四川建设机械网站首页最新nba排名
一、循环实现一个列表的展示及删除功能
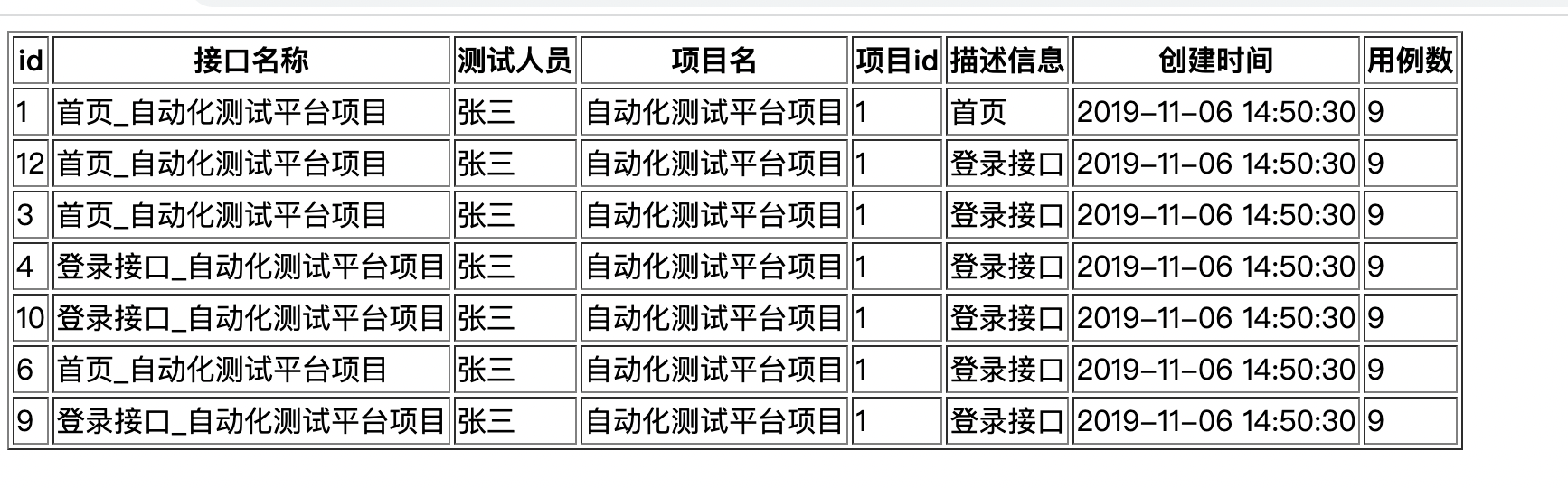
1.1 列表展示
1、背景:
完成一个这样的列表展示。使用v-for 循环功能
| id | 接口名称 | 测试人员 | 项目名 | 项目ID | 描述信息 | 创建时间 | 用例数 |
| 1 | 首页 | 喵酱 | 发财项目 | a1 | case的描述信息 | 2019/11/6 14:50:30 | 10 |
| 2 | 个人中心 | 张三 | 发财项目 | a1 | case的描述信息 | 2019/11/7 14:50:30 | 11 |
| 3 | tab | 李四 | 发财项目 | a1 | case的描述信息 | 2019/11/8 14:50:30 | 12 |
| 4 | 列表 | 喵酱 | 美梦项目 | 2b | case的描述信息 | 2019/11/9 14:50:30 | 13 |
| 5 | 我的 | 喵酱 | 美梦项目 | 2b | case的描述信息 | 2019/11/10 14:50:30 | 14 |
| 6 | 你的 | 喵酱 | 美梦项目 | 2b | case的描述信息 | 2019/11/11 14:50:30 | 15 |
| 7 | 大家的 | 张三 | 美梦项目 | 2b | case的描述信息 | 2019/11/12 14:50:30 | 16 |
2、实现代码

<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script></head><body><div id="mytable"><table border="" cellspacing="" cellpadding=""><tr><th>id</th><th>接口名称</th><th>测试人员</th><th>项目名</th><th>项目id</th><th>描述信息</th><th>创建时间</th><th>用例数</th></tr><tr v-for="item in list" :key="item.id"><td>{{item.id}}</td><td>{{item.name}}</td><td>{{item.tester}}</td><td>{{item.project}}</td><td>{{item.project_id}}</td><td>{{item.desc}}</td><td>{{item.create_time}}</td><td>{{item.testcases}}</td></tr></table></div><script type="text/javascript">var vue = new Vue({el: "#mytable",data: {list: [{"id": 1,"name": "首页_自动化测试平台项目","tester": "张三","project": "自动化测试平台项目","project_id": 1,"desc": "首页","create_time": "2019-11-06 14:50:30","testcases": 9,}, {"id": 12,"name": "首页_自动化测试平台项目","tester": "张三","project": "自动化测试平台项目","project_id": 1,"desc": "登录接口","create_time": "2019-11-06 14:50:30","testcases": 9,}, {"id": 3,"name": "首页_自动化测试平台项目","tester": "张三","project": "自动化测试平台项目","project_id": 1,"desc": "登录接口","create_time": "2019-11-06 14:50:30","testcases": 9,}, {"id": 4,"name": "登录接口_自动化测试平台项目","tester": "张三","project": "自动化测试平台项目","project_id": 1,"desc": "登录接口","create_time": "2019-11-06 14:50:30","testcases": 9,}, {"id": 10,"name": "登录接口_自动化测试平台项目","tester": "张三","project": "自动化测试平台项目","project_id": 1,"desc": "登录接口","create_time": "2019-11-06 14:50:30","testcases": 9,}, {"id": 6,"name": "首页_自动化测试平台项目","tester": "张三","project": "自动化测试平台项目","project_id": 1,"desc": "登录接口","create_time": "2019-11-06 14:50:30","testcases": 9,}, {"id": 9,"name": "登录接口_自动化测试平台项目","tester": "张三","project": "自动化测试平台项目","project_id": 1,"desc": "登录接口","create_time": "2019-11-06 14:50:30","testcases": 9,}]}})</script></body>
