g|png|svg|gif)/i,type: 'asset',generator: {filename: 'img/[hash][ext][query]' // 局部指定输出位置},parser: {dataUrlCondition: {maxSize: 8 * 1024 // 限制于 8kb}}
}


通过查看 require 输出,可以得知 require 获得到的就是 base64 字符,直接使用即可。

参考博客:
webpack5 的使用(四):加载资源文件
Webpack 5 - Asset Modules
【记录1】Vue+OpenLayers 图片标注不显示问题
