win7怎么做网站服务器seo日常工作都做什么的
本地存储
随着互联网的快速发展,基于网页的应用越来越普遍,同时也变的越来越复杂,为了满足各种各样的需求,会经常性在本地存储大量的数据,HTML5规范提出了相关解决方案。
本地存储特性
1、数据存储在用户浏览器中
2、设置、读取方便、甚至页面刷新不丢失数据
3、容量较大,sessionStorage约5M、localStorage约20M
4、只能存储字符串,可以将对象JSON.stringify)编码后存储
window.sessionStorage
1、生命周期为关闭浏览器窗口
2、在同一个窗口(页面)下数据可以共享
3.以键值对的形式存储使用
存储数据∶
sessionStorage.setltem(key, value)
获取数据∶
sessionStorage.getltem(key)
删除数据︰
sessionStorage.removeltem(key)
删除所有数据︰
sessionStorage.clear()
代码示例:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title>
</head><body><input type="text"><button class="set">存储数据</button><button class="get">获取数据</button><button class="remove">删除数据</button><button class="del">清空所有数据</button><script>console.log(localStorage.getItem('username'));var ipt = document.querySelector('input');var set = document.querySelector('.set');var get = document.querySelector('.get');var remove = document.querySelector('.remove');var del = document.querySelector('.del');set.addEventListener('click', function() {// 当我们点击了之后,就可以把表单里面的值存储起来var val = ipt.value;sessionStorage.setItem('uname', val);sessionStorage.setItem('pwd', val);});get.addEventListener('click', function() {// 当我们点击了之后,就可以把表单里面的值获取过来console.log(sessionStorage.getItem('uname'));});remove.addEventListener('click', function() {// sessionStorage.removeItem('uname');});del.addEventListener('click', function() {// 当我们点击了之后,清除所有的sessionStorage.clear();});</script>
</body></html>在网页中按F12
Application中Session Storage中可以查看到存储的数据

window.localStorage
1、生命周期永久生效,除非手动删除否则关闭页面也会存在
2、可以多窗口(页面)共享(同一浏览器可以共享)
3.以键值对的形式存储使用
存储数据∶
sessionStorage.setltem(key, value)
获取数据∶
sessionStorage.getltem(key)
删除数据︰
sessionStorage.removeltem(key)
删除所有数据︰
sessionStorage.clear()
代码示例:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title>
</head><body><input type="text"><button class="set">存储数据</button><button class="get">获取数据</button><button class="remove">删除数据</button><button class="del">清空所有数据</button><script>var ipt = document.querySelector('input');var set = document.querySelector('.set');var get = document.querySelector('.get');var remove = document.querySelector('.remove');var del = document.querySelector('.del');set.addEventListener('click', function() {var val = ipt.value;localStorage.setItem('username', val);})get.addEventListener('click', function() {console.log(localStorage.getItem('username'));})remove.addEventListener('click', function() {localStorage.removeItem('username');})del.addEventListener('click', function() {localStorage.clear();})</script>
</body></html>在网页中按F12
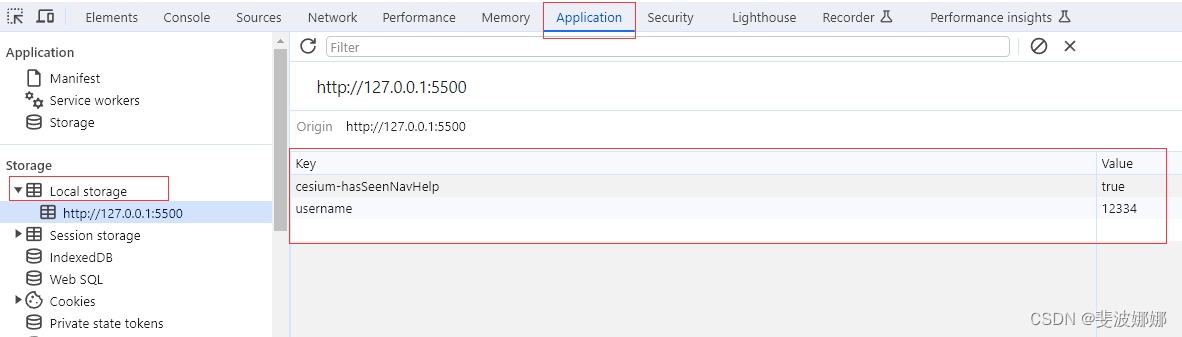
Application中Local Storage中可以查看到存储的数据