</html>
1.2 列表删除的功能
给上面的列表,添加一个删除功能,绑定事件。
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script></head><body><div id="mytable"><table border="" cellspacing="" cellpadding=""><tr><th>id</th><th>接口名称</th><th>测试人员</th><th>项目名</th><th>项目id</th><th>描述信息</th><th>创建时间</th><th>用例数</th><th>操作</th></tr><tr v-for="item in list" :key="item.id"><td>{{item.id}}</td><td>{{item.name}}</td><td>{{item.tester}}</td><td>{{item.project}}</td><td>{{item.project_id}}</td><td>{{item.desc}}</td><td>{{item.create_time}}</td><td>{{item.testcases}}</td><td><button @click="del(item.id)">删除</button></td></tr></table></div><script type="text/javascript">var vue = new Vue({el: "#mytable",data: {list: [{"id": 1,"name": "首页_自动化测试平台项目","tester": "张三","project": "自动化测试平台项目","project_id": 1,"desc": "首页","create_time": "2019-11-06 14:50:30","testcases": 9,}, {"id": 12,"name": "首页_自动化测试平台项目","tester": "张三","project": "自动化测试平台项目","project_id": 1,"desc": "登录接口","create_time": "2019-11-06 14:50:30","testcases": 9,}, {"id": 3,"name": "首页_自动化测试平台项目","tester": "张三","project": "自动化测试平台项目","project_id": 1,"desc": "登录接口","create_time": "2019-11-06 14:50:30","testcases": 9,}, {"id": 4,"name": "登录接口_自动化测试平台项目","tester": "张三","project": "自动化测试平台项目","project_id": 1,"desc": "登录接口","create_time": "2019-11-06 14:50:30","testcases": 9,}, {"id": 10,"name": "登录接口_自动化测试平台项目","tester": "张三","project": "自动化测试平台项目","project_id": 1,"desc": "登录接口","create_time": "2019-11-06 14:50:30","testcases": 9,}, {"id": 6,"name": "首页_自动化测试平台项目","tester": "张三","project": "自动化测试平台项目","project_id": 1,"desc": "登录接口","create_time": "2019-11-06 14:50:30","testcases": 9,}, {"id": 9,"name": "登录接口_自动化测试平台项目","tester": "张三","project": "自动化测试平台项目","project_id": 1,"desc": "登录接口","create_time": "2019-11-06 14:50:30","testcases": 9,}],},methods: {del:function(id) {this.list=this.list.filter(function(item,index){return item.id != id})},},})</script></body>
</html>
注意,列表删除功能的两种方式。
方式一 通过 filter过滤实现
methods: {del:function(id) {this.list=this.list.filter(function(item,index){return item.id != id})},},注意,function(item,index)。 item是列表中,每一个元素,index是索引,这个索引是固定写法。
方式二 通过删除索引实现
methods:{del:function(id){// 查找要删除的数据索引值let index = this.lists.findIndex(function(item){return item.id==id})// 根据数组的索引去删除数组中对应的数据this.lists.splice(index,1)}